-
【命令式编程和声明式编程】
一、命令式编程和声明式编程
简单举例:便于理解:
想象一下,在家的时候,你对妈妈说,‘妈,我要吃糖醋排骨!’。显而易见,你只是想要吃糖醋排骨,至于糖醋排骨是你妈妈忙活一番做出来的,还是你妈妈点了外卖,外卖小哥冒着风雪送来的,只要糖醋排骨能让你满意,其它的你也许都不关心。
同样的,公司领导对你说,你这个月的业绩要上千。至于你是加班加点累死累活,还是轻松悠哉看看剧就能做出这个业绩,说实在的,领导并不关心。
又或者,操作html的DOM结构时,你想获取class包含beautiful的所有DOM元素,你只需要声明一下document.querySelectorAll(‘.beautiful’),而不用关心js引擎怎么去把DOM tree翻得底朝天,将这些元素都给找出来返回给你。
结论:
在家时,你关注的是糖醋排骨,妈妈操心怎么给你弄来糖醋排骨,你是在做声明式编程,而你妈妈是在做命令式编程。
在公司时,领导关注的是业绩,你操心的是怎么把业绩做到上千,领导是在做声明式编程,而你是在做命令式编程。
操作DOM时,你关注的是结果,而js操心的是怎么把你要的结果都找到和拿回来,你是在做声明式编程,而js引擎是在做命令式编程。
总结:
声明式编程,关注的是what to do,即做什么。
命令式编程,关注的是how to do,即怎么做。(1)命令式编程:使用DOM的指令创建页面元素。特点是:注重过程,开发者需要告诉程序每步做什么。
☀️举个实例:
<script type="text/javascript" src="../js/react.development.js">script> <script type="text/javascript" src="../js/react-dom.development.js">script> <script type="text/javascript" src="../js/babel.min.js">script> <title>Documenttitle> <body> <button id="btn">添加一条信息button> <br/> <ul id="list"> <li>西安又有疫情了li> <li>高校推迟开学li> ul> <script> let btn = document.querySelector('#btn') let list = document.querySelector('#list') btn.onclick = function(){ let newMessage = '新的信息' let newLi = document.createElement('li') newLi.innerHTML = newMessage list.appendChild(newLi) } script> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
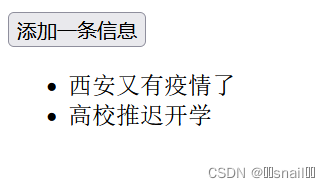
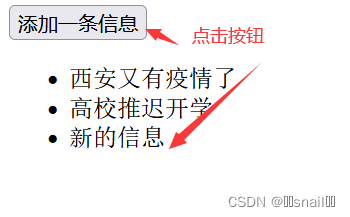
效果展示:


(2)声明式编程:注重结果,直接告诉程序要什么
☀️举个实例(和上例对比):
<script src="../js/react.development.js">script> <script src="../js/react-dom.development.js">script> <script src="../js/babel.min.js">script> <body> <div id="root">div> <script type="text/babel"> function Message(){ //声明函数 let [messageData,setData] = React.useState([{//messageData数据元素存放对象,setData函数用来修改元素的值 id:1, message: "西安又有疫情了" },{ id:2, message: "高校推迟开学" }]) return ( <div> <button id="btn" onClick={ ()=> { messageData.push({ id: Date.now(), message: '新的留言' }); setData([...messageData]) }} >添加一条信息</button> <br/> <ul id="list"> { messageData.map((item)=>{ return (<li key={ item.id }>{item.message}</li>) }) } </ul> </div> ) } ReactDOM.render(<Message/>,document.getElementById('root')) script> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
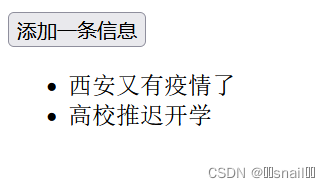
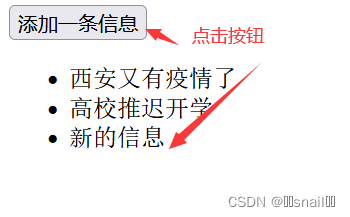
效果展示与上例一样:


注意:命令式编程与声明式编程并无优劣之分,使用对象是我们人类的时候,声明式编程的风格自然是更好的,这是人的惰性决定的。但对机器而言,命令式编程显然更好理解,更准确来说,一大串010111的机器码是更方便理解的。另外,从代码调试的角度来看,声明式编程不好调试,甚至无从调试,比如js引擎,当querySelectorAll接口出错的时候,你还能直接断进去调试?所以这要求我们在做命令式的脏活的时候,要提供稳定、靠谱的服务。
-
相关阅读:
0基础学习PyFlink——用户自定义函数之UDF
【蓝桥】小蓝的疑问
强势借力Arbitrum,看代币ARC如何大放异彩
设计模式——命令模式(Command Pattern)+ Spring相关源码
Ubuntu20.4系统隐藏顶栏
asp.net docker-compose添加sql server
数据结构:AVL树——C++实现(待补充)
LeetCode 2407. 最长递增子序列 II
动态折线图,制作原来是这么简单
Linux Traefik工具Dashboard结合内网穿透实现远程访问
- 原文地址:https://blog.csdn.net/m0_46839072/article/details/126431543
