-
初学Vue3(个人学习)
Vue3相比Vue2的提升
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
- 使用Proxy代替defineProperty实现数据响应式
- 重写虚拟DOM的实现和Tree-Shaking(摇树:可以理解为打包的时候把没有用的东西去掉)
Vue3新特性
- Composition (组合) API
- setup
- ref 和 reactive
- computed 和 watch
- 新的生命周期函数
- provide与inject
- Fragment - 文档碎片
- Teleport - 瞬移组件的位置
- Suspense - 异步加载组件的loading界面
- 全局API的修改
- 将原来的全局API转移到应用对象
- 模板语法变化
创建vue3项目
创建方式与vue2相同选择vue3即可
vue create vue3_t- 1


学习常用API
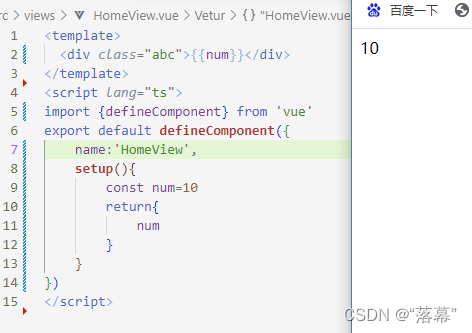
1、setup
- 新的option, 所有的组合API函数都在此使用, 只在初始化时执行一次
- 函数如果返回对象, 对象中的属性或方法, 模板中可以直接使用

2、ref
作用: ref是一个函数,作用是定义一个响应式函数
语法: const xxx = ref(initValue):
创建一个包含响应式数据的引用(reference)对象
js中操作数据: xxx.value
模板中操作数据: 不需要.value
一般用来定义一个基本类型的响应式数据在html模板中使用setup定义的数据直接使用即可,在操作setup中数据的时候需要使用count.value来获取操作。
3、reactive
- 作用: 定义多个数据的响应式 const proxy = reactive(obj):
- 接收一个普通对象然后返回该普通对象的响应式代理器对象
- 响式转换是“深层的”:会影响对象内部所有嵌套的属性 内部基于 ES6 的
- Proxy 实现,通过代理对象操作源对象内部数据都是响应式的
<template> <div class="abc">{{obj.obj1.array[1]}}</div> <button @click="addData">增加</button> </template> <script lang="ts"> import { defineComponent, reactive } from "vue"; export default defineComponent({ name: "HomeView", setup() { const data={ name: "123", obj1:{ arr:'arr', test:'test', array:['1',2,NaN] } } // 把数据变成响应式数据 //返回值是一个proxy的代理的对象 //reactive代理data const obj = reactive(data); const addData=()=>{ obj.obj1.array[1]+='1' } return { obj, addData }; }, }); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
-
相关阅读:
网络编程(一)
基于Flask的招聘信息可视化系统
Python基础知识入门(二)
Android Studio 的初次使用
ChatGPT:Maven构建问题——配置Maven以生成可执行JAR文件并设置主类、解决Maven生成多个JAR文件的问题
SolidKits.BOMs高级BOM及属性批量导入工具个人版上线了
R语言ggplot2可视化:使用ggpubr包的ggboxplot函数可视化分组箱图、使用facet函数将分组箱图转化为分面图
东航携手抖音生活服务开启机票首播,推出国内、国际超值机票次卡
软信天成:元数据的干货分享!建议点赞收藏
2023年【上海市安全员C证】考试题库及上海市安全员C证新版试题
- 原文地址:https://blog.csdn.net/qq_15034541/article/details/126483349
