-
Vue-vuex
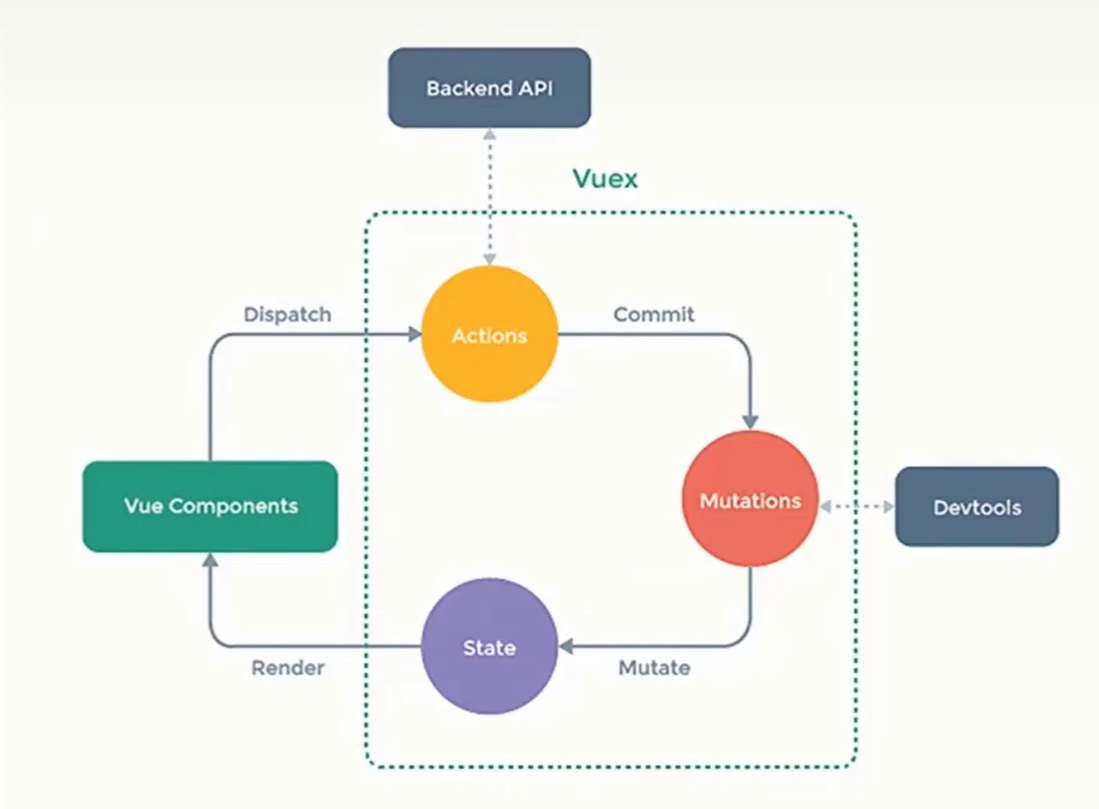
5. Vuex
5.1 Vuex配置项

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mg4FUypL-1661175990238)(C:\Users\Joker\AppData\Roaming\Typora\typora-user-images\image-20220820183836136.png)]
创建
index.js文件// 该文件用于创建Vuex中最为核心的store import Vue from 'vue'; // 引入Vuex import Vuex from 'vuex'; //准备actions -- 用于相应组件中的动作 const actions = { add(ctx, val){ ctx.commit('ADD', val); }, sub(ctx, val){ ctx.commit('SUB', val); } } // 准备mutaions -- 用于操作数据 (state) const mutations = { ADD(ctx, val){ ctx.number += val }, SUB(ctx, val){ ctx.number -= val } } // 准备state -- 用于存储数据 const state = { number:12 } // 相当于全局计算属性 const getters = { bigNumber(){ return state.number * 10; } } Vue.use(Vuex) // 创建并暴露 store export default new Vuex.Store({ actions, mutations, state, getters })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
读取数据
$store.state.sum- 1
修改数据
this.$store.dispatch('add', 3); // 'add' 为actions中的函数,3为参数- 1
或者:
this.$store.commit('mutations中的方法名', 参数)- 1
备注:若没有网络请求或其他业务逻辑组件中可以越过 actions,即不写
dispatch,直接写commit## 4.2 map 方法的使用- 1
mapState方法
用于帮助我们映射
state中的数据为计算属性computed:{ // 对象写法 ...mapState({number:'number', schoolName:'schoolName', loc:'loc'}), // 数组写法 ...mapState(['number', 'schoolName', 'loc']) },- 1
- 2
- 3
- 4
- 5
- 6
mapGetters 方法
用于帮助我们映射
getters中的数据为计算属性computed:{ // 对象写法 ...mapGetters({ bigNumber: 'bigNumber' }), // 数组写法 ...mapGetters(['bigNumber']) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
mapActions
用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数methods:{ ...mapActions(['add', 'sub']), ...mapMutations({add:'ADD', sub:'SUB'}) },- 1
- 2
- 3
- 4
mapMutations
用于帮助我们生成与
mutations对话的方法,即:包含$sotre.commit(xxxx)的函数methods:{ ...mapActions(['add', 'sub']), ...mapMutations({add:'ADD', sub:'SUB'}) },- 1
- 2
- 3
- 4
备注:mapActions 与 mapMutations使用时,若需要传递参数:在模板中绑定事件时传递好参数否则参数传递的是事件对象
5.2模块化+命名空间
-
目的:让代码更好维护,让多种数据分类更加明确
-
修改
store.js// 该文件用于创建Vuex中最为核心的store import Vue from 'vue'; // 引入Vuex import Vuex from 'vuex'; const school = { namespaced : true, state:{ number:12, schoolName: 'ABC', loc: 'Beijing', }, actions:{ add(ctx, val){ ctx.commit('ADD', val); }, sub(ctx, val){ ctx.commit('SUB', val); } }, mutations:{ ADD(ctx, val){ ctx.number += val }, SUB(ctx, val){ ctx.number -= val } }, getters:{ } } const student = { namespaced: true, state:{ number:12, name:'王二', }, actions:{ add(ctx, val){ ctx.commit('ADD', val); }, sub(ctx, val){ ctx.commit('SUB', val); } }, mutations:{ ADD(ctx, val){ ctx.number += val }, SUB(ctx, val){ ctx.number -= val } }, getters:{ bigNumber(state){ return state.number * 10; } } } Vue.use(Vuex) // 创建并暴露 store export default new Vuex.Store({ modules:{ school, student } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
-
开启命名空间后,组件中读取 state 数据
// 自己读取 this.$store.state.school.name // 借助mapState ...mapState('school', ['name', 'loc', 'number'])- 1
- 2
- 3
- 4
-
开启命名空间后,组件中读取getters数据
this.$store.getters['student/bigNumber'] ...mapGetters('student', ['bigNumber'])- 1
- 2
- 3
-
开启命名空间后,组件中调用dispatch
this.$store.dispatch('student/add', 1) ...mapActions('student', {add:'ADD', sub:'SUB'})- 1
- 2
- 3
-
开启命名空间后,组件中调用commit
this.$store.commit('student/ADD', 1) ...mapMutations('student', {add:'ADD', sub:'SUB'})- 1
- 2
- 3
-
相关阅读:
SpringMVC拦截器
Python学习:基本数据类型
[媒体宣传]上海有哪些可以邀约的新闻媒体资源汇总
PowerPC平台移植RTL8822BU
每日两题 131分割回文串 784字母大小写全排列(子集模版)
多线程基础(三)JUC并发包:Lock锁、CountDownLath、CyclicBarrier、Semaphore、LockSupport
【CSS】实现垂直居中
JavaScript中错误处理
Java Swing游戏开发学习25
楼顶空地适合建造气膜体育馆吗?
- 原文地址:https://blog.csdn.net/Joker15517/article/details/126445705
