-
流程控制语句 流程控制开关
流程控制语句 流程控制开关
流程控制语句--流程控制开关:可以实现 一开 一关的效果
流程控制开关 需要借助 布尔值true false
流程控制语句 流程控制开关 - <h1>流程控制语句--流程控制开关:可以实现 一开 一关的效果h1>
- <button id="btn">关灯button>
- <script>
- // if与else 相当于是和的意思 ,在if当中执行一个命令,那么可以在else中执行另一个命令,两者可以形成一个整体的效果
- // 抓取元素
- {
- var btn = document.getElementById('btn');
- console.log(btn);
- // 定义一个开关变量
- var open = true;
- btn.onclick = function(){
- // 在js预言中,只要提到 是... == open == true 可以简写 open
- if(open==true){
- // 1、改变页面背景颜色为
- document.body.style.background = 'black';
- // 2、把open这个变量, 进行 重新赋值
- open = false;
- console.log(open);
- // 3、把按钮上的 文字进行预言替换
- btn.innerHTML = '请开灯!!!';
- }else{
- // 再次点击按钮的时候,按钮没有效果(不成立)
- // 1、改变页面背景颜色为
- document.body.style.background = '';
- // 2、把open这个变量, 进行 重新赋值
- open = true;
- console.log(open);
- // 3、把按钮上的 文字进行预言替换
- btn.innerHTML = '请关灯!!!';
- }
- }
- }
- script>
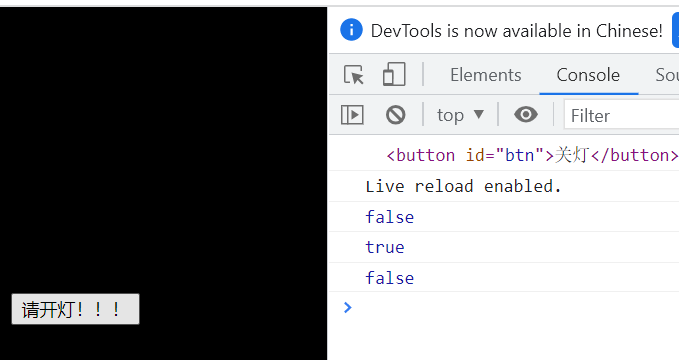
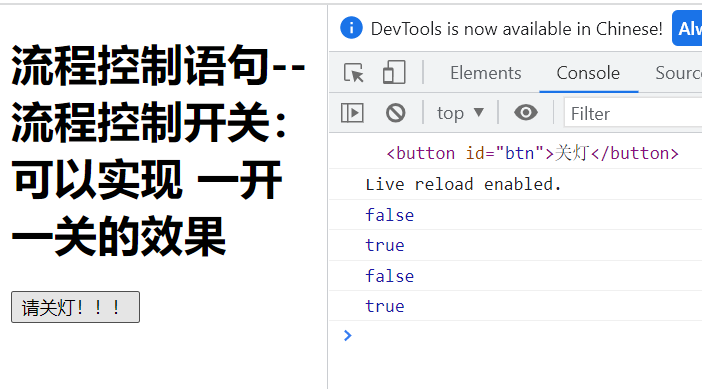
预览效果:


-
相关阅读:
C++和QML混合编程_C++端后台多线程处理
Kubernetes快速部署
微服务框架 SpringCloud微服务架构 17 初识ES 17.1 什么是elasticsearch
three.js学习笔记(十八)——调整材质
一个基于字节的流式diff算法
Scrum敏捷开发培训团队和组织来说的重要性
Scala核心-编译解释
IPv6与VoIP——ipv6接口标识与VoIP概述
如何使用群晖NAS中FTP服务开启与使用固定地址远程上传下载本地文件?
Golang interface 多态/类型断言
- 原文地址:https://blog.csdn.net/weixin_72303943/article/details/126494628
