-
vue3 route和router的区别以及如何传参数接受参数,如何像vue2一样使用$route和$router详解
vue3
route和router的区别以及如何传参数接受参数,如何像vue2一样使用$route和$router详解
因为我们在
setup里面没有访问this,所以我们不能再直接访问this.$router或this.$route。作为替代,我们使用useRouter和useRoute函数,或者 Vue3 中提供了一个getCurrentInstance方法来获取当前 Vue 实例<script setup> import { useRouter, useRoute } from 'vue-router' const route = useRoute() const router = useRouter() console.log(route) router.push("/home") script> //getCurrentInstance <script setup> import {getCurrentInstance} from 'vue'; const {proxy} = getCurrentInstance(); function go() { proxy.$router.push("/my02"); } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
Vue Router 和 组合式 API | Vue Router (vuejs.org)
vue3
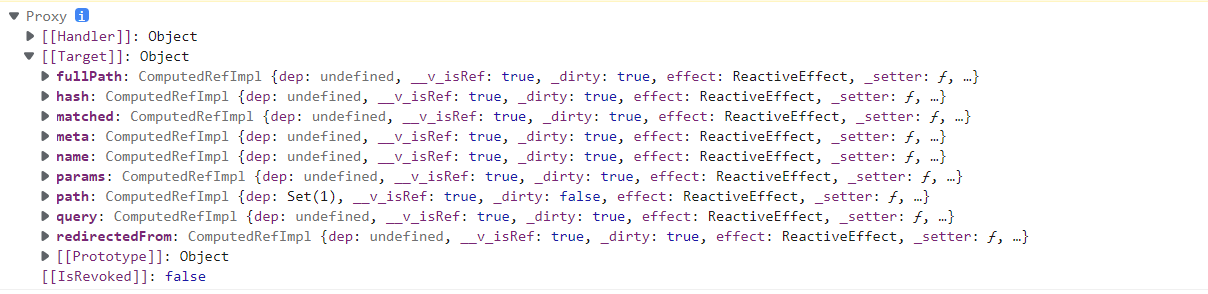
router是用来操作路由的,route是用来获取路由信息的。route主要的属性有: route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如/home/ews
route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如/home/ewsroute.params 对象,包含路由中的动态片段和全匹配片段的键值对,不会拼接到路由的url后面
route.query 对象,包含路由中查询参数的键值对。会拼接到路由url后面
route.name 当前路由的名字,如果没有使用具体路径,则名字为空
route.fullPath完成解析后的 URL,包含查询参数和 hash 的完整路径。
route.matched一个数组,包含当前路由的所有嵌套路径片段的路由记录 。路由记录就是
routes配置数组中的对象副本 (还有在children数组)。
通常会用来做面包屑route.redirectedFrom如果存在重定向,即为重定向来源的路由的名字
router方法API 参考 | Vue Router (vuejs.org)
addRoute
添加一条新的路由记录作为现有路由的子路由。如果路由有一个
name,并且已经有一个与之名字相同的路由,它会先删除之前的路由。常用于动态路由push
通过在历史堆栈中推送一个 entry,以编程方式导航到一个新的 URL。
router.push({path:'home'}) router.push({name:'user',params:{userId:123}}) /* 传参数 query 传参配置的是 path,而 params 传参配置的是name,且在 params中配置 path 无效 query传递的参数会显示在地址栏中,而params传参不会 query传参刷新页面数据不会消失,而params传参刷新页面数据回消失 params可以使用动态传参,动态传参的数据会显示在地址栏中,且刷新页面不会消失,因此可以使用动态params传参,根据动态传递参数在传递页面获取数据,以防页面刷新数据消失 */ router.push({ path: '/goodsInformations', query: { id: 1 }, }) //接收 route.query.id router.push({ name: 'detail', params: { shopid: 11 } }); //接收 route.params.id- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
replace
通过替换历史堆栈中的当前 entry,以编程方式导航到一个新的 URL。
router.replace(’/’)- 1
go
允许你在历史中前进或后退。
router.go(-1)- 1
-
相关阅读:
(done) 矩阵的对角化,以及是否可对角化的判断、还有对角化的本质。相似对角化计算过程
排序算法-堆排序和TopK算法
Go类型type
ROS系统02——matlab读取ros话题消息代码
Android音视频开发:MediaRecorder录制音频
HM-RocketMQ2.2【SpringBoot整合RocketMQ】
网站怎样才能前天发布的内容,第二天就被各大搜索引擎收录
Matlab论文插图绘制模板第112期—带阴影标记的图
c++ 高效使用vector(面试)
参数传递的方式
- 原文地址:https://blog.csdn.net/qq_45886944/article/details/126479535