-
OpenLayer7.0 + VSCode开发调试环境
1、openlayer3 框架

Map、Layer、Source和View是OpenLayers框架体系中的核心类,地图容器上还支持一些与用户交互的控件(Control和Interaction)2、开发调试环境
基于 VSCode 配置开发环境
2.1 下载官网资源:网站

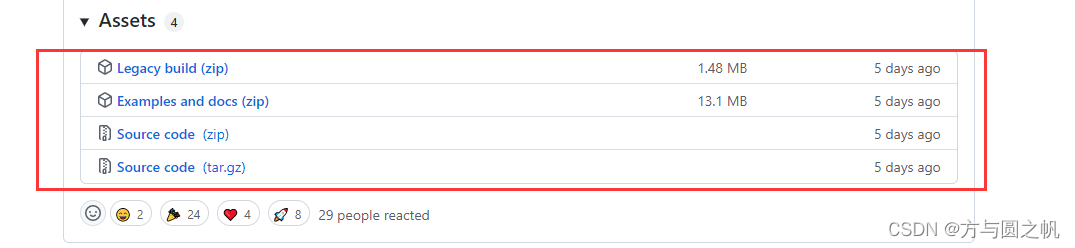
2.2 下载代码仓库: 仓库

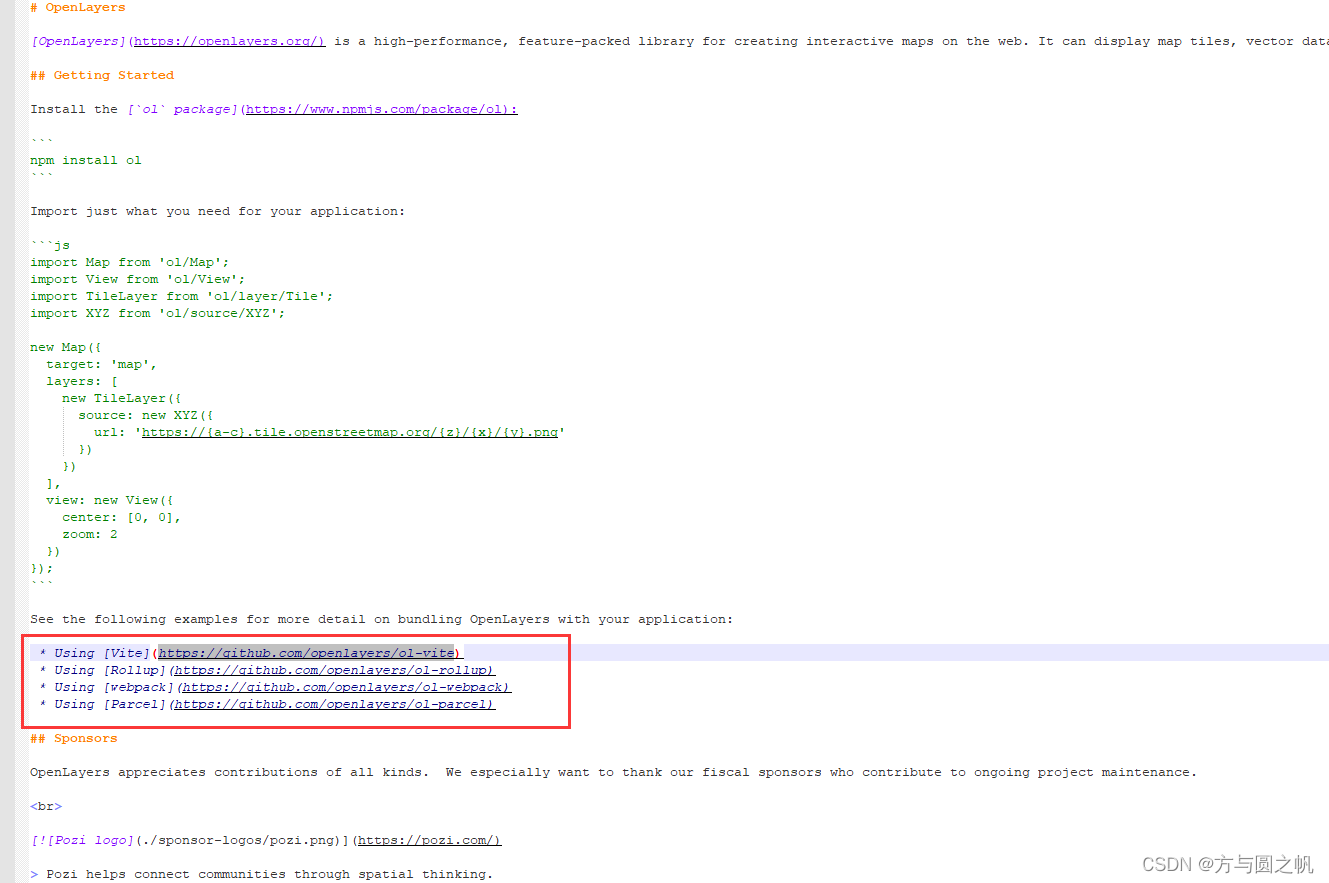
2.3 解压source.zip 打开README.md,参照构建工具流程

2.4 根据特定构建工具配置开发环境 这里使用vite2.5 vscode 安装 vite构建工具扩展
2.6 参照构建流程

右键打开 git bash 命令行窗口npx create-ol-app my-app --template vite
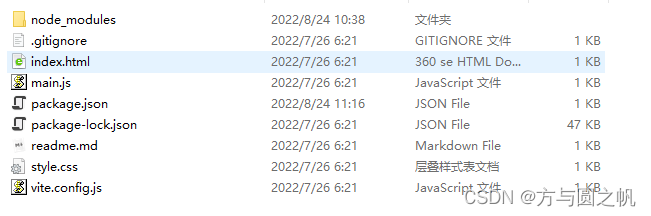
完成my-app示例项目创建,如下图所示

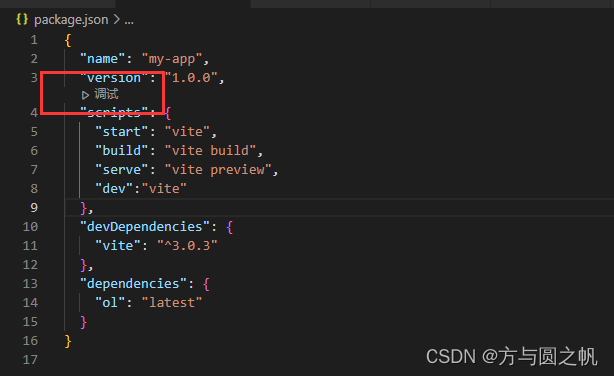
package.json内容如下:{
“name”: “my-app”,
“version”: “1.0.0”,
“scripts”: {
“start”: “vite”,
“build”: “vite build”,
“serve”: “vite preview”,
“dev”:“vite” // vite 调试模式 调试命令:npm run dev
},
“devDependencies”: {
“vite”: “^3.0.3”
},
“dependencies”: {
“ol”: “latest”
}
}2.7 vscode打开my-app文件夹 作为项目工作空间
打开package.json,可以开始基于vite的环境调试开发(断点调试,openlayer开发环境上下文定位等等):

-
相关阅读:
Selenium打开页面,出现弹窗需要登录账号密码,怎么解决?
【Java】【集合】集合框架Collection
2144. 打折购买糖果的最小开销-快速排序+贪心算法
长沙学院2022暑假训练赛(一)
Java基础17~26总结
[附源码]计算机毕业设计基于Springboot的手机电商网站
校招面试数据库原理知识复习总结
程序员版本的八荣八耻,爱了
几个排序器的verilog及其资源占用、延时分析
上海亚商投顾:沪指冲高回落 纺织服装股午后集体走强
- 原文地址:https://blog.csdn.net/xys206006/article/details/126502746