-
uni-app 5小时快速入门 7 页面配置(上)
uni-app 5小时快速入门
7 页面配置(上)
7.1 pages.json
- 统一的页面管理
- 设置页面样式
7.2 使用pages.json
7.2.1 创建新项目


index.vue:项目首页
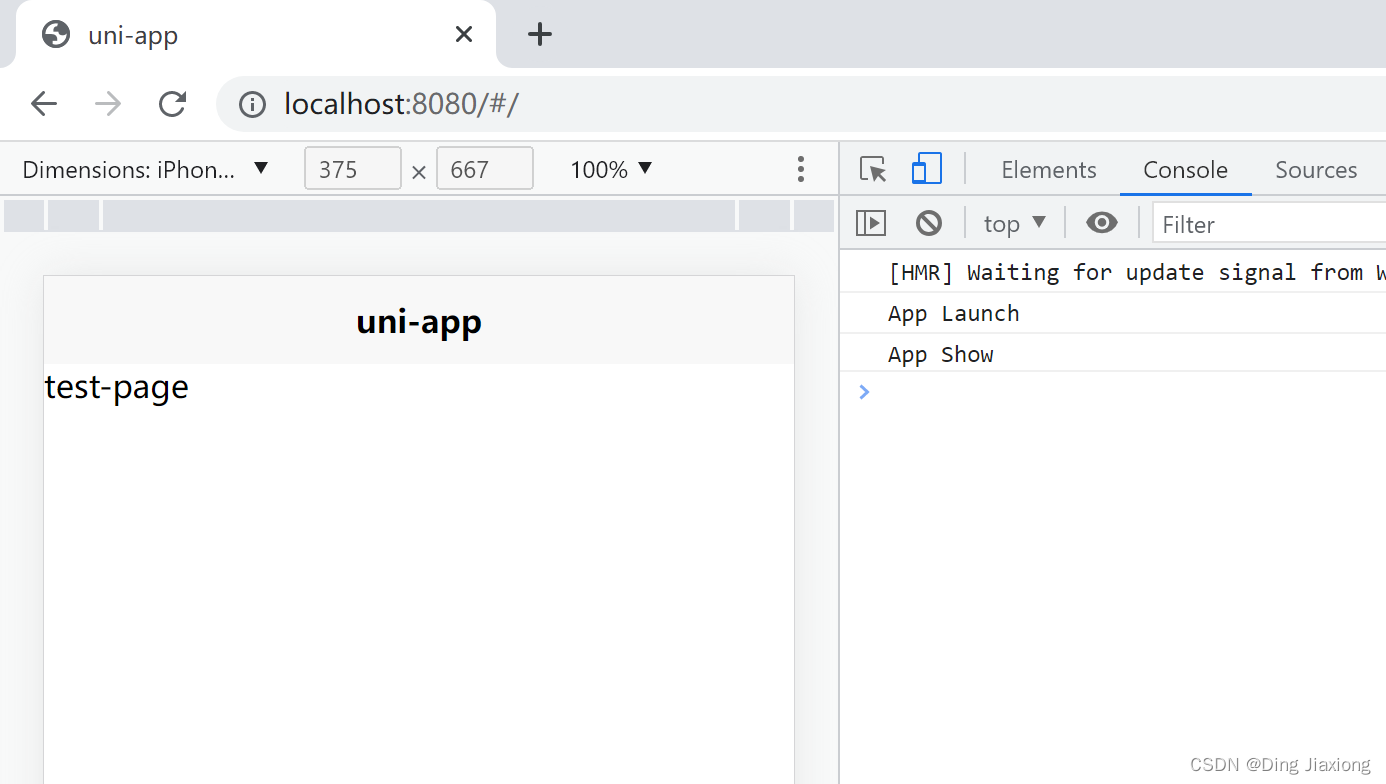
7.2.2 运行到Chrome浏览器

7.2.3 新建页面




7.2.4 设置
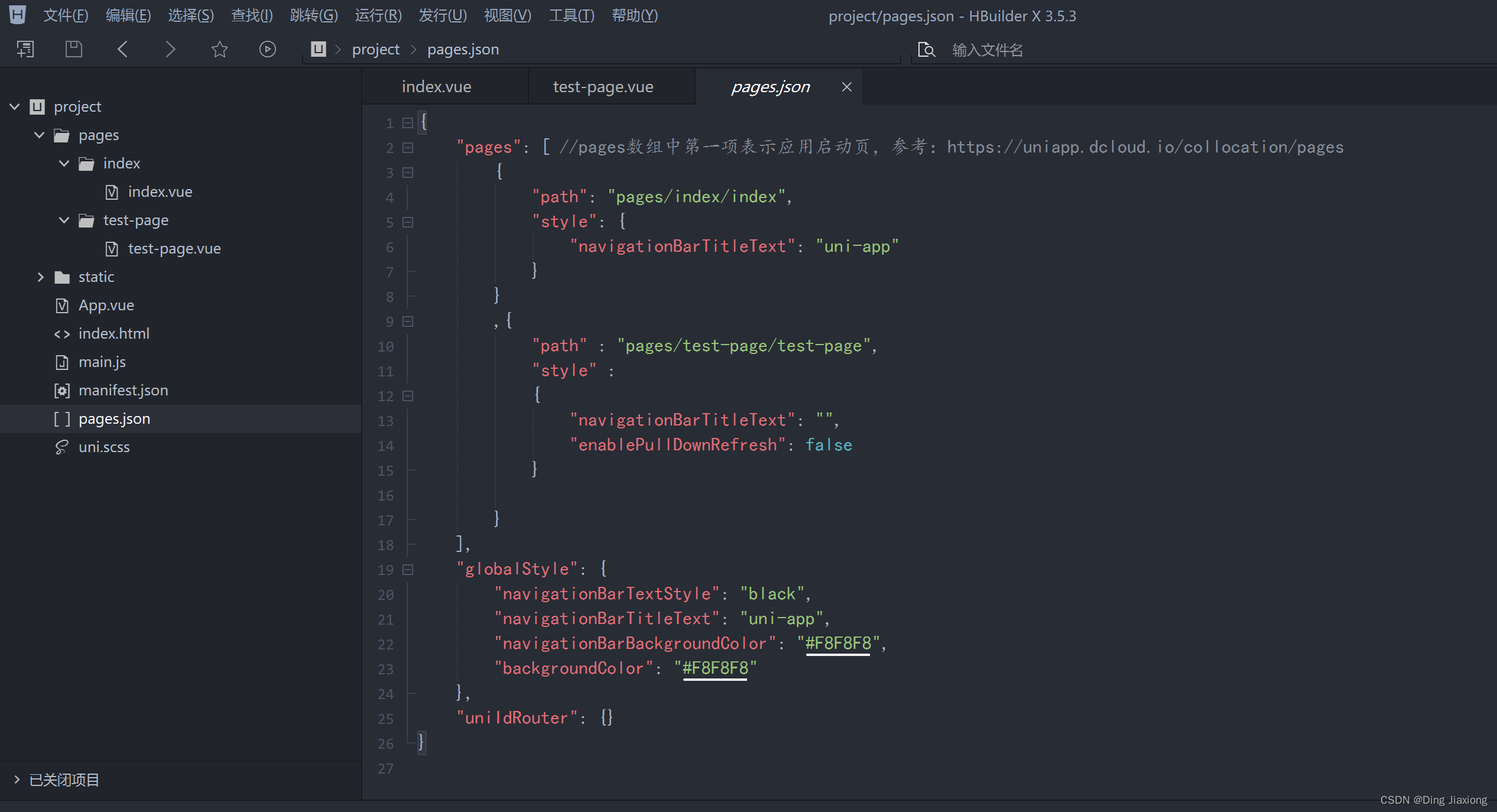
打开pages.json

查看官方文档
https://uniapp.dcloud.net.cn/collocation/pages.html

pages.json文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。

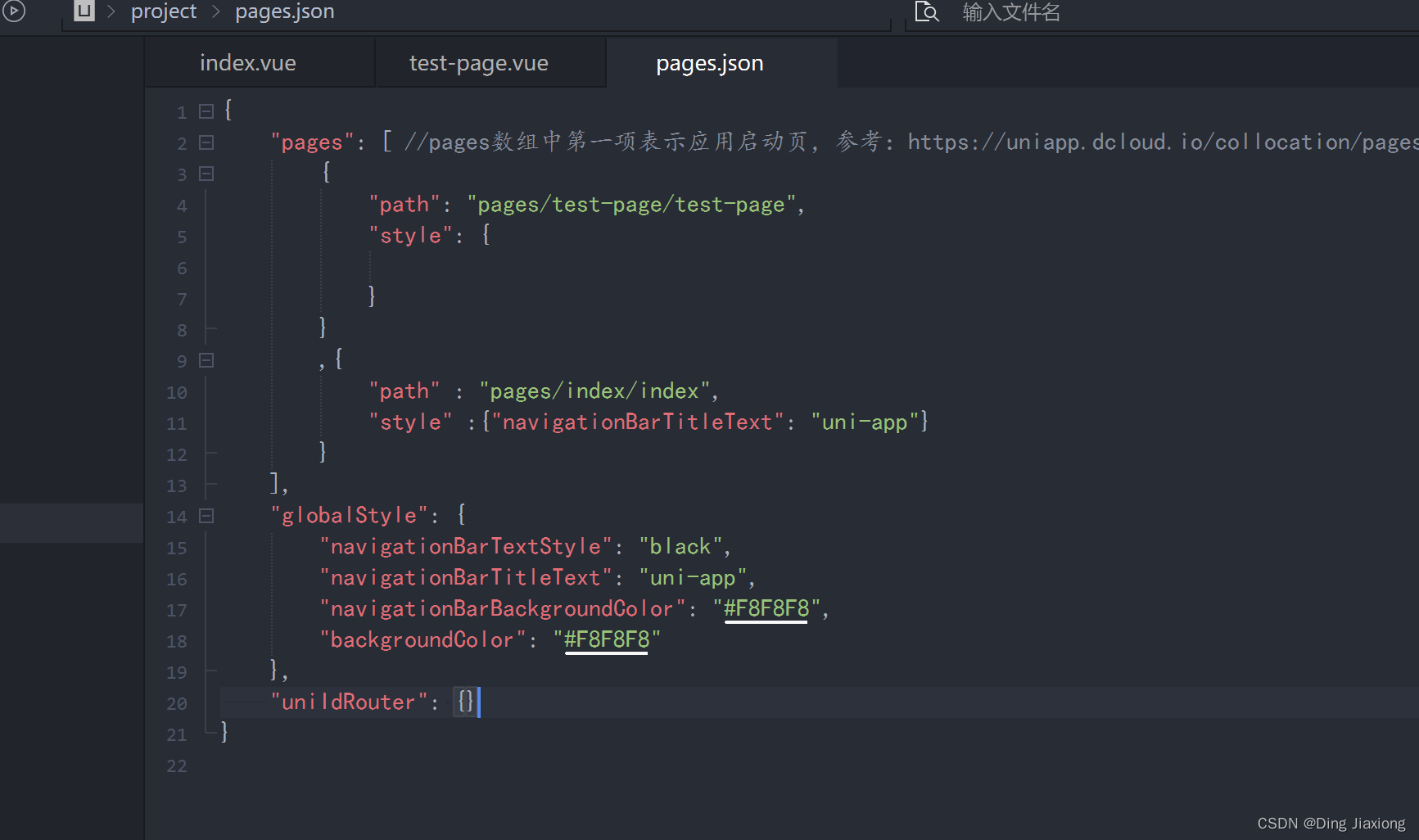
将test-page放上来

运行

//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
页面要想显示,必须在pages.json中有配置
7.2.5 style
https://uniapp.dcloud.net.cn/collocation/pages.html#style

7.2.6 平台特定配置


0P-1661217042601)]
7.2.6 平台特定配置
[外链图片转存中…(img-skWEH08Q-1661217042602)]
[外链图片转存中…(img-2aJOhUPM-1661217042602)]
-
相关阅读:
JUCE框架教程(3)—— Component Class&Graphics入门
论文被多人研究过了,我还可以怎么写?
如何基于R包做GO分析?实现秒出图
Unity-ProBuilder
爬虫部署 Gerapy 安装(centos 8)演示
pnpm 升级
FFmpeg中内存分配和释放相关的源码:av_malloc函数、av_mallocz函数、av_free函数和av_freep函数分析
微信小程序:云开发表白墙微信小程序源码下载免服务器和域名支持流量主收益
AWS无服务器 应用程序开发—第九章 文件存储(Amazon S3)
【锂离子电池】
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/126477759