-
web前端期末大作业——网页制作基础大二dw作业——动画漫展学习资料电影模板(6页)
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
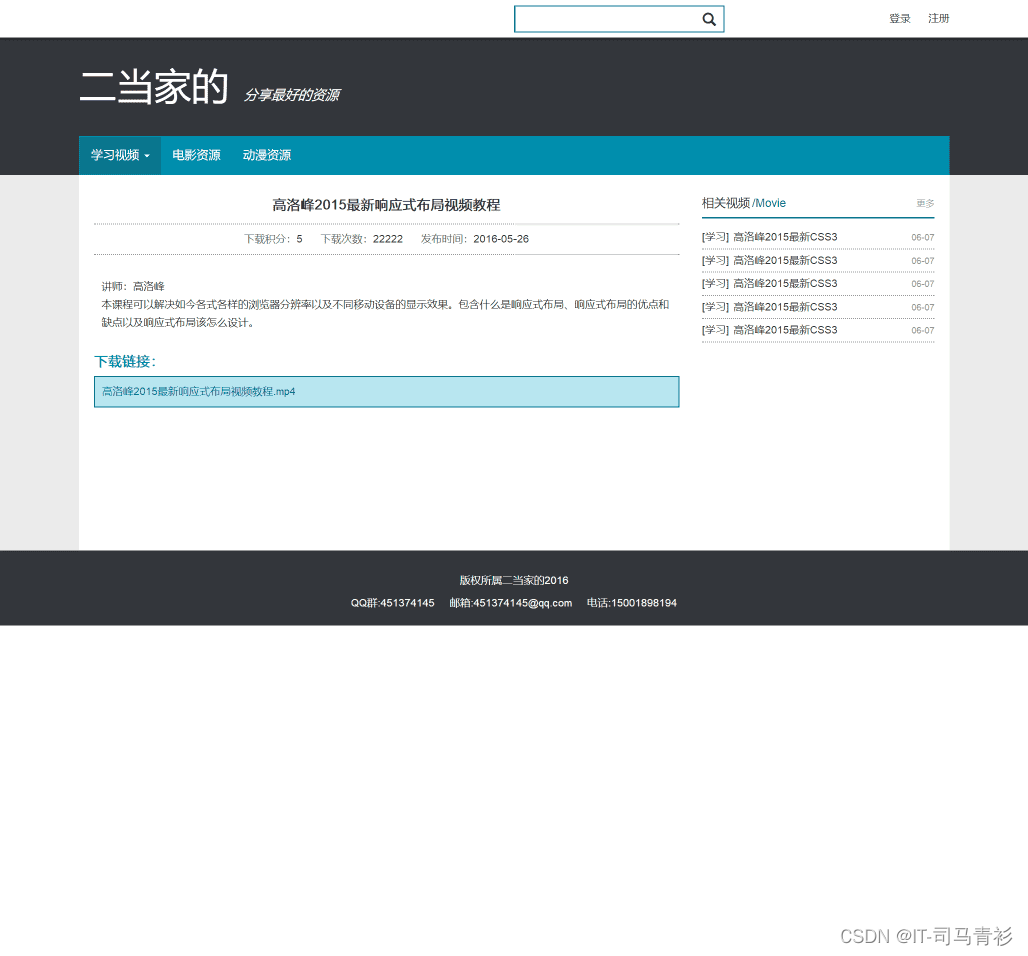
一、网页效果




二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>二当家的视频资料分享--电影资源下载title> <meta content="免费电影下载,电影下载,最新电影" name="Keywords"> <meta content="最新的电影下载网,分享最新电影资源,高清电影,电视剧下载!" name="Description"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="css/reset.css"/> <link rel="stylesheet" type="text/css" href="css/common.css"/> <link rel="stylesheet" type="text/css" href="css/else.css"/> <script type="text/javascript" src="js/jquery.js">script> <script type="text/javascript" src="js/bootstrap.js">script> head> <body> <header class="wrap-header"> <div class="header-top"> <div class="center-inner"> <div class="header-search"> <input type="text"/><a class="search-btn" href="#"><i class="glyphicon glyphicon-search">i>a> div> <div class="header-top-r"> <div class="login-before"> <a href="login.html">登录a> <a href="register.html">注册a> div> <div class="login-after" style="display:none"> <div class="number-center"> <a class="num-name" href="#">王的稀饭...a> <a class="num-jf" href="#">积分<em>2000em>a> <a href="#">退出a> div> div> div> div> div> <div class="header-banner"> <div class="center-inner"> <div class="logo-group"> <a href="../index.html" class="logo">二当家的a><span>分享最好的资源span> div> div> div> <div class="wrap-nav"> <div class="center-inner"> <nav class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="dropdown active"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">学习视频 <b class="caret">b>a> <ul class="dropdown-menu"> <li><a href="../learn/index.html">Phpa>li> <li><a href="../learn/index.html">Javascripta>li> <li><a href="../learn/index.html">Linuxa>li> ul> li> <li><a href="#">电影资源a>li> <li class=""> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 动漫资源 a> li> ul> nav> div> div> header> <div class="wrap-container"> <div class="center-inner main"> <div class="list-container"> <div class="list-nav-box"> <div class="list-nav-hd">影视资源div> <div class="list-nav-row clearfix"> <span class="hd">类型:span> <div class="bd"> <ul class=""> <li class="course-nav-item on"> <a href="/course/list">全部a> li> <li class="course-nav-item"> <a href="/course/list">爱情a> li> <li class="course-nav-item"> <a href="/course/list">动作a> li> <li class="course-nav-item"> <a href="/course/list">喜剧a> li> <li class="course-nav-item"> <a href="/course/list">悬疑a> li> <li class="course-nav-item"> <a href="/course/list">伦理a> li> <li class="course-nav-item"> <a href="/course/list">科幻a> li> <li class="course-nav-item"> <a href="/course/list">犯罪a> li> ul> div> div> div> <div class="list-main"> <table class="movieL table table-striped"> <thead><tr><th>名称th><th>下载次数th><th>作者th><th>更新时间th>tr>thead> <tbody> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> <tr><td><a href="detail.html">2016年科幻《科洛弗道10号》BD中英双字幕a>td><td><span>200span>td><td><span>王者风范span>td><td><span>2016-06-09span>td>tr> tbody> <tfoot>tfoot> table> <div class="page">div> div> div> div> div> <footer class="wrap-footer"> <div class="center-inner"> <p class="copyr">版权所属二当家的2016p> <div class="kef"> <p><span>QQ群:451374145span><span>邮箱:451374145@qq.comspan><span>电话:15001898194span>p> div> div> footer> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
2.CSS代码
@charset "utf-8"; /* CSS Document */ html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,i,s,b,u,pre,code,form,strong,label,em,a,iframe,fieldset,legend,input,button,textarea,p,blockquote,td,th{-webkit-text-size-adjust:none;margin:0;padding:0; text-decoration:none;} input,button,select,textarea{outline:none} textarea{resize:none} table{border-collapse:collapse;} a{ cursor:pointer;} a img,img{border:0;} address,caption,cite,code,dfn,em,th,var,i,u,b{font-style:normal;font-weight:400;} li{list-style:none;} caption,th{text-align:left;} h1,h2,h3,h4,h5,h6,b{font-size:100%;font-weight:400;} input,button,textarea,select{font-family:inherit;} a{outline:none;text-decoration:none;} a:hover{text-decoration:none;} img,input{ vertical-align:middle;} body,html{width:100%;font-size:14px;font-family:Arial,"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,STHeiti,MingLiu ;} *{*font-family:"Microsoft YaHei",微软雅黑} .clearfix:after{visibility:hidden;display:block;font-size:0;content:"\20";clear:both;height:0;} * html .clearfix{zoom:1;}/* IE6 */ .clear{ clear:both;overflow:hidden;height:0px;line-height:0;display:block;font-size:0;} :first-child+html .clearfix{zoom:1;}/* IE7 */ .clearfix{zoom:1;}/* IE6/7 */ a,area{blr:expression(this.onFocus=this.blur());}/* for IE */ :focus{-moz-outline-style:none;}/* for Firefox */- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就
【点赞收藏博文】三连支持下吧,你的支持是我创作的动力,【观注作者 |获取更多源码| 优质文章】。2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流
-
相关阅读:
WARNING: There was an error checking the latest version of pip.
计算机网络 - 网络层
尚硅谷Flume(仅有基础)
猿创征文|【Maven】分模块开发、依赖管理、聚合、继承、属性
数据结构中的树和二叉树(0基础讲解+代码)
使用SylixOS虚拟串口,实现系统串口自由
Java核心知识体系8:Java如何保证线程安全性
layui 新增tab标签页
设计模式-singleton
Jenkins+Python自动化测试持续集成详细教程
- 原文地址:https://blog.csdn.net/QQ_____365392777/article/details/126194329
