-
Vue3 + ts 开发一个ProTable
前言
Vue.js 是一个构建客户端应用的框架,组件的代码会在浏览器中运行,然后向页面输出 DOM 元素,也就是我们最常用的方式,即 客户端渲染(client-side rendering,CSR).
实际上 Vue.js 还可以在 Node.js 环境中运行,即可将相同组件渲染成相应的字符串,并发送给浏览器进行渲染,这就是 服务端渲染(server-side rendering,SSR).
Vue.js 作为现代前端框架,除了能够分别支持 CSR 或 SSR 渲染之外,还能够同时支持 CSR 和 SSR,这就是所谓的 同构渲染(isomorphic rendering).
客户端渲染(CSR)
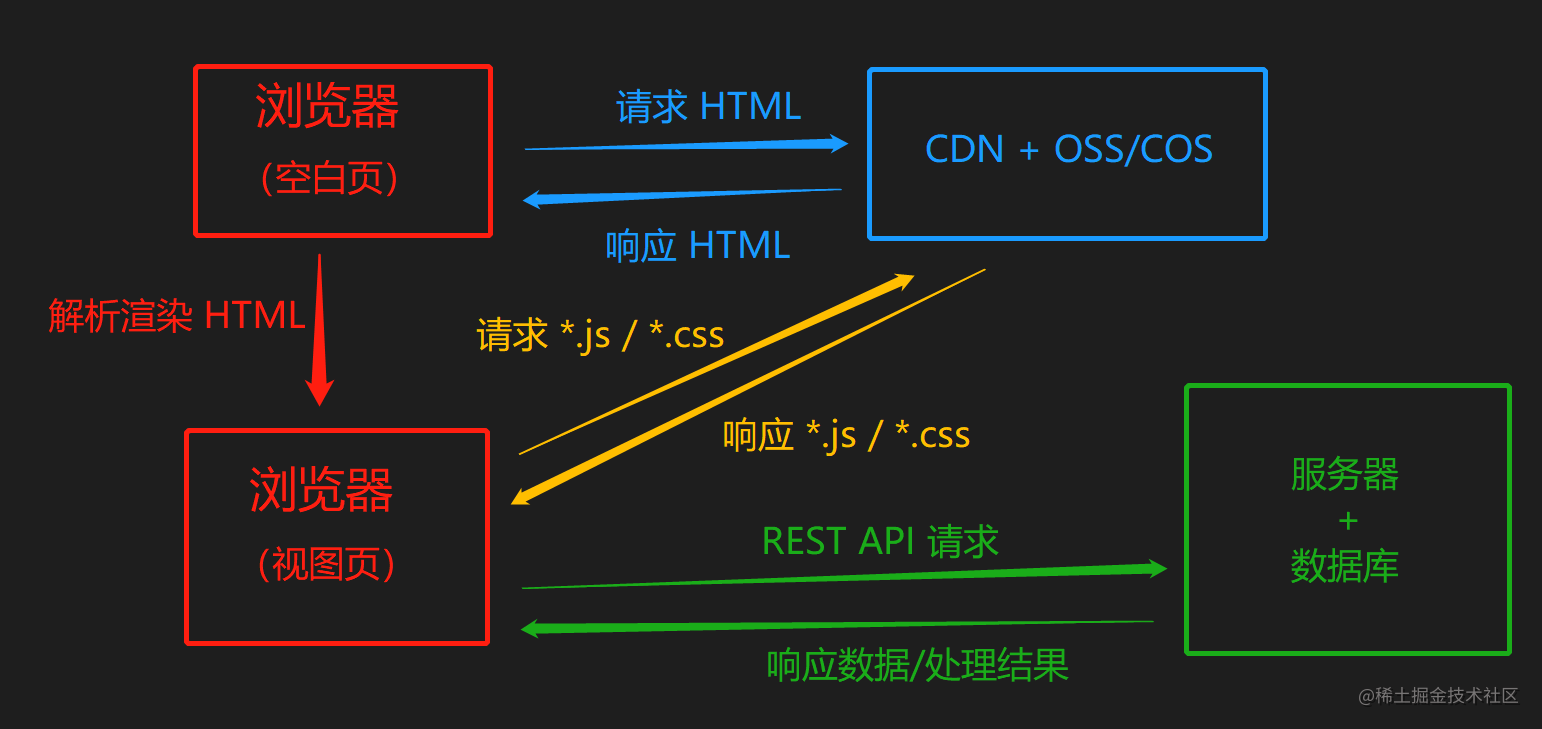
渲染流程
客户端渲染大致流程

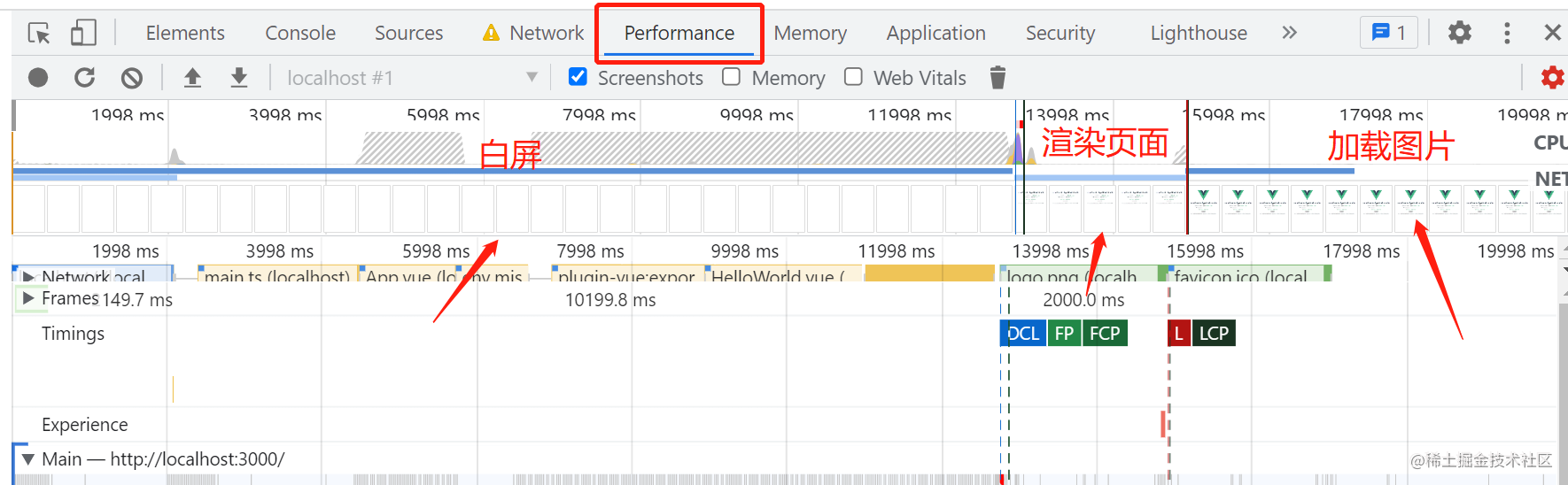
对应的 performance 面板的快照

CSR 优点
通常 客户端渲染 伴随着 单页面应用(single-page application,SPA) 和 前端路由 等,相比于早期的 服务端路由 的渲染方式带来了一定的优势:
- 用户体验更好* 早期的 服务端路由 方式,会导致从 A 页面跳转到 B 页面时,页面会重新刷新并对整个页面重新进行渲染,这个过程会让用户感觉不够流畅,基于 前端路由 的方式并不会真正进行 页面跳转,带来了更高的流畅度
- 占用服务端资源少* 早期的 服务端路由 方式,会将完整的页面返回给客户端,意味着要在 服务端 访问数据库,并且需要将对应的数据和页面进行融合,所以对服务端而言,一次路由访问就需要做这两件事,若访问的并发量高,会导致服务端需要额外处理这些计算,自然会占用服务端有限的资源* CSR 渲染则是交由客户端进行处理,服务端不需要关心渲染计算的过程,减轻了服务端的压力
-
相关阅读:
Linux下命令行完成Git操作,本地文件上传到Gitee
聊聊大模型的屏蔽词工程
LeetCode28:实现 strStr()之KMP算法
Java命名规范
Linux学习第44天:Linux 多点电容触摸屏实验(二):难忘记第一次牵你手的温存
-bash: zip: 未找到命令
【多标签, 极限的多标签算法】评价指标梳理
第三章:最新版零基础学习 PYTHON 教程(第十四节 - Python 运算符—Python 中 == 和 is 运算符的区别)
Mac上几款免费的MySql客户端
uni-app点击按钮弹出提示框-uni.showModal(OBJECT),选择确定和取消
- 原文地址:https://blog.csdn.net/web2022050903/article/details/126431972