-
vue高德地图JS API 实现海量点标记展示
需求:根据后台接口返回的部分数据,这里仅做展示 ,可参考使用。 可以加入弹窗点击的时候。
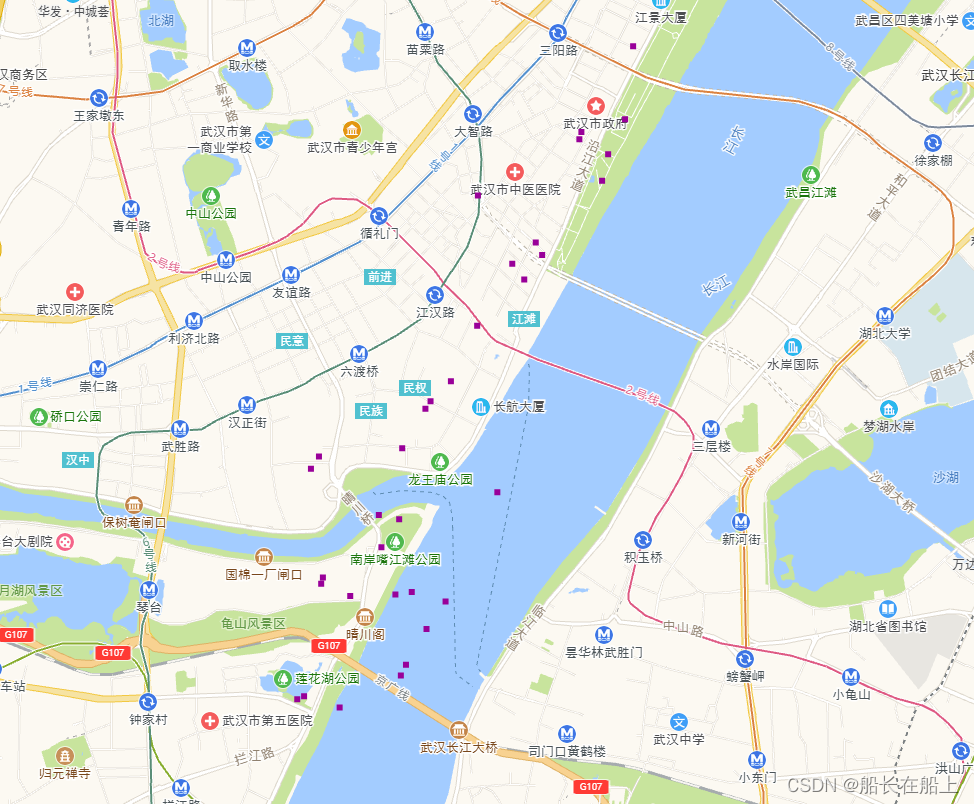
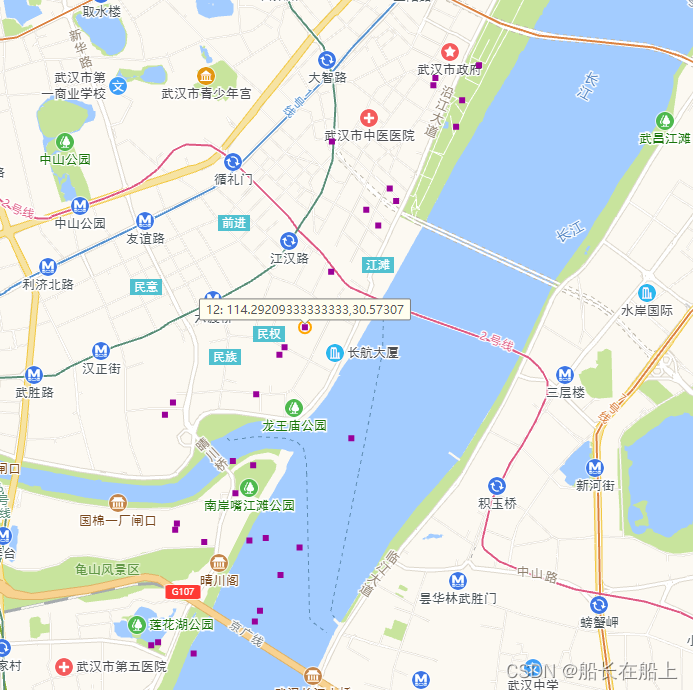
实现效果:


JSAPI 的加载
JS API 2.0 版本提供了两种方案引入地图 JSAPI:
1. 使用官网提供的 JSAPI Loader 进行加载;
2. 以常规 JavaScript 脚本的方式加载;
注意:为避免地图数据协议和前端资源不匹配导致页面运行报错,只允许在线加载 JSAPI,禁止进行本地转存、与其它代码混合打包等用法。
使用 JSAPI Loader (推荐)
JSAPI Loader是我们提供的 API 加载器,可帮助开发者快速定位、有效避免加载引用地图 JSAPI 各种错误用法,具有以下特性:- 支持以 普通JS 和 npm包 两种方式使用;
- 有效避免错误异步加载导致的 JSAPI 资源加载不完整问题;
- 对于加载混用多个版本 JSAPI 的错误用法给予报错处理;
- 对于不合法加载引用 JSAPI 给予报错处理;
- 支持指定 JSAPI 版本;
- 支持插件加载;
- 允许多次执行加载操作,网络资源不会重复请求,便于大型工程模块管理;
- 支持IE9以上的浏览器,不支持IE8以下
注意(您在2021年12月02日申请以后的key需要配合您的安全密钥一起使用)
JSAPI key和安全密钥的使用
JSAPI key搭配代理服务器并携带安全密钥转发(安全)1) 引入 JSAPI 使用 Loader 之前增加代理服务器设置脚本标签,设置代理服务器域名或地址,将下面示例代码中的「您的代理服务器域名或地址」替换为您的代理服务器域名或ip地址,其中_AMapService为代理请求固定前缀,不可省略或修改。 (注意您这 个设置必须是在加载loader.js的脚本引入之前进行设置,否则设置无效。)
实现代码
- <template>
- <div>
- <div id="container">div>
- div>
- template>
安装@amap/amap-jsapi-loader
- npm install @amap/amap-jsapi-loader --save
- //或者
- yarn add @amap/amap-jsapi-loader --save
引入
import AMapLoader from "@amap/amap-jsapi-loader";方法
- mounted() {
- this.loadmap();
- }
地图初始化配置
- loadmap() {
- return new Promise((reslove, reject) => {
- AMapLoader.load({
- key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
- // version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
- plugins: ["AMap.ToolBar", "AMap.Scale", "AMap.Geocoder"], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
- AMapUI: {
- // 是否加载 AMapUI,缺省不加载
- version: "1.1", // AMapUI 缺省 1.1
- plugins: [] // 需要加载的 AMapUI ui插件
- }
- })
- .then(AMap => {
- this.map = new AMap.Map("container", {
- resizeEnable: true,
- zoom: 4,
- center: [116.397428, 39.90923] //中心点坐标
- });
- //地图控件
- this.map.addControl(new AMap.Scale());
- this.map.addControl(new AMap.ToolBar());
- this.map.setZoom(14); //设置缩放大小
- this.handlePoint();
- reslove();
- })
- .catch(e => {
- console.log(e, "高德地图加载失败");
- reject(e);
- });
- });
- },
实现海量点方法:
注意事项:
// 数据处理格式 const mapData =['经度1,纬度1','经度2,纬度2']
- handlePoint() {
- AMapUI.load(["ui/misc/PointSimplifier"], (PointSimplifier,$) =>{
- if (!PointSimplifier.supportCanvas) {
- alert("当前环境不支持 Canvas!");
- return;
- }
- var pointSimplifierIns = new PointSimplifier({
- map: this.map, //所属的地图实例
- getPosition: (item) =>{
- if (!item) {
- return null;
- }
- var parts = item.split(",");
- //返回经纬度
- return [parseFloat(parts[0]), parseFloat(parts[1])];
- // return item;
- },
- getHoverTitle: (dataItem, idx) =>{
- return idx + ": " + dataItem;
- },
- renderOptions: {
- //点的样式
- pointStyle: {
- content:"custom_path",
- width: 6,
- height: 6,
- fillStyle: "rgba(153, 0, 153, 1)",
- },
- //鼠标hover时的title信息
- hoverTitleStyle: {
- position: "top"
- }
- }
- });
- window.pointSimplifierIns = pointSimplifierIns;
- this.$http.post("后端接口",{
- //传递的参数配置
- }).then((res)=>{
- // 测试数据
- // const mapData =[
- // '114.29816166666667,30.57257',
- // '114.28119666666667,30.552911666666667',
- // '114.3028,30.59048333333333',
- // '114.29160666666667,30.556718333333333',
- // '114.2914,30.56986',
- // '114.28456,30.553633333333334',
- // '114.28102666666666,30.558086666666668',
- // '114.30773333333333,30.59782',
- // '114.29436,30.56962',
- // '114.28113333333333,30.558556666666668',
- // '114.29082666666666,30.559493333333332',
- // '114.28120333333334,30.558518333333332',
- // '114.28676,30.567103333333332',
- // '114.28902666666667,30.56107',
- // '114.28892,30.55321',
- // '114.28824666666667,30.552106666666667',
- // '114.28989333333334,30.571036666666668',
- // '114.28078666666667,30.567476666666668',
- // '114.29738333333333,30.58175333333333',
- // '114.30185333333333,30.58015333333333',
- // '114.28097333333334,30.558096666666668',
- // '114.29002666666666,30.571',
- // '114.29001333333333,30.55475',
- // '114.30334666666667,30.59148',
- // '114.28780833333333,30.551283333333334',
- // '114.30313333333334,30.59095333333333',
- // '114.29437166666666,30.586803333333332',
- // '114.28254333333334,30.548951666666667'
- // ]
- // 接口获取到的数进行处理
- // 数据格式 const mapData =['经度1,纬度1','经度2,纬度2']
- let mapData= [];
- res.data.data.forEach(item=>{
- mapData.push(item.longitude+","+item.latitude)
- });
- console.log(mapData,"push数据");
- pointSimplifierIns.setData(mapData);
- }).catch();
- // pointMouseover pointMouseout
- pointSimplifierIns.on("pointClick",(e, record)=> {
- // console.log(e.type, record);
- console.log(record.data);
- });
- });
- }
⭐️⭐️⭐️ 作者:船长在船上
🚩🚩🚩 主页:来访地址船长在船上的博客
🔨🔨🔨 简介:CSDN前端领域优质创作者,资深前端开发工程师,专注前端开发,在CSDN总结工作中遇到的问题或者问题解决方法以及对新技术的分享,欢迎咨询交流,共同学习👉👉👉 欢迎来访船长在船上的博客,如有疑问可以留言、评论,看到后会及时回复。
-
相关阅读:
Vue父子传值子组件接收的6种方式
【基于python+Django的有机食品推荐系统-哔哩哔哩】 https://b23.tv/lqRcF1y
[SQL开发笔记]BETWEEN操作符:选取介于两个值之间的数据范围内的值
添加nginx中的stream模块
Uni-App常用事件
-bash: ~/anaconda3/bin/python:Invalid argument 问题解决
四十二、路由层
ADB 安装 + 打驱动全教程
C++学习笔记——C++ deque和vector的区别
GNU LD脚本命令语言(一)
- 原文地址:https://blog.csdn.net/SmartJunTao/article/details/126426615