-
BFC讲解
写在前面
因为这篇文章内容属于比较常见的一个面试题,所以帖子里面很多讲过了,我还是决定还是写一篇关于BFC的文章,因为考虑到我可以用比较简介的语言讲明白,不是为了水文章,看完绝对有点帮助的。
什么是BFC
Block Formatting Context 块级格式化上下文 这是他的定义,其实很好理解了,因为css的默认规则是很多的,比如分为了行内元素,块级元素等,既然分开了就说明本身的默认规则不一样,比如块级元素默认就会占据文档一行,高度会根据内容填充,行内元素可以相互挨着,不会占据多余的空间等规则,BFC很明显你可以浅显的将他理解为将一块元素封闭起来,与别的元素进行隔开,自己内部的属性不干扰外部的元素的属性,获取一块独立的空间,就和你在js中申请一块内存一样,new了一下,这块内存就是属于你的,那么你做的事情和别的内存里面做的事情没有什么关系。
解决了什么问题
既然出现了BFC,一定是为了解决问题来的,不然没有意义,他概括的来说解决四个问题:
- 包含内部浮动元素
- 排除外部浮动
- 解决margin 重叠的问题
- 解决margin 塌陷的问题
如何解决
包含内部浮动元素
- 说现象
因为css的默认规则,当父元素没有进行设置高度的时候,他的高度取决于内部元素的高度,当内部元素设置浮动了之后,父元素就没有了高度,这个过程叫做不包含内部浮动元素,这是css的设置规则,因为设计的时候就说的很明白,浮动元素是不占据空间的
- 看代码
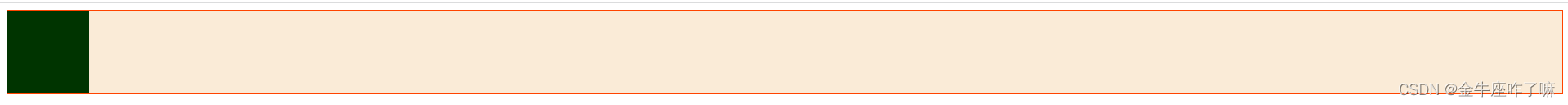
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BFCtitle> <style> .content { background-color: antiquewhite; border: 1px solid #f40; } .first-div { width: 100px; height: 100px; background-color: #003400; } style> head> <body> <div class="content"> <div class="first-div">div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 看现象

- 当我们给子元素添加浮动之后
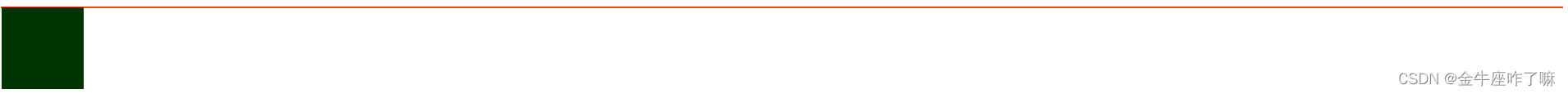
.first-div { width: 100px; height: 100px; background-color: #003400; float: left; // 添加了浮动属性 }- 1
- 2
- 3
- 4
- 5
- 6
- 给子元素添加浮动现象

- 当我们给父元素开启BFC模式
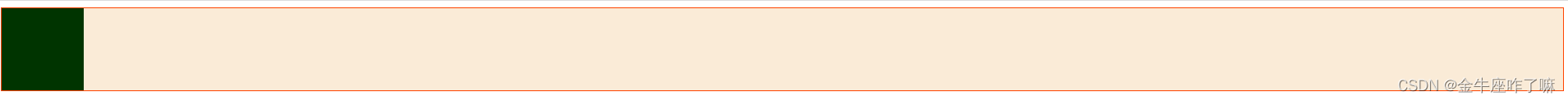
.content { background-color: antiquewhite; border: 1px solid #f40; display: flow-root; // 开启BFC }- 1
- 2
- 3
- 4
- 5
- 父元素开启BFC之后现象

排除外部浮动
- 说现象
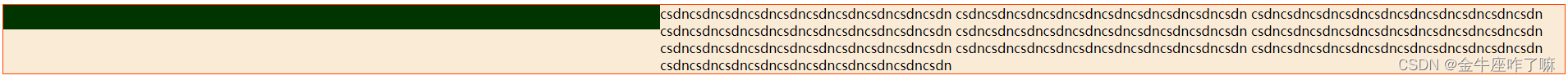
当父元素内部有两个元素,其中一个设置了浮动,那么旁边的元素进行文字书写的时候,会自动环绕到该子元素,因为css规则定义就是浮动是不占据空间位置的,所以会直接出现类似报纸文章样式的现象
- 看代码
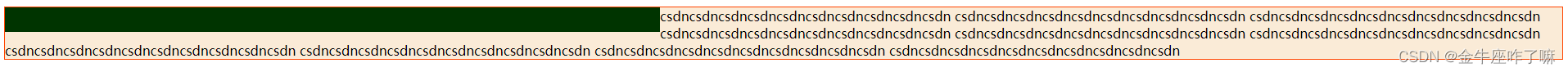
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BFCtitle> <style> .content { background-color: antiquewhite; border: 1px solid #f40; } .first-div { width: 800px; height: 30px; background-color: #003400; float: left; } style> head> <body> <div class="content"> <div class="first-div">div> <div class="text"> csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn csdncsdncsdncsdncsdncsdncsdncsdncsdncsdn div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 看现象

- 当我们给文字的div添加BFC属性
.text{ display: flow-root; }- 1
- 2
- 3
- 给文字div添加BFC属性之后效果

解决margin重叠
- 说现象
margin重叠其实也是css规则里面的一种,当父元素内部两个子元素中间没有任何可以影响高度的属性或者元素,那么这个时候两个元素设置对立面(marginTop-marginBottom 或者是marginRight-marginLeft)的时候,只会有一个较大的属性值生效,这个现象就叫做margin重叠
- 看代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BFCtitle> <style> .content { background-color: #f40; width: 400px; height: 400px; } .first-div { width: 100px; height: 100px; background-color: #003400; margin-bottom: 100px; } .second-div{ width: 100px; height: 100px; background-color: aqua; margin-top: 100px; } style> head> <body> <div class="content"> <div class="first-div">div> <div class="second-div">div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
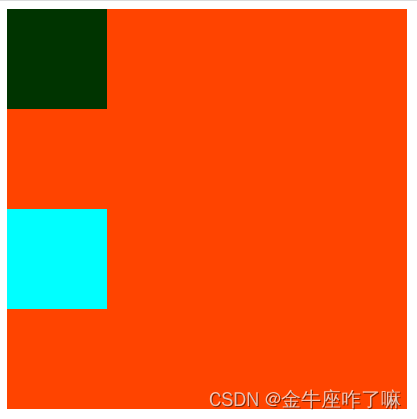
- 看现象

可以看到,我们明明设置了距离上面100 和距离下面100 但是最后距离只有100 这个现象就做margin重叠
- 给其中一个子元素添加BFC进行解决
- css
.bfc-div{ display: flow-root; }- 1
- 2
- 3
- html
<div class="content"> <div class="first-div">div> <div class="bfc-div"> <div class="second-div">div> div> div>- 1
- 2
- 3
- 4
- 5
- 6
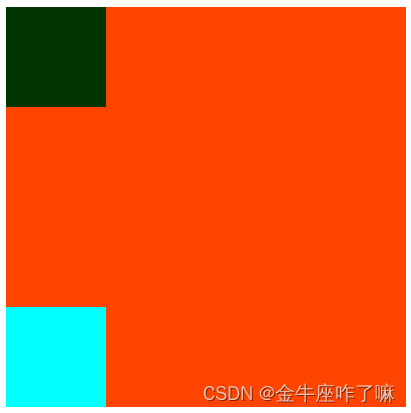
- 使用bfc包裹之后的现象

解决margin塌陷
- 说现象
当我们父元素没有进行设置任何border,内容 ,padding等属性的时候,内部的元素设置了margin属性会直接导致父元素在视觉上生效的现象就叫做margin塌陷
- 看代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BFCtitle> <style> .content { background-color: #f40; width: 400px; height: 400px; } .first-div { width: 100px; height: 100px; background-color: #003400; margin-bottom: 100px; margin-top: 100px; } style> head> <body> <div class="content"> <div class="first-div">div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
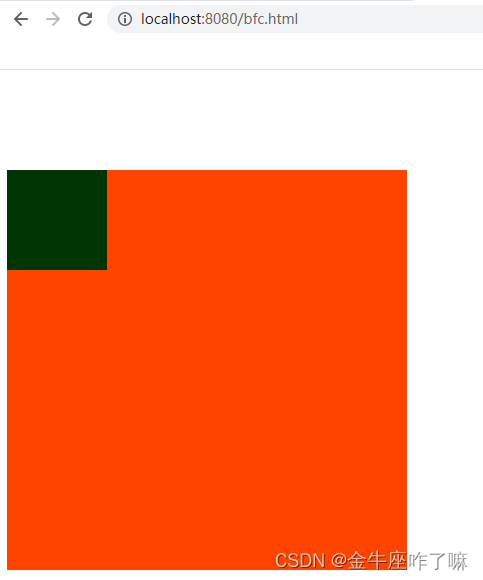
- 看现象

我们明明设置的是内部的元素marginTop100px,但是其实内部的相对位置是没有发生改变的,当然这时候你可以使用padding进行解决,但是不建议,因为这样会有副作用,比如影响当前行的所有元素的高度
- 给外部元素添加BFC
.content { background-color: #f40; width: 400px; height: 400px; display: flow-root; }- 1
- 2
- 3
- 4
- 5
- 6
- 给外部元素添加BFC之后的现象

总结
可能看到这里的朋友就好奇,为什么不用别的方式进行bfc,文章也没有介绍别的方法,全部都是flow-root,这里解释一下,因为flow-root本身就是用来开启BFC的,别的方式比如以下float:none或者是overflow:hidde等操作或者是上面解决margin塌陷的时候使用padding或者是添加一个border都是具有副作用的,添加border之后根据盒模型来计算的时候你的盒子的宽度就发生了变化,所以是具有一定的影响的,所以这里建议是直接使用flow-root进行开启BFC,目前来看是没有任何副作用的,感谢大家的阅读,鄙人不才,写的有问题的地方还是希望可以指正出来,感激不尽。
-
相关阅读:
【Delphi】Android 开发HTTP请求出错解决方案
LeetCode每日一题(44. Wildcard Matching)
CSP-J第二轮试题-2022年-3题
C#实现网络通信共享库NetShare
c++ builder 6.0 使用TADOQuery ,TADOCommand,TADOConnection
开源直播美颜SDK工具算法分析
git 指令大全从基本开始复盘
【专精特新周报】北交所IPO受理现小高潮,上周共受理59家企业,七成为专精特新;朗鸿科技二度上会,顺利过会...
C++ 一些错误的解决方案汇编
EffectiveC++-条款41:了解隐式接口和编译器多态
- 原文地址:https://blog.csdn.net/qq_41485414/article/details/126352282