-
【uni-app从入门到实战】条件编译、导航学习
条件编译
条件编译是利用注释实现的,在不同语法里注释写法不一样,vue/nvue 模板里使用
<template> <view class="content"> <view>我希望只在H5看见view> <view>我希望只在微信小程序看见view> view> template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
运行在浏览器:

运行在微信小程序:

API 的条件编译,js使用//注释<script> export default { ...... onLoad() { // #ifdef H5 console.log("我只希望在H5中打印") // #endif // #ifdef MP-WEIXIN console.log("我只希望在微信小程序中打印") // #endif } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
运行在 H5 和 微信小程序,分别打印对应内容
css 使用
/* 注释 */<style> /* h5 样式*/ /* #ifdef H5*/ view{ color: pink } /* #endif */ /* #ifdef MP-WEIXIN */ view{ color: blue } /* #endif */ style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
运行在浏览器:

运行在小程序:

导航
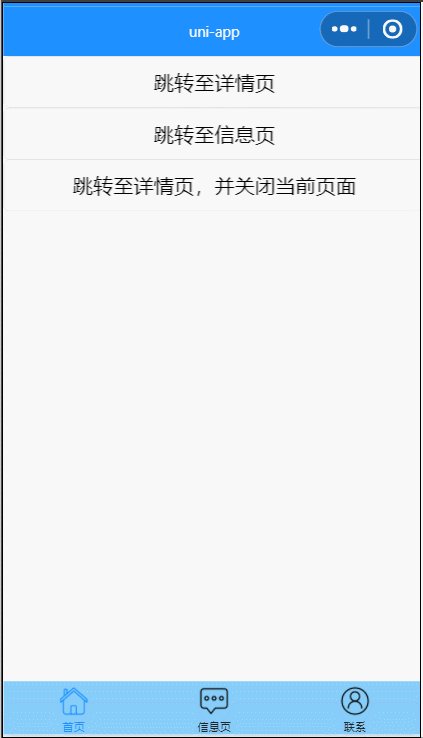
声明式导航
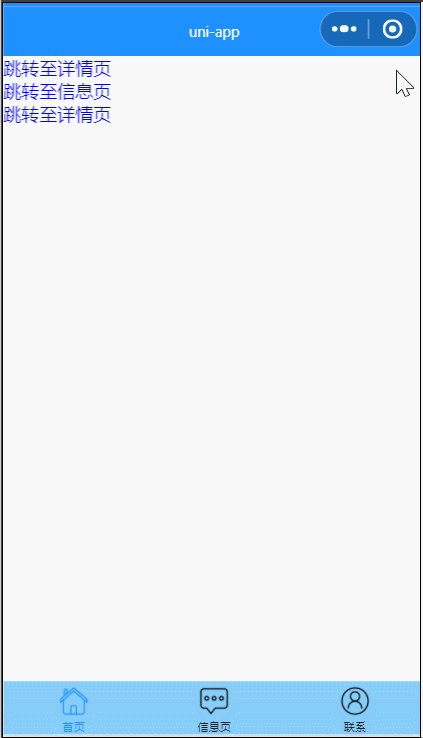
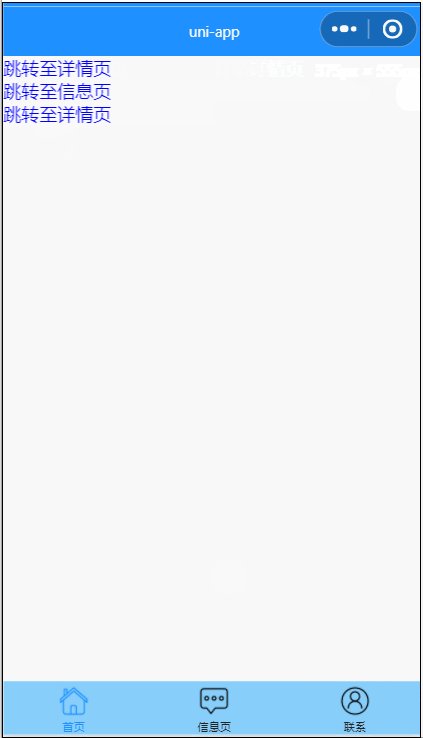
<navigator url="../detail/detail">跳转至详情页navigator> <navigator url="/pages/message/message" open-type="switchTab">跳转至信息页navigator> <navigator url="/pages/detail/detail" open-type="redirect">跳转至详情页navigator>- 1
- 2
- 3

1、点击跳转详情页,会跳转详情页,其中
url是应用内的跳转链接,值为相对路径或绝对路径,如:../detail/detail,/pages/detail/detail,注意不能加.vue后缀
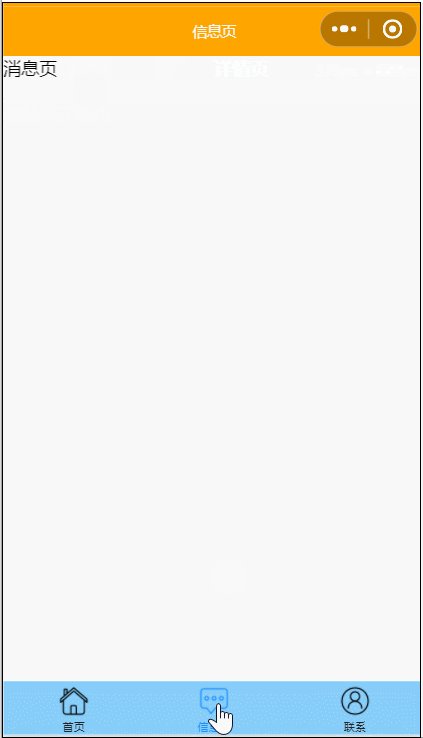
2、第二个跳转的链接是信息页,是一个 tabbar页面,需要注意的是,跳转 tabbar 页面,必须设置open-type="switchTab"
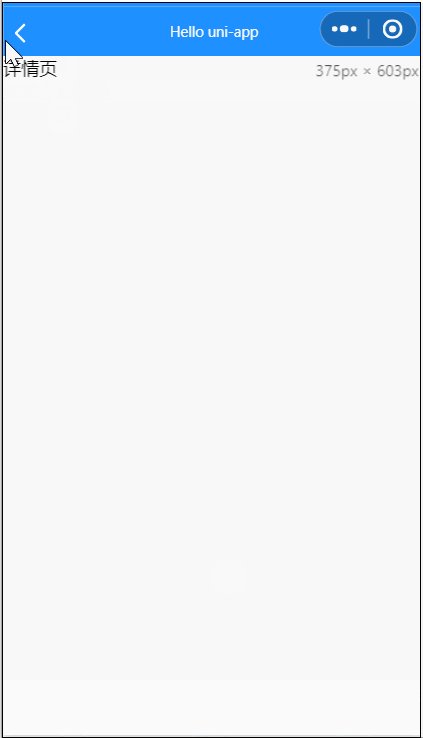
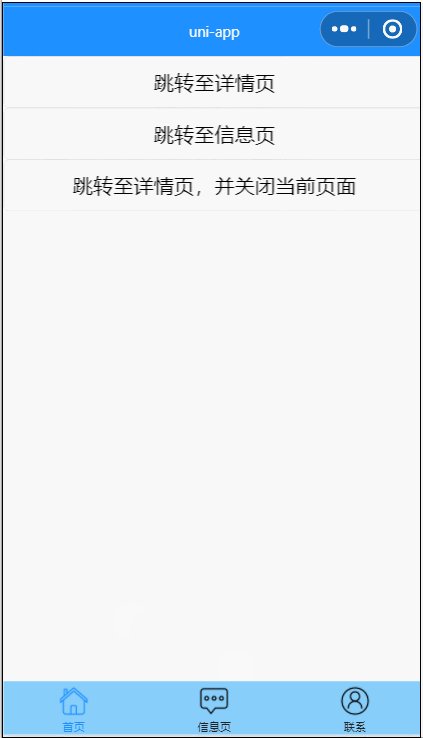
3、第三个还是跳转详情页,不过open-type="redirect",这回关闭当前页再打开要跳转的页,所以左上角没有返回按钮了编程式导航
uni.navigateTo(OBJECT)
uni.switchTab(OBJECT)<button @click="goDetail">跳转至详情页button> <button @click="goMessage">跳转至信息页button> <button @click="redirectDetail">跳转至详情页,并关闭当前页面button>- 1
- 2
- 3

1、给跳转至详情页增加 click 事件 goDetail,方法里使用uni.navigateTo保留当前页面,跳转到应用内的某个页面
2、给跳转至信息页增加 click 事件 goMessage,方法里使用uni.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
3、给跳转至详情页,并关闭当前页面增加 click 事件 redirectDetail,方法里使用uni.redirectTo关闭当前页面,跳转到应用内的某个页面传参
声明式导航传参
<navigator url="../detail/detail?id=80&name=Lily">跳转至详情页navigator>- 1
编程式导航传参
goDetail(){ uni.navigateTo({ url:'/pages/detail/detail?id=80&name=Lily' }) }- 1
- 2
- 3
- 4
- 5
跳转页面接收参数
export default{ onLoad(options) { console.log(options) } }- 1
- 2
- 3
- 4
- 5
这样当我们点击跳转后,会输出:

-
相关阅读:
vue基础难点总结
知识图谱丨知识图谱赋能企业数字化转型
华为云部署JavaWeb(SpringBoot)程序(基于Centos7)
使用 PointNet 进行3D点集(即点云)的分类
【Rust 笔记】13-迭代器(中)
壹号店API接口 获取商品详情
SDUT OJ《算法分析与设计》搜索算法
STM32与GD32笔记
计算机组成原理 期末复习笔记
NewStarCTF2023 Week3 Reverse方向 题目STL WP
- 原文地址:https://blog.csdn.net/u010356768/article/details/126466156