-
JAVA基于J2ME的手机游戏开发免费
3.2 详细设计
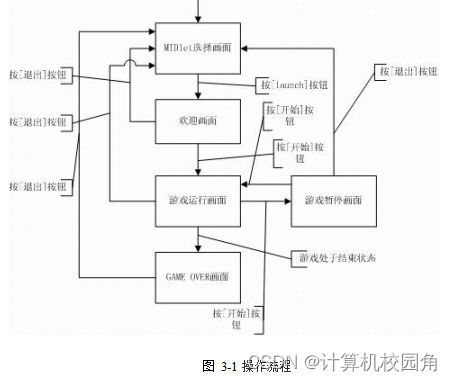
本游戏的操作流程(如图3-1):用户在启动MIDlet后,即进入游戏主画面,屏幕开始显示为欢迎画面。用户按下[开始]按钮后,就可以开始玩游戏。当用户想暂停时,再次按一下[开始]按钮,游戏就暂停了,在暂停的情况下再按[开始]按钮,游戏继续运行。任何时候按[退出]按钮,游戏MIDlet都会终止。

(2)贪吃蛇和食物的代码设计
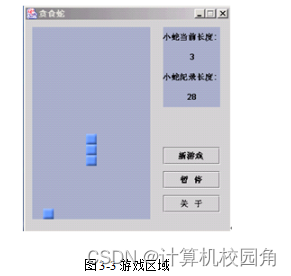
屏幕的长度为行向为11单位,纵向为18单位;在这个范围内(如图3.3),玩家操作方向键控制蛇的运动方向。该游戏的最大特色是屏幕自适应,无论各种手机,PDA的屏幕大小如何,该游戏总是能获得最佳的显示效果。
贪吃蛇最初由3个小正方形组成,小正方形是蛇的身体和游戏容器的组成部分。食物也由一块小正方形组成,并且随机散落在游戏框图的区域内,每次只出现唯一的一个,待玩家操作游戏完成一个任务后面,再出现下个食物,小蛇每吃一个食物就增加一个长度。

(3)操作控制代码设计
MIDP的游戏设计,本质上就是用一个线程或者定时器产生重绘事件,用线程和用户输入改变游戏状态。这个游戏也不例外,启动MIDlet后,就立即生成一个重绘线程,该线程每隔50ms绘制一次屏幕。当然,重绘时有一些优化措施,并不是屏幕上所有的像素都需要重绘,而是有所选择,比如游戏画布上那些已经固定下来的就不需重绘。游戏画布是一个CommandListener,可以接受用户键盘命令,控制蛇的左移,右移,下移,上移。其代码如下:
整个游戏的流程控制体现在游戏画布对象的paint()方法里。paint()根据当前的游戏状态,绘制出当时的游戏画面。欢迎画面和Game Over画面的绘制相当简单,游戏暂停画面的绘制也相当容易,就是设立标志,让paint()执行的时候无需真正执行重绘动作。

4.1游戏的调试
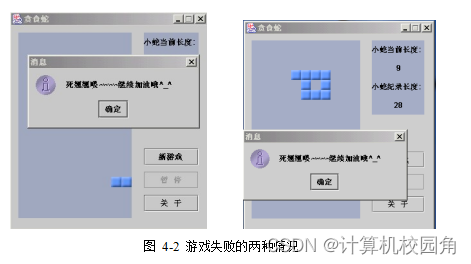
在手机游戏方面,游戏的控制和图片的设置是游戏的基本能力,为了方便玩家操作游戏,把玩家常用的操作键设为游戏最常用的控制键,并通过J2ME简单有效的编码,使玩家可以重新设置自己的熟悉的键。本游戏不设立关卡,而是随着游戏积分的增加,游戏将自动增加游戏的难度,如加快游戏速度和随小蛇长度的增加,游戏的操作难度也会增大。如玩家进入游戏(如图4-1),操作小蛇,去吃随机散落在游戏区内的食物,每吃一个食物就增加小蛇一个单位长度,并随着长度的增加,游戏的速度将增加,而小蛇的长度增加也会增加玩家的操作难度。如果玩家操作小蛇碰壁或者由于小蛇长度太长而蛇头撞到小蛇的身体任何部位,均属于失败,玩家得重新游戏开始(如图4-2)。但游戏将自动纪录你的得分,并且保存你的游戏最高得分。

-
相关阅读:
java计算机毕业设计基于安卓Android/微信小程序的校园跑腿代购 uni-app
YOLO目标检测——昏暗车辆数据集+已标注VOC格式标签下载分享
ClickHouse多种安装方式
2023年武汉市氢产业奖励申报条件+认定流程+材料+时间汇总!
靠差异化上了短剧“牌桌”后,百度准备怎么做生态?
docker 部署 MongoDB
vue3入门(总结)
etcd:增加30%的写入性能
Linux C应用编程-2-Makefile编写
pytest的使用
- 原文地址:https://blog.csdn.net/bwwork/article/details/126480519