-
《微信小程序-进阶篇》Lin-ui组件库源码分析-列表组件List(二)
大家好,这是小程序系列的第二十一篇文章,在这一个阶段,我们的目标是 由简单入手,逐渐的可以较为深入的了解组件化开发,从本文开始,将记录分享lin-ui的源码分析,期望通过对lin-ui源码的学习能加深组件化开发的能力:
1.《微信小程序-进阶篇》Lin-ui组件库源码分析-动画组件Transition(二)
2.《微信小程序-进阶篇》Lin-ui组件库源码分析-动画组件Transition(三)
3.《微信小程序-进阶篇》Lin-ui组件库源码分析-列表组件List(一)
——
求关注,求收藏,求点赞,这是一个系列文章,建议专栏收藏,肯定分享的都是跟小程序相关的,旨在能提高在小程序中的能力,谢谢~前言
上一篇我们了解了
List的组件的用法,在了解的过程中我们发现,List组件最复杂的其实是 属性,事件与其他的反而相对比较简单,那么本篇我们将学习list组件的源码,耐心看完,你一定有所收获~阅读对象与难度
本文难度属于:初中级,通过本文你可以了解到 Lin-ui的
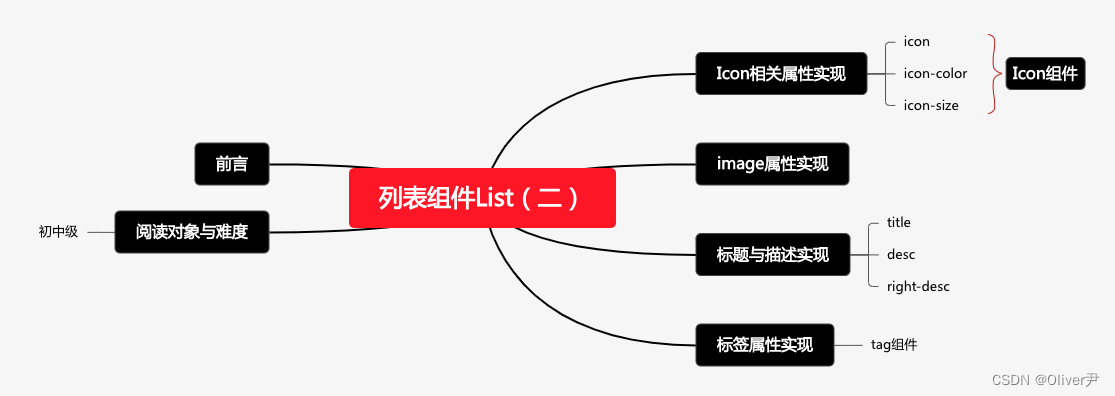
List组件中的属性,事件的实现,属性的解析顺序我们按照上一篇的属性用法顺序进行,本文主要内容参考以下思维导图:

Icon相关属性实现
又出现了,
Icon,我们之前分析Button组件时它也有Icon的功能,对比一下两者的功能点List组件 Button组件 icon icon icon-color icon-size icon-size icon-color 巧不巧…完全一模一样,那么,既然
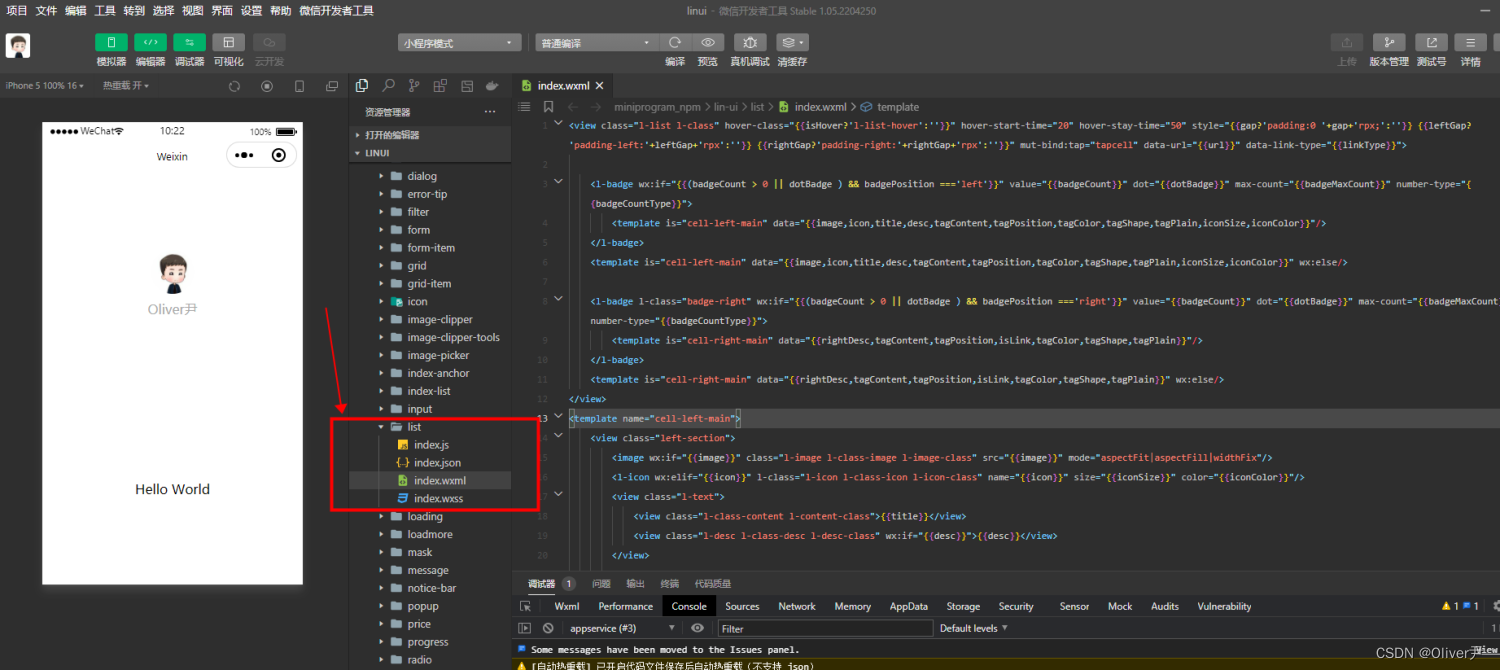
Button组件的icon是借由Icon组件实现的,那么大胆猜测一下(其实反过来想,让你多次写一抹一样的功能,功能是单独拎出来呢,还是拷贝一份代码),List组件的Icon是不是也是嵌入的Icon组件,我们翻看一下源码,位置如下:

别的代码都不用看,之前在全局搜索一下即可,代码如下:<l-icon wx:elif="{{icon}}" l-class="l-icon l-class-icon l-icon-class" name="{{icon}}" size="{{iconSize}}" color="{{iconColor}}"/> <l-icon l-class="l-link-icon-class" size="26" color="#8c98ae" name="right" wx:if="{{isLink}}"/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
确实是的,我们一共搜到了两处,不仅前置Icon,后置的箭头Icon也是由Icon组件实现的;
image属性实现
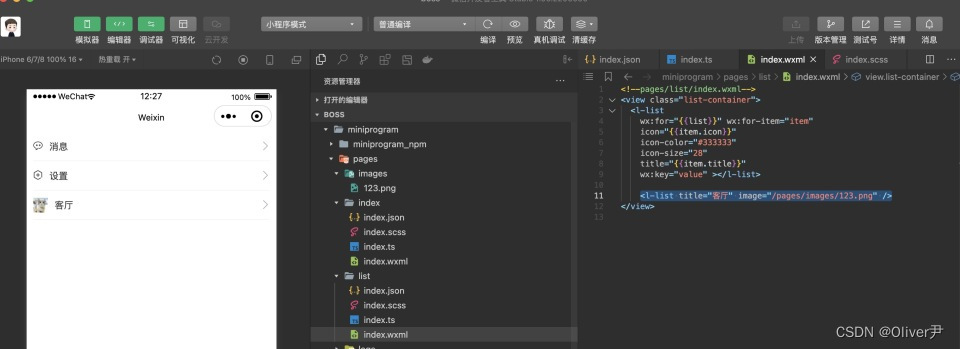
通过用法我们知道,
Image对应的图片 和前置Icon显示的图标是出现在 同一个位置的,如下图所示

并且两者如果同时出现,那么只会显示Image对应的图片,不会显示icon,因此在代码上image的优先级明显 高于icon,继续在源码中搜索Image这个标签,在第15,16行我们发现了如下代码<image wx:if="{{image}}" class="l-image l-class-image l-image-class" src="{{image}}" mode="aspectFit|aspectFill|widthFix"/> <l-icon wx:elif="{{icon}}" l-class="l-icon l-class-icon l-icon-class" name="{{icon}}" size="{{iconSize}}" color="{{iconColor}}"/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
我们发现通过
wx:if和wx:elif实现了 优先级 的功能,如果存在Image,那么wx:elif就不会执行,那icon组件自然就不会显示,这也就达成了 优先级 这个功能;
再看index.js代码,全文搜索之后我们发现,Image属性 只在properties中出现了,这也就代表对于这个属性Lin-ui是没有额外的功能,因此实现是将值转发至对应的wxml位置properties: { image: String, }- 1
- 2
- 3
因此,这也变相的解释了我们使用Image属性时 为什么需要传入图片地址,是因为List组件内部只做了一层转发,它将image属性对应的路径地址直接 绑定 到了标签的src属性上,借由src实现了图片的显示。
标题与描述实现
标题与描述属性一共有以下几个
属性 说明 类型 可选值 默认值 title 列表组件中左侧文本的内容 String - - desc 列表组件中左侧描述文本的内容 String - - right-desc 列表组件中右侧描述文本的内容 String - - 我们在属性中找到这几个属性的传值
properties: { title: String, desc: String, rightDesc: String, }- 1
- 2
- 3
- 4
- 5
在js文件中并没有过多的使用,这也就代表这几个属性和image属性一样,也是直接应用于wxml文件中的,在wxml中的代码位置如下
<template name="cell-left-main"> <view class="left-section"> <image wx:if="{{image}}" class="l-image l-class-image l-image-class" src="{{image}}" mode="aspectFit|aspectFill|widthFix"/> <l-icon wx:elif="{{icon}}" l-class="l-icon l-class-icon l-icon-class" name="{{icon}}" size="{{iconSize}}" color="{{iconColor}}"/> <view class="l-text"> <view class="l-class-content l-content-class">{{title}}</view> <view class="l-desc l-class-desc l-desc-class" wx:if="{{desc}}">{{desc}}</view> </view> <!-- 省略... --> </view> </template> <template name="cell-right-main"> <view class="right-section l-class-right l-right-class"> <!-- 省略... --> <view class="l-text" wx:if="{{rightDesc}}">{{rightDesc}}</view> <!-- 省略... --> </view> </template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
也就是说并这几个属性 并没有参与复杂的逻辑运算,直接转发到组件的指定位置,因此这几个属性最复杂的地方可能就是样式上的相关调整了;
标签属性实现
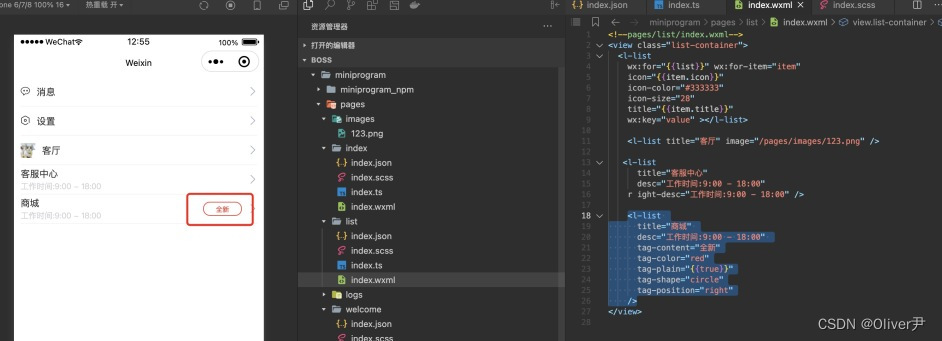
先看看什么是 标签属性 吧,回顾一下,简单的说就是这么个东西

这个东西一共涉及了5个属性,具体的用法可以查看上一篇博文的用法记录:《微信小程序-进阶篇》Lin-ui组件库源码分析-列表组件List(一)
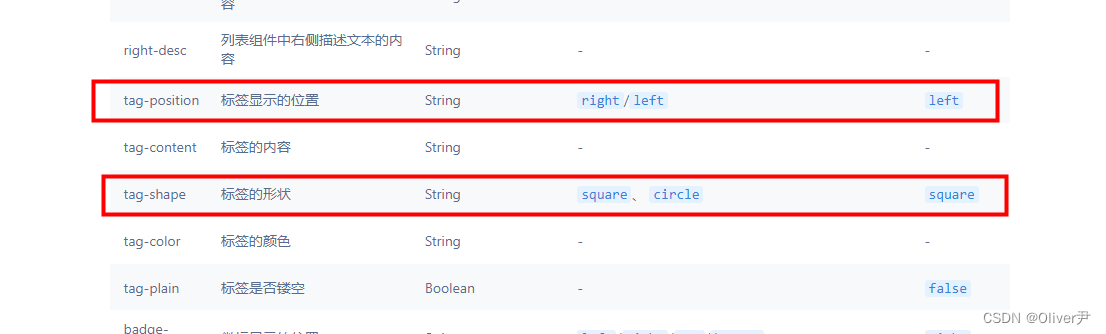
同样的,既然是属性,那就可以通过properties去追踪:properties: { tagPosition: { type: String, value: 'left' }, tagContent: String, tagShape: { type: String, value: 'square' }, tagColor: String, tagPlain: Boolean, }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
我们可以看到,
tagPosition与tagShape是有默认值的,分别是left和square,这和官网中示例说明的默认值一致

那么默认值的效果实现了,接着是看着几个属性,在wxml中搜索一下,发现使用这5个属性的地方都非常集中,在这里
<template name="cell-left-main"> <view class="left-section "> <image wx:if="{{image}}" class="l-image l-class-image l-image-class" src="{{image}}" mode="aspectFit|aspectFill|widthFix" /> <l-icon wx:elif="{{icon}}" l-class="l-icon l-class-icon l-icon-class" name="{{icon}}" size="{{iconSize}}" color="{{iconColor}}" /> <view class="l-text"> <view class="l-class-content l-content-class">{{title}}</view> <view class="l-desc l-class-desc l-desc-class" wx:if="{{desc}}">{{desc}}</view> </view> <l-tag size="mini" shape="{{tagShape}}" bg-color="{{tagColor}}" l-class="cell-tag" wx:if="{{tagContent && tagPosition ==='left' && !tagPlain}}">{{tagContent}}</l-tag> <l-tag size="mini" shape="{{tagShape}}" plain="{{tagPlain}}" font-color="{{tagColor}}" l-class="cell-tag" wx:elif="{{tagContent && tagPosition ==='left' && tagPlain}}">{{tagContent}}</l-tag> <slot name="left-section"></slot> </view> </template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
但是我们发现,这5个属性都是借助于另外一个组件实现的,l-tag,好吧,那到这里,我们已经发现了 2个组件内嵌 在了list组件中了:
- 第一个组件:Icon组件,用于前置以及后置的icon图标;
- 第二个组件:tag组件,用于显示list后部的标签;
关于tag的实现,我们就放到后面分析tag组件对应的章节分析~这里就先跳过;
小结
本文主要分析了Lin-ui中
List组件包括icon在哪的部分实现,剩下的将在下一篇一次性分析完毕,通过分析我们发现List组件其实是一个复合组件,到目前位置它的内部包含有两个Lin-ui中的其他组件了:- 第一个组件:Icon组件,用于前置以及后置的icon图标;
- 第二个组件:tag组件,用于显示list后部的标签;
其实到这里,我们可以感觉的出,List的组件其实并不是一个逻辑复杂的组件,它最大的实现困难完全在于CSS部分和HTML结构,这两部分才是List组件中相对比较难的部分~
-
相关阅读:
uni-app 5小时快速入门 14 uni-app语法(上)
Spring Cloud Netflix
合并两个有序链表(每日一题)
【Unity】XML文件的解析和生成
vue+echarts画甘特图
张量-算术操作函数
vue3+elementui-plus实现无限递归菜单
Tcmalloc内存分管理代码分析
Golang 语法入门
2023最新SSM计算机毕业设计选题大全(附源码+LW)之java线上学习系统8e88w
- 原文地址:https://blog.csdn.net/zy21131437/article/details/126440553
