-
Sourcemap安全问题
背景
目前前端部署的代码一般都是经过webpack压缩的,压缩的目的一般如下:
- 移除无用代码
- 混淆代码中变量名称、函数名称等
- 对结构进行扁平化处理
Sourcemap作用
SourceMap在其中扮演了一个十分重要的角色,用来作为源代码和编译代码之间的映射,方便开发定位问题。
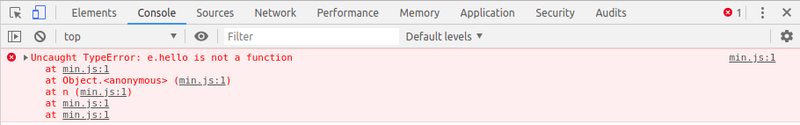
一般在压缩 js 的过程中,会生成相应的 sourcemap 文件,并且在压缩的 js 文件末尾追加 sourcemap 文件的链接 ,如://# sourceMappingURL=xxxx.js.map。这样,浏览器在加载这个压缩 过的js 时,就知道还有一个相应的 sourcemap 文件,也会一起加载下来,运行的过程中如果 js 报错,也会给出相应源代码的行号与列号,而非压缩文件的。- 未加 sourcemap 文件时的报错信息:

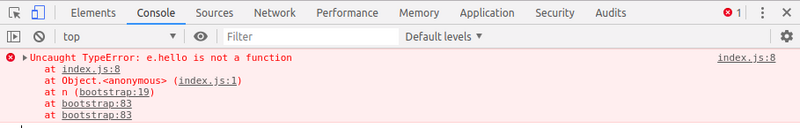
- 加 了sourcemap 文件的报错信息是:

Sourcemap带来的安全问题
其实Sourcemap初衷是方便开发排错,但是不应该用在生产环境,如果用在生产环境,就可以通过sourcemap文件中的映射,还原出前端完整代码。
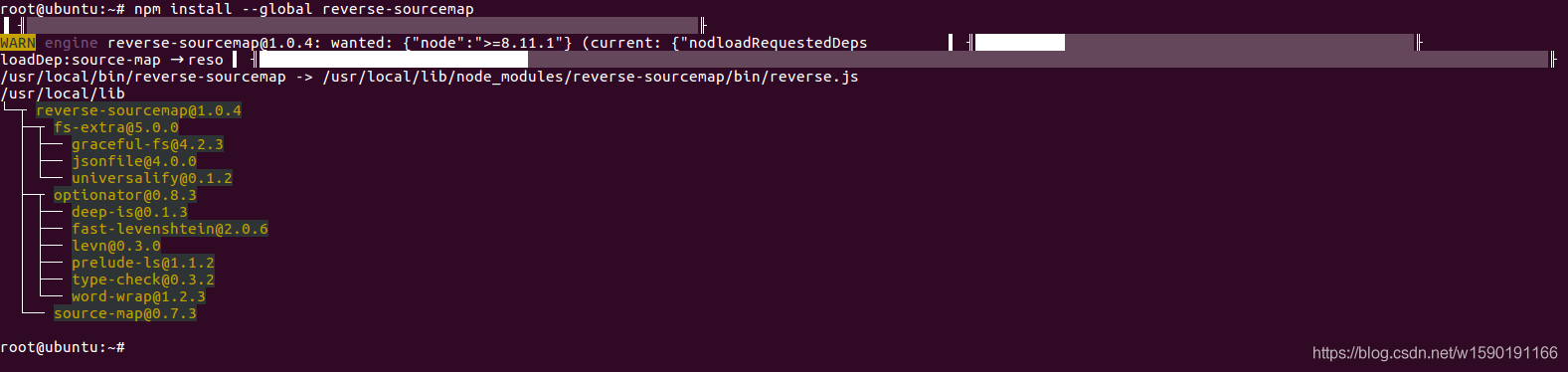
- 首先安装reverse-sourcemap:
 2. 之后通过命令
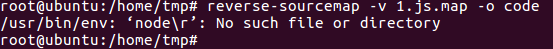
2. 之后通过命令reverse-sourcemap -v 1.js.map -o code还原前端代码,发现报错,看报错原因就知道又是换行符的问题:
PS:由于历史原因,Linux下换行符为 ,Windows下换行符为 ,因此如果Linux下文件行尾以 结尾,原本属于换行符的 也被认为是文件正常内容的一部分,从而导致出错。

- 使用which命令看下reverse-sourcemap的具体路径,再使用
vi /usr/local/bin/reverse-sourcemap命令,vi打开后,输入:set ff查看文件格式果然为dos格式:

- vi中输入:
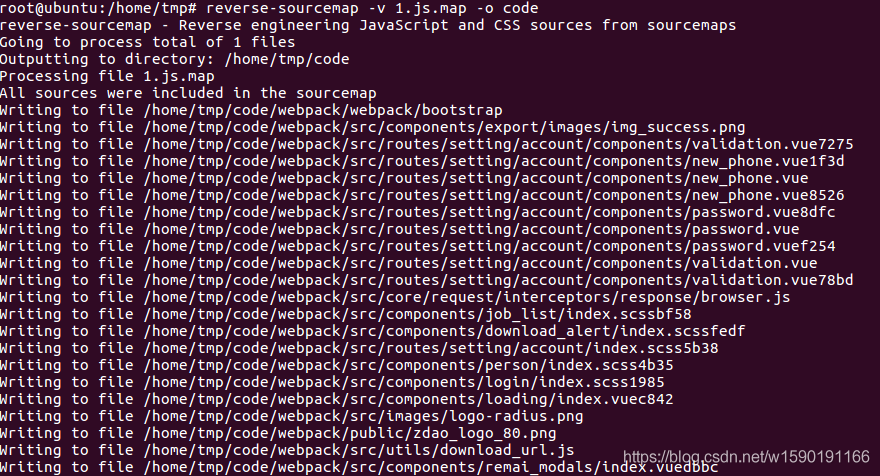
:set ff=unix,将文件格式转为unix格式,之后保存退出,输入reverse-sourcemap -v 1.js.map -o code将代码还原:

-
相关阅读:
如何实现视频提取伴奏?看完包你学会~
数据指标体系建设思考(二)
Go——下划线
Github 2024-03-09 开源项目日报Top10
安装mysql
IDEA实现远程Debug调试
【零基础学Python】Day7 Python基本数据类型之Set
计算机视觉算法——基于Transformer的语义分割(SETR / Segmenter / SegFormer)
强大的Nginx配置生成器
【Java】DDD领域驱动设计理解
- 原文地址:https://blog.csdn.net/m0_67392273/article/details/126496551