-
js 事件循环
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-58EA9jdK-1658137917944)(https://s.poetries.work/images/20210516161332.png)]](https://1000bd.com/contentImg/2024/03/29/f5342f9eedc47239.png)
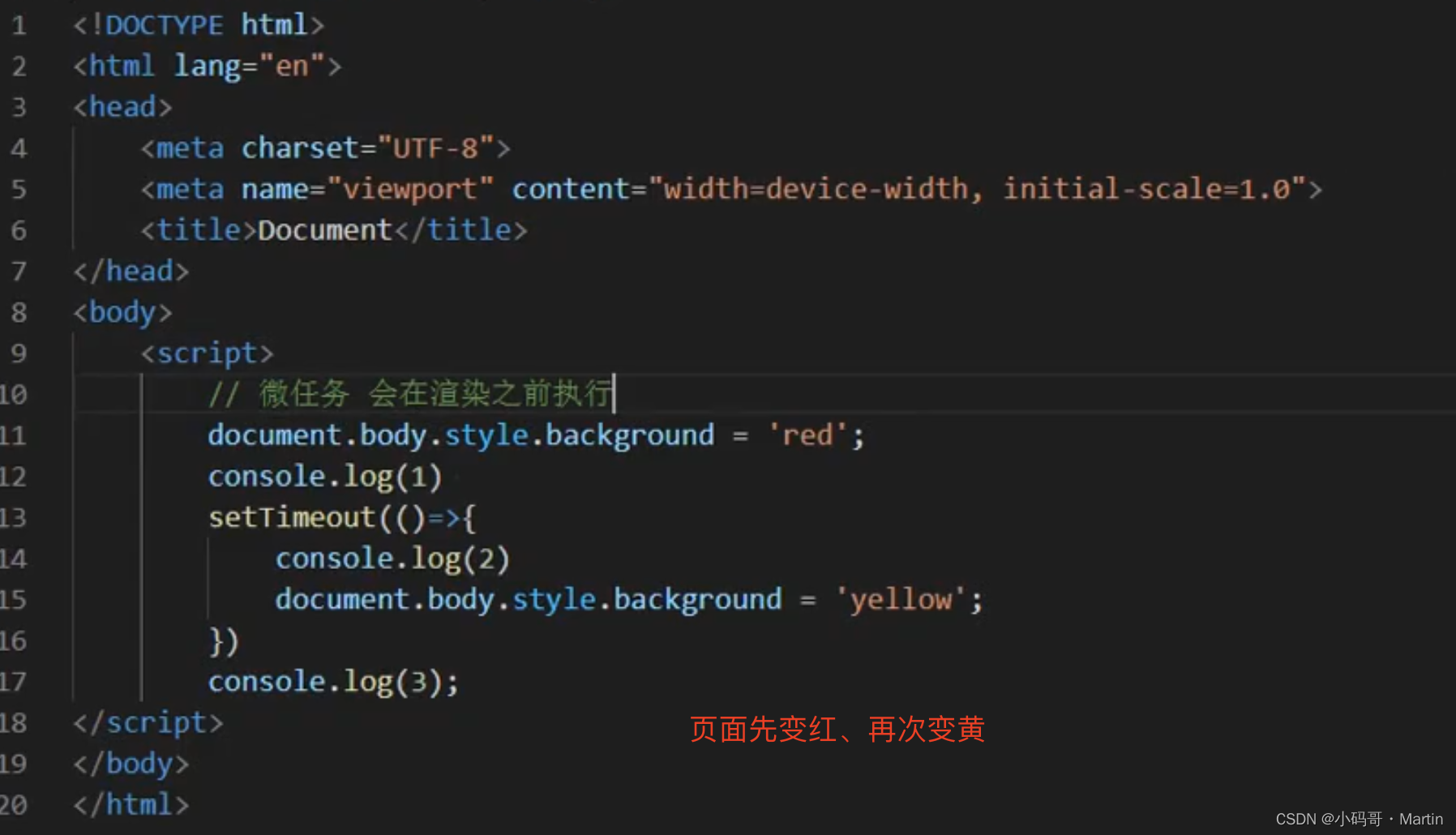
- 默认代码从上到下执行,执行环境通过
script来执行(宏任务) - 在代码执行过程中,调用定时器
promiseclick事件…不会立即执行,需要等待当前代码全部执行完毕 - 给异步方法划分队列,分别存放到微任务(立即存放)和宏任务(时间到了或事情发生了才存放)到队列中
script执行完毕后,会清空所有的微任务- 微任务执行完毕后,会渲染页面(不是每次都调用)
- 再去宏任务队列中看有没有到达时间的,拿出来其中一个执行
- 执行完毕后,按照上述步骤不停的循环
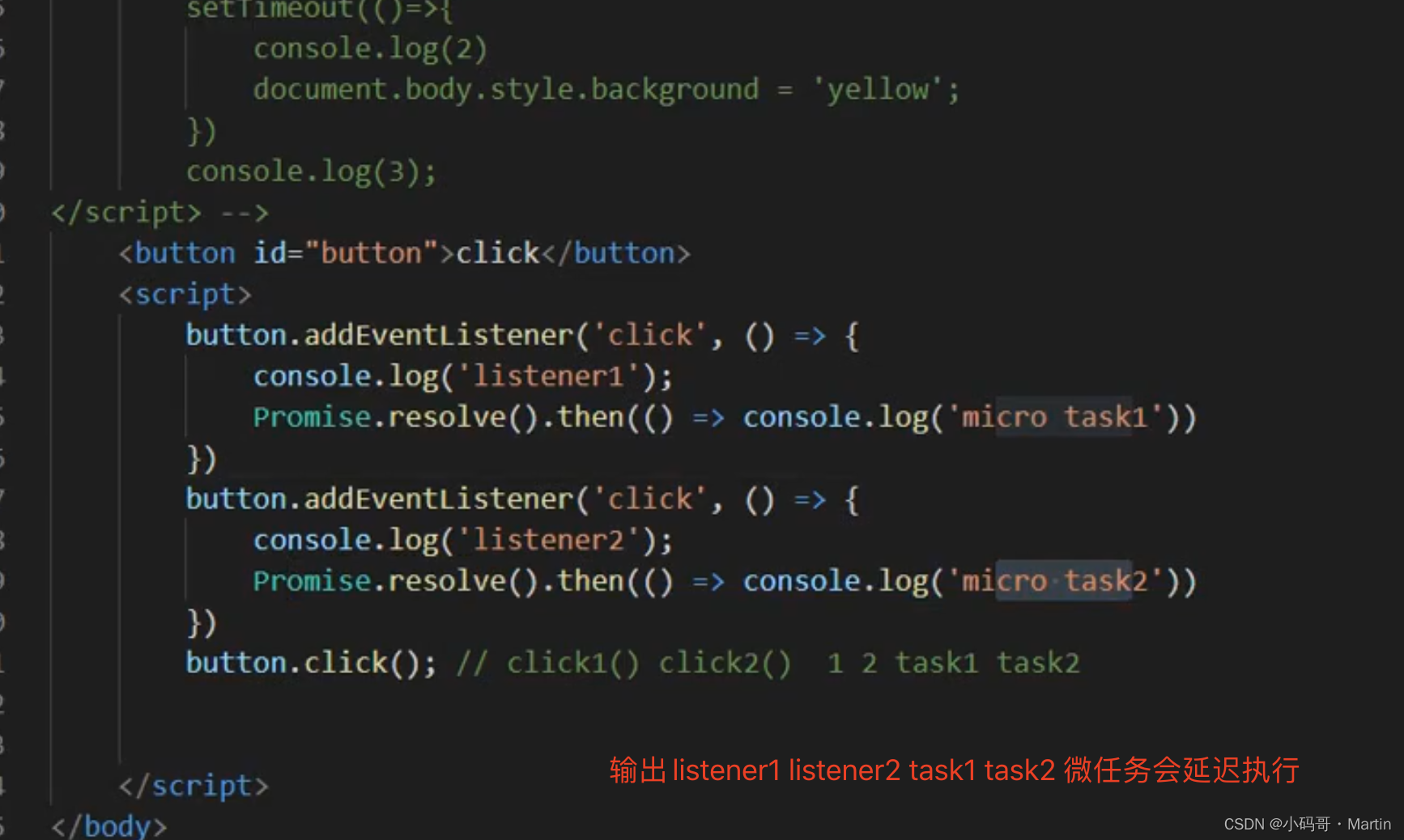
例子
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3vscj5VW-1658137917945)(https://s.poetries.work/images/20210516162330.png)]](https://1000bd.com/contentImg/2024/03/29/873d0cf904853923.png)

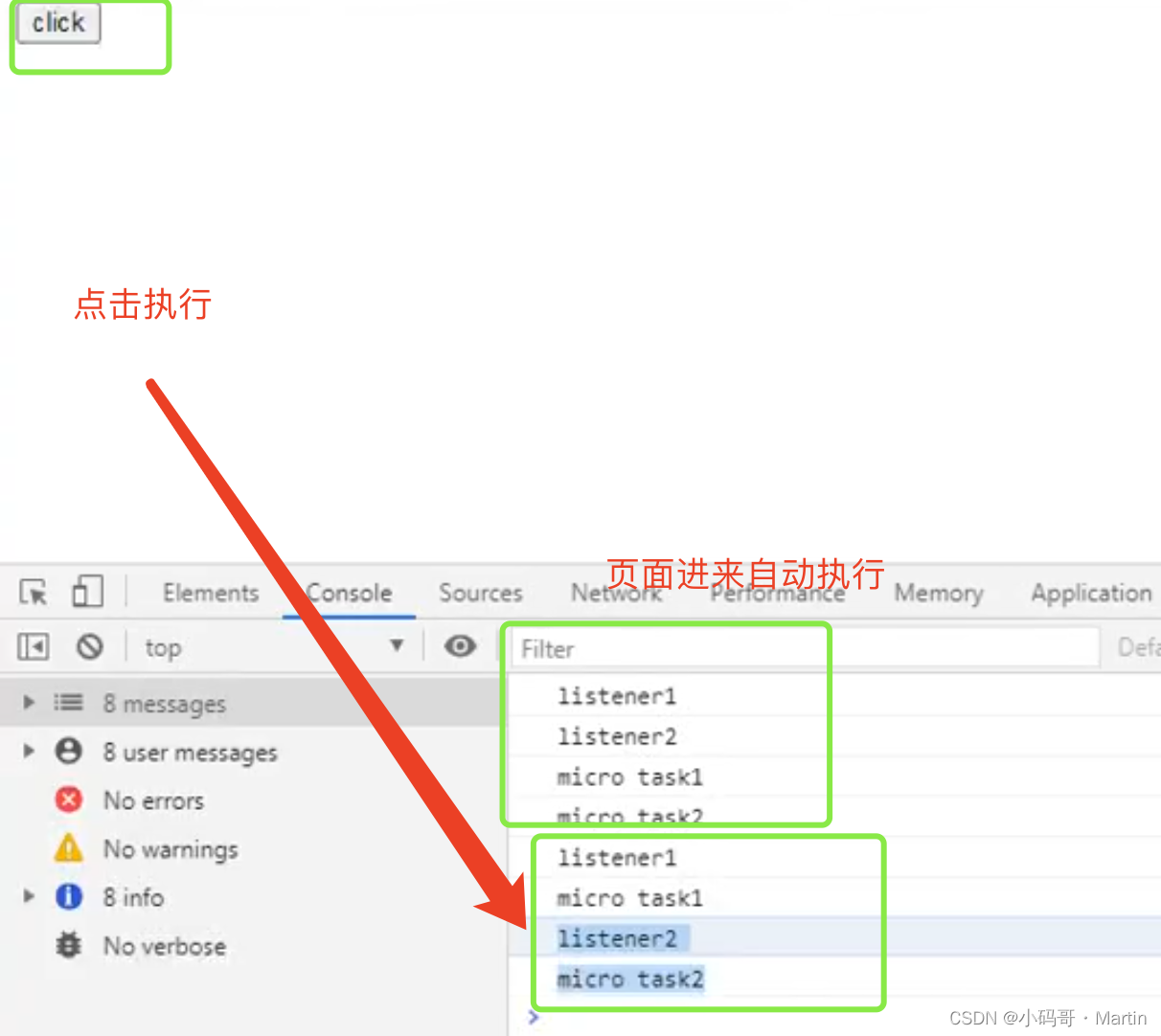
自动执行的情况 会输出 listener1 listener2 task1 task2


如果手动点击click 会一个宏任务取出来一个个执行,先执行click的宏任务,取出微任务去执行。会输出 listener1 task1 listener2 task2

console.log(1) async function asyncFunc(){ console.log(2) // await xx ==> promise.resolve(()=>{console.log(3)}).then() // console.log(3) 放到promise.resolve或立即执行 await console.log(3) // 相当于把console.log(4)放到了then promise.resolve(()=>{console.log(3)}).then(()=>{ // console.log(4) // }) // 微任务谁先注册谁先执行 console.log(4) } setTimeout(()=>{ console.log(5)}) const promise = new Promise((resolve,reject)=>{ console.log(6) resolve(7) }) promise.then(d=>{ console.log(d)}) asyncFunc() console.log(8) // 输出 1 6 2 3 8 7 4 5- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
1. 浏览器事件循环
涉及面试题:异步代码执行顺序?解释一下什么是
Event Loop?JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变
js代码执行过程中会有很多任务,这些任务总的分成两类:
- 同步任务
- 异步任务
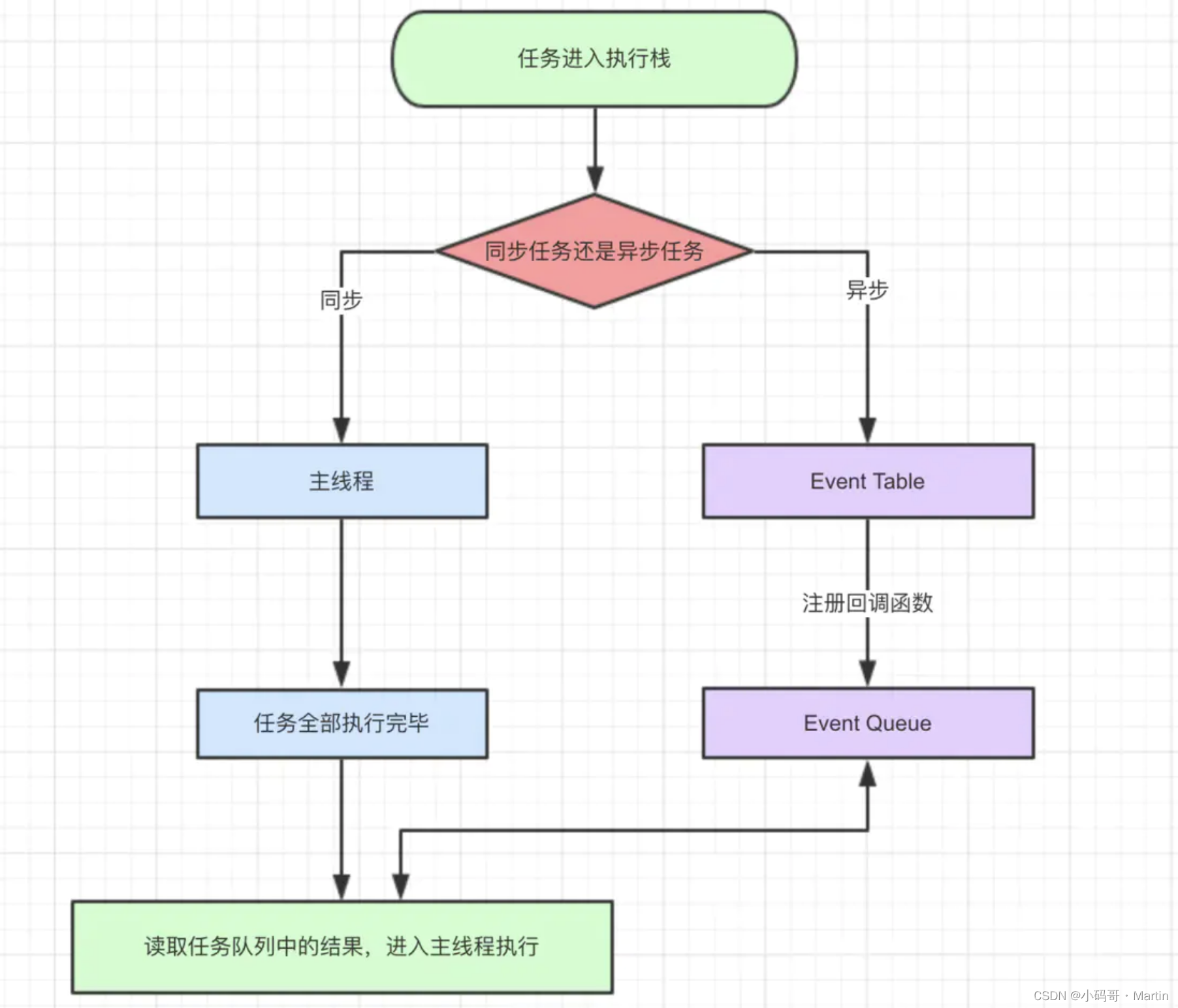
当我们打开网站时,网页的渲染过程就是一大堆同步任务,比如页面骨架和页面元素的渲染。而像加载图片音乐之类占用资源大耗时久的任务,就是异步任务。,我们用导图来说明:

我们解释一下这张图:
- 同步和异步任务分别进入不同的执行"场所",同步的进入主线程,异步的进入Event Table并注册函数。
- 当指定的事情完成时,Event Table会将这个函数移入Event Queue。
- 主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。
- 上述过程会不断重复,也就是常说的Event Loop(事件循环)。
那主线程执行栈何时为空呢?js引擎存在monitoring process进程,会持续不断的检查主线程执行栈是否为空,一旦为空,就会去Event Queue那里检查是否有等待被调用的函数
以上就是js运行的整体流程
面试中该如何回答呢? 下面是我个人推荐的回答:
- 首先js 是单线程运行的,在代码执行的时候,通过将不同函数的执行上下文压入执行栈中来保证代码的有序执行
- 在执行同步代码的时候,如果遇到了异步事件,js 引擎并不会一直等待其返回结果,而是会将这个事件挂起,继续执行执行栈中的其他任务
- 当同步事件执行完毕后,再将异步事件对应的回调加入到与当前执行栈中不同的另一个任务队列中等待执行
- 任务队列可以分为宏任务对列和微任务对列,当当前执行栈中的事件执行完毕后,js 引擎首先会判断微任务对列中是否有任务可以执行,如果有就将微任务队首的事件压入栈中执行
- 当微任务对列中的任务都执行完成后再去判断宏任务对列中的任务。
setTimeout(function() { console.log(1) }, 0); new Promise(function(resolve, reject) { console.log(2); resolve() }).then(function() { console.log(3) }); process.nextTick(function () { console.log(4) }) console.log(5)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 第一轮:主线程开始执行,遇到
setTimeout
- 默认代码从上到下执行,执行环境通过
-
相关阅读:
Prometheus-Operator使用ServiceMonitor监控配置时遇坑与解决总结
Redis注解式开发结合SSM项目使用与Quartz框架介绍以及击穿、穿透、雪崩问题解决
Spring Authorization Server 0.3.0 发布,官方文档正式上线
RocketMQ保姆级教程
linux基础
【Matlab】笔记:matlab Optimization Tool使用一——pattern search
Apache最新版安装和配置
kubernetes驱逐机制总结
mybatis实现批量更新修改(性能极佳)
【广州华锐互动】利用VR开展高压电缆运维实训,提供更加真实、安全的学习环境
- 原文地址:https://blog.csdn.net/php_martin/article/details/125856817
