-
后台管理---用户页搜索框的封装
#效果展示

#在公共文件里面创建这个公共组件,以后在其他项目里面也可以使用这个组件
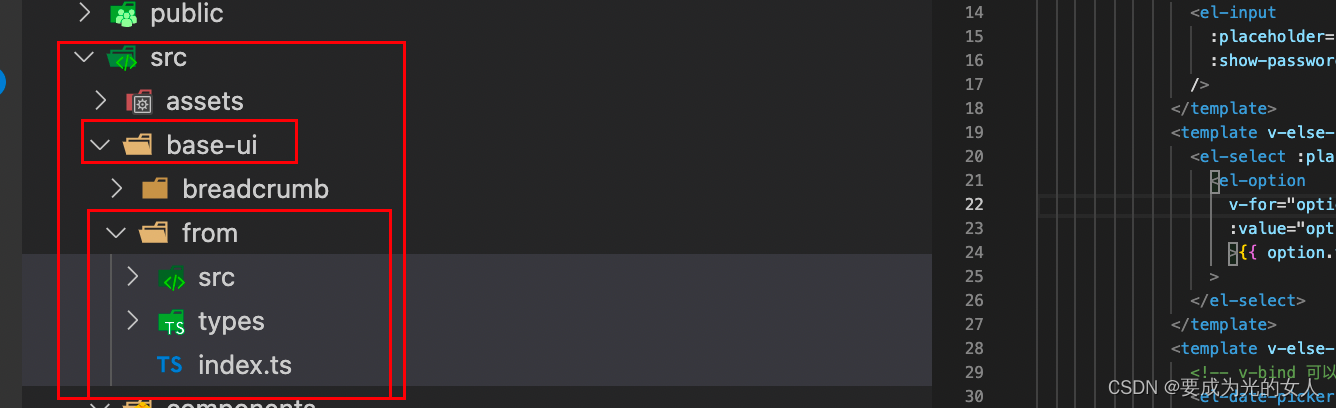
1.我这里里是src /base-ui/from

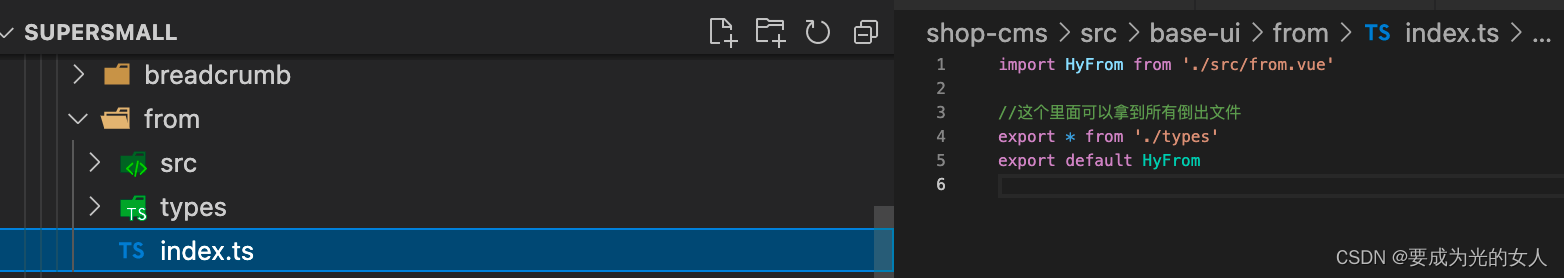
2.然后导出这个文件

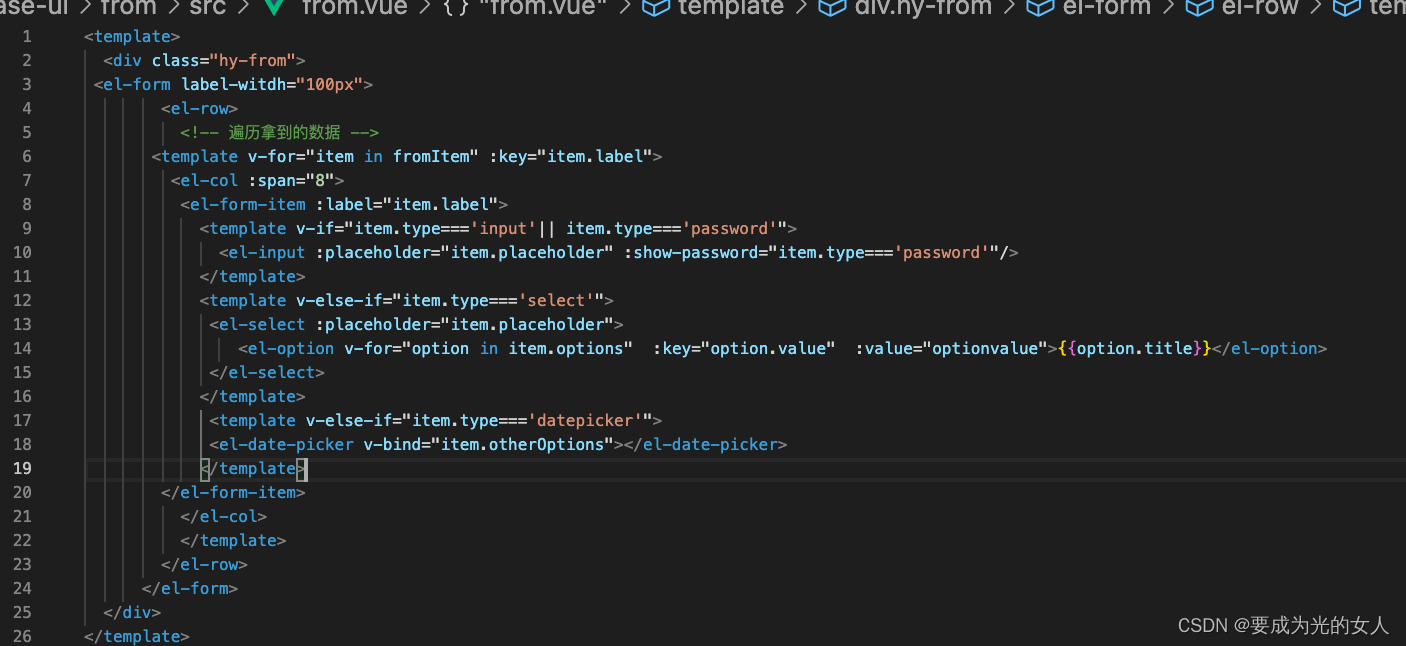
# 给这个文件做相关的配置
因为这些文件在真实开发里面并不是写死的,
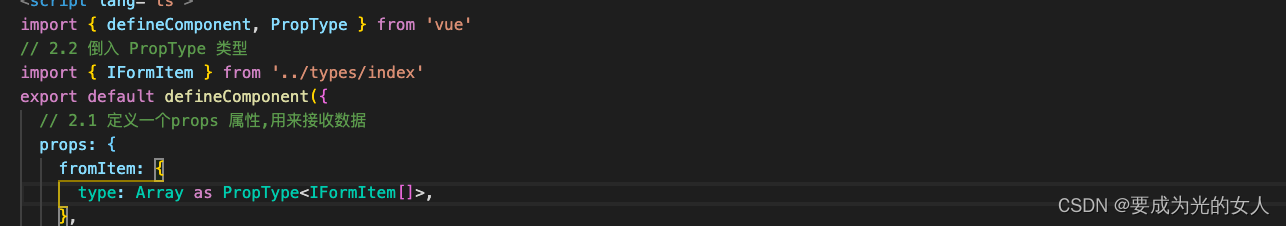
1.在里面定义一个props, 要求别人传过来一个参数,这个参数是fromItems
2.这个类型是一个Array 类型
3.如果这里放一个数组类型,很难确定这里这个数组以后放什么元素
4.为了确定这个数组类型,我们需要从vue 里面导入 PropType 这个类型
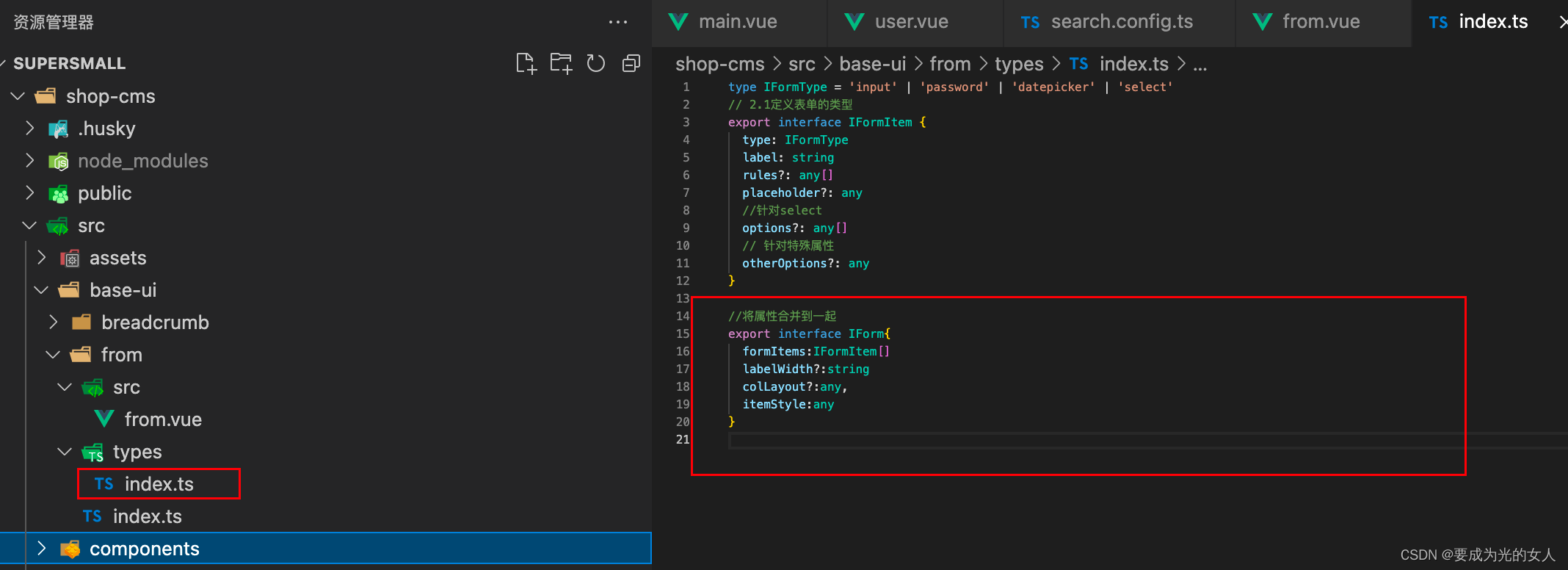
5.为了给这个数组做更准确的类型限制,我们需要新建一个type.ts
- type IFormType = 'input' | 'password' | 'datepicker' | 'select'
- // 2.1定义表单的类型
- export interface IFormItem {
- type: IFormType
- label: string
- rules?: any[]
- placeholder?: any
- //针对select
- options?: any[]
- // 针对特殊属性
- otherOptions?: any
- }
6.将这个文件在页面导入使用

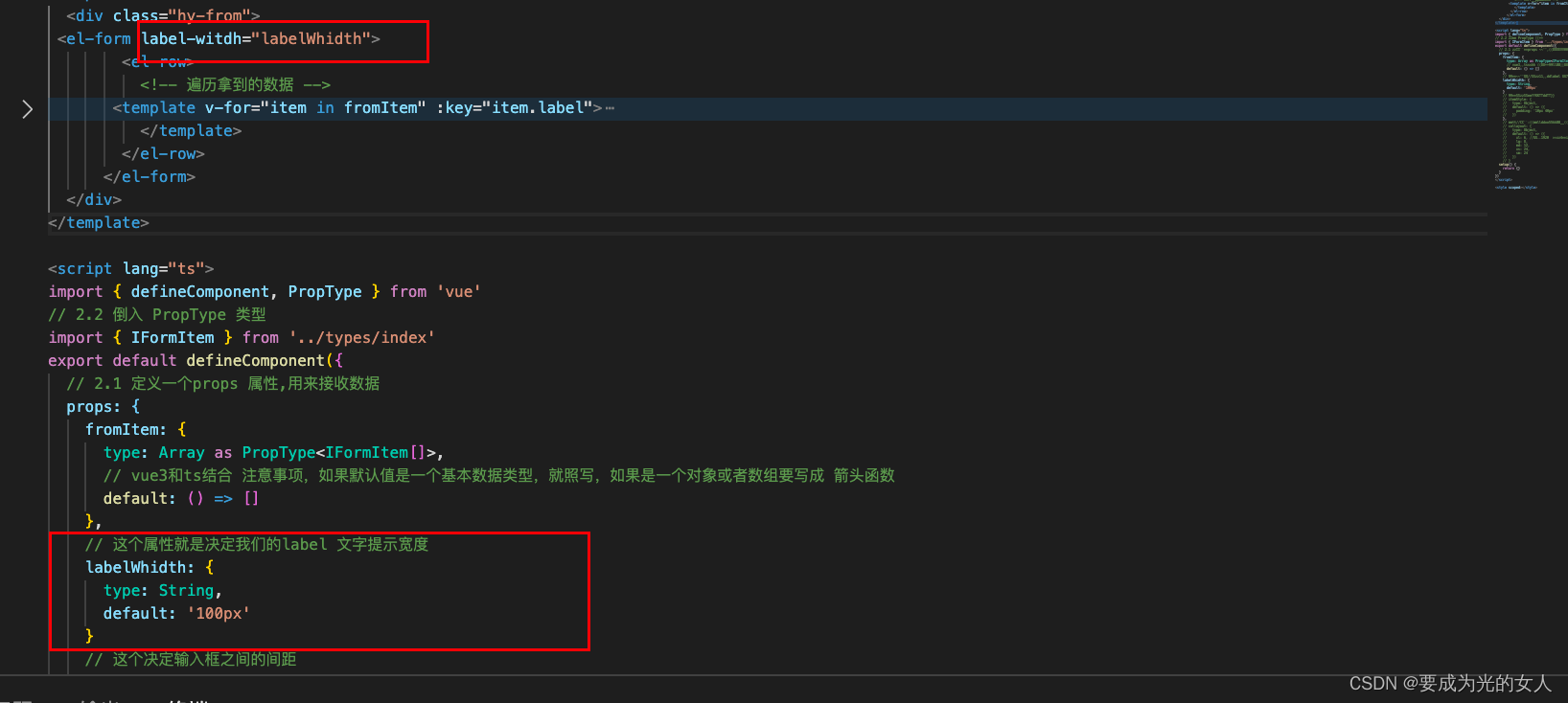
7.类型里面默认值是一个基本数据类型,就照写,如果是一个对象或者数组要写成 箭头函数
- fromItem: {
- type: Array as PropType<IFormItem[]>,
- // vue3和ts结合 注意事项,如果默认值是一个基本数据类型,就照写,如果是一个对象或者数组要写成 箭头函数
- default: () => []
- },
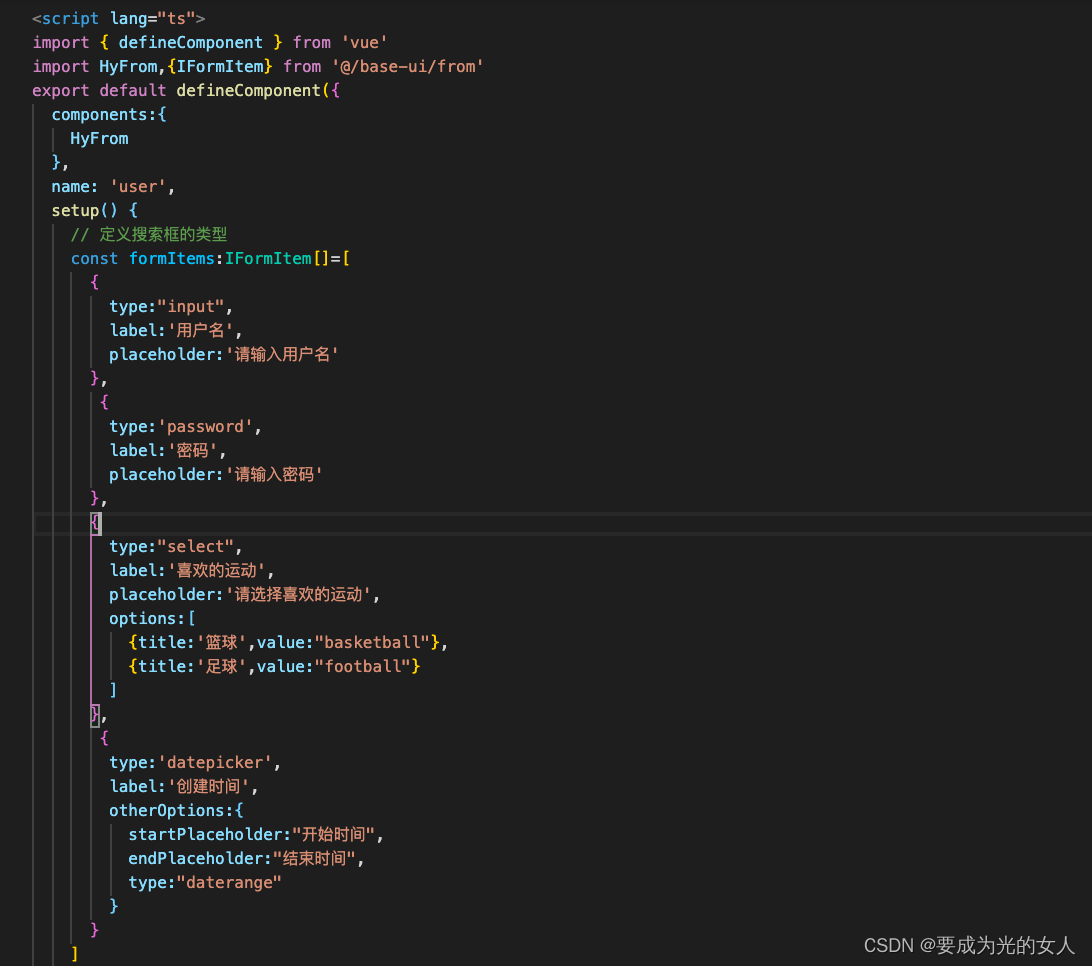
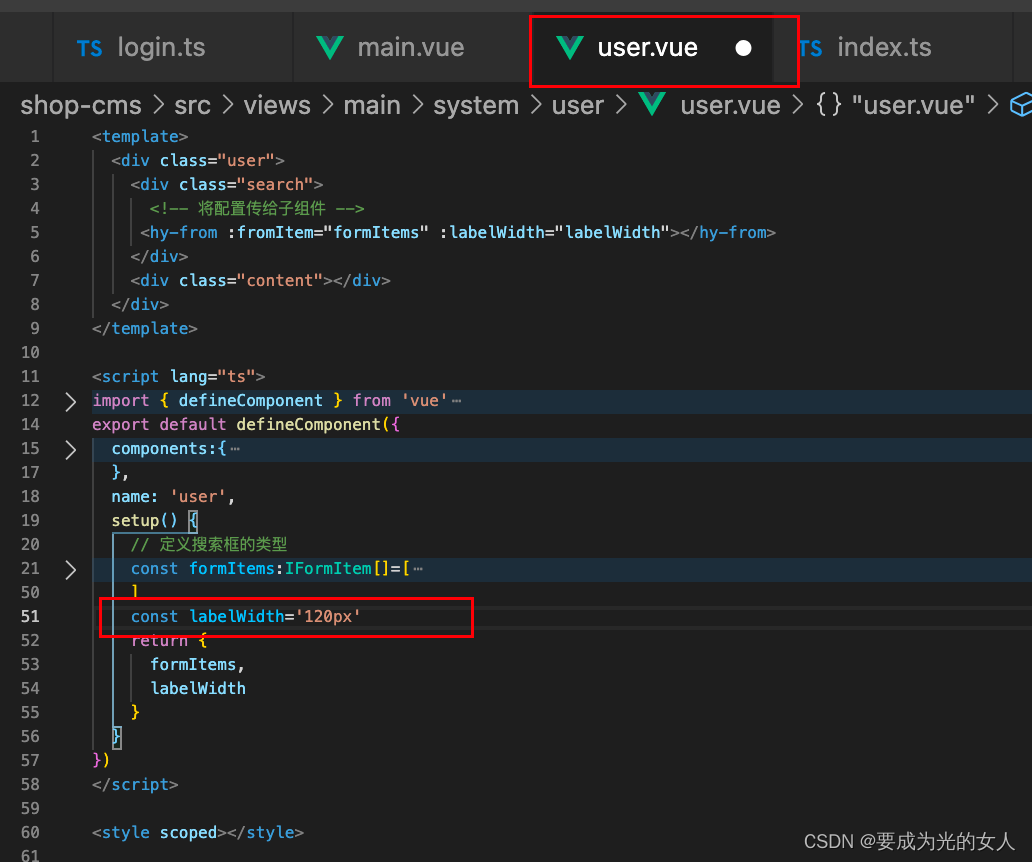
8.在页面 进行使用,并在父组件中做一些相关配置,将数据传给子组件

- <div class="search">
- <hy-from :fromItem="formItems">hy-from>
- div>
9.子组件接收这个数据 并进行处理

10.我们在在定义一个属性,由外界来决定from 文字提示 的宽度

11. 子组件接收这个数据并进行处理

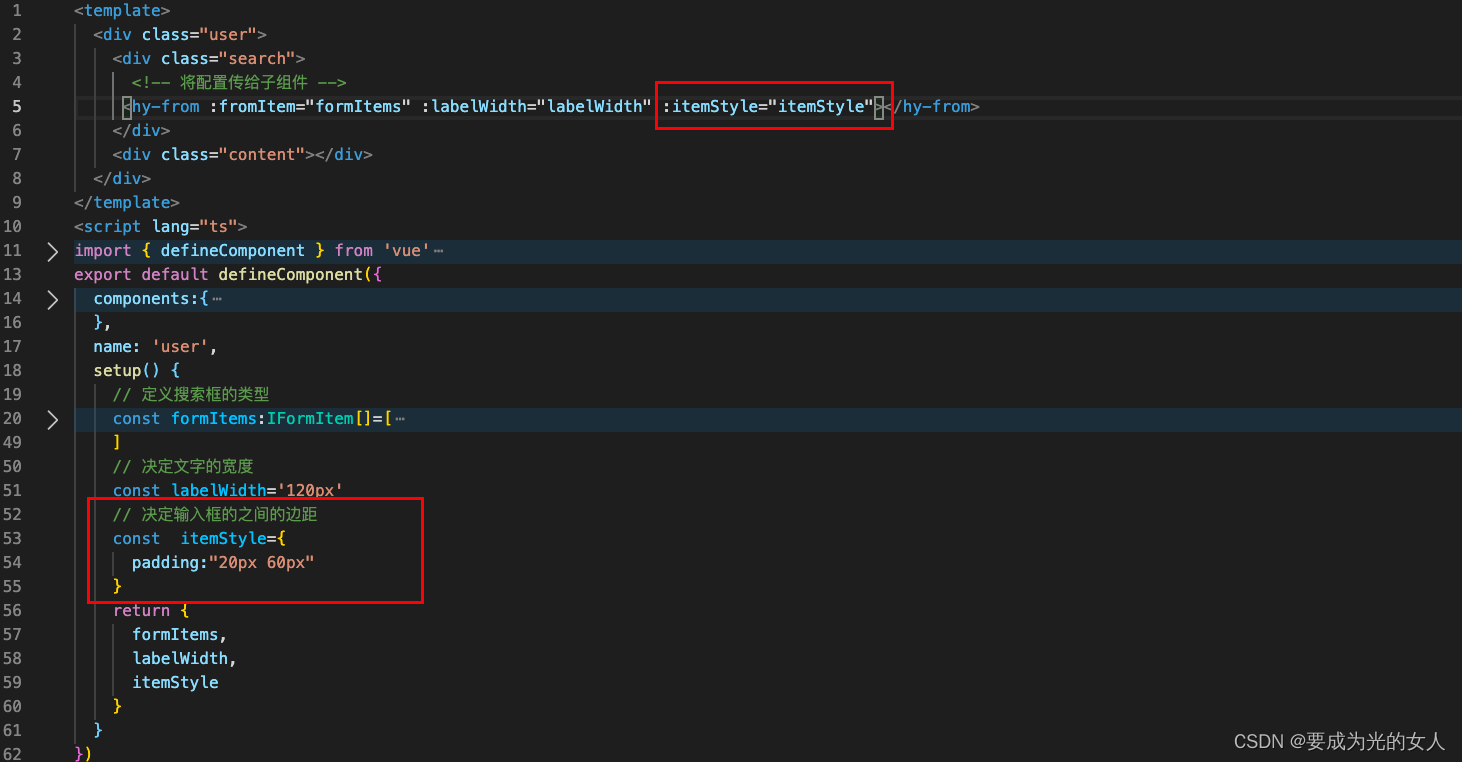
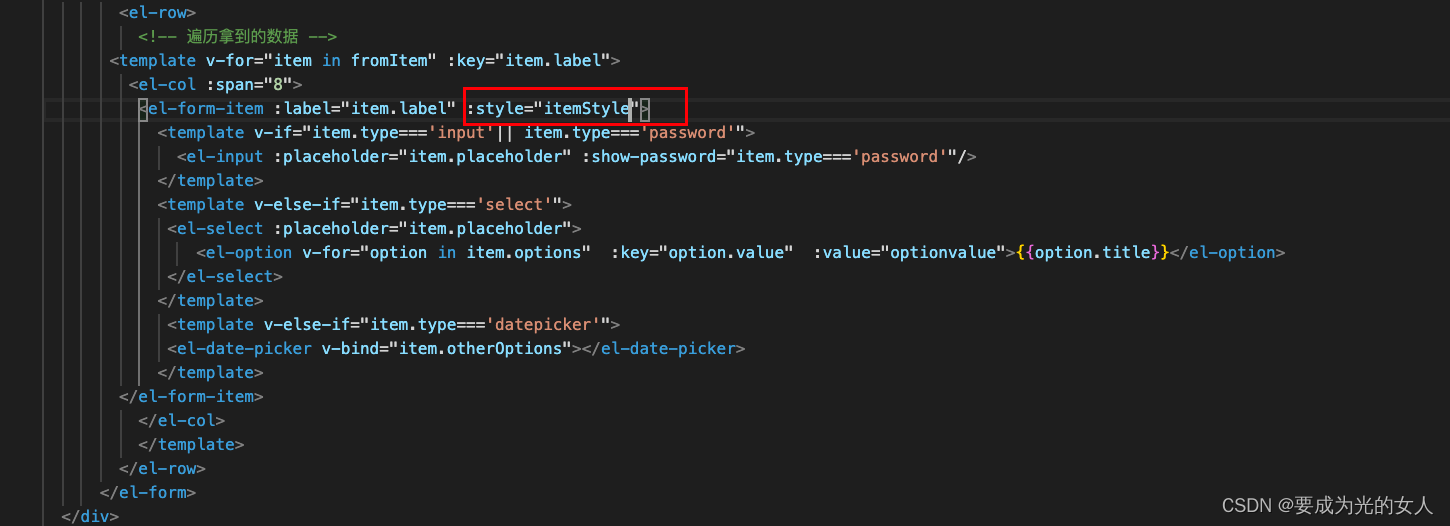
11.还可以给输入框之间的距离配置相关的属性,来动态决定之间的距离
- // 这个决定输入框之间的间距
- itemStyle: {
- type: Object,
- default: () => ({
- padding: '10px 40px'
- })
- }
12.在父组件里面传入一些相关的配置

13.子组件里面使用传过来的数据

14.实现响应式布局(根据不同屏幕显示不同的值)
设置属性
- // 响应式布局:在不同的屏幕下面使用不同的值
- collayout: {
- type: Object,
- default: () => ({
- xl: 6, //大于1920 一行显示4个选项
- lg: 8,
- md: 12,
- xs: 24,
- sm: 24
- })
- }
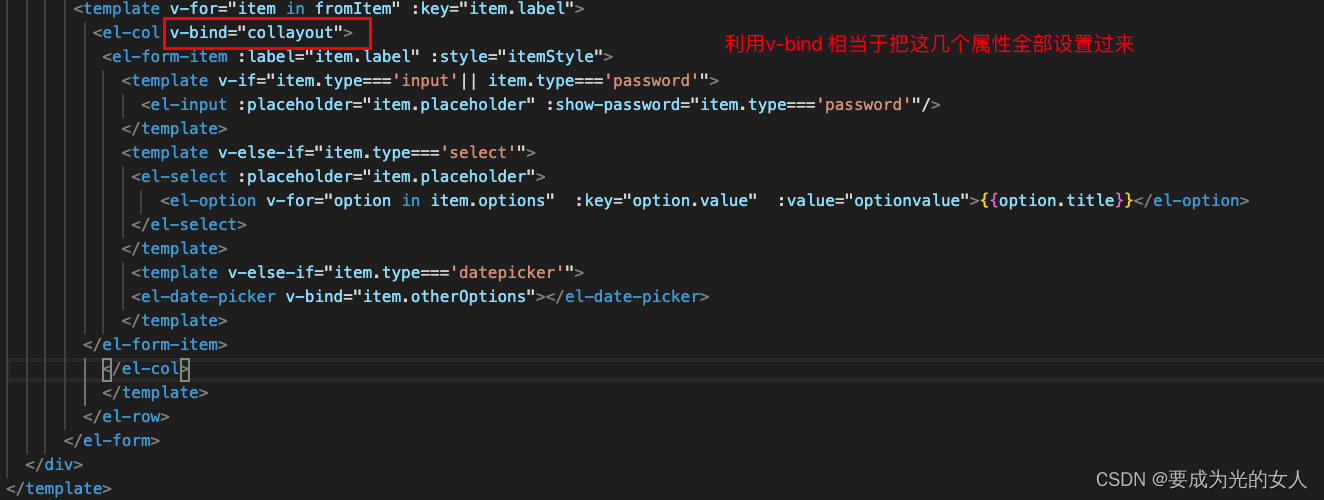
15.使用设置的属性

#组件的二次封装
1.因为前面搞了很多配置,在页面看起来我们传的属性比较多,我们可以单独的将这些属性抽出放到另一个文件里面。我们可以将这些属性合并到一起

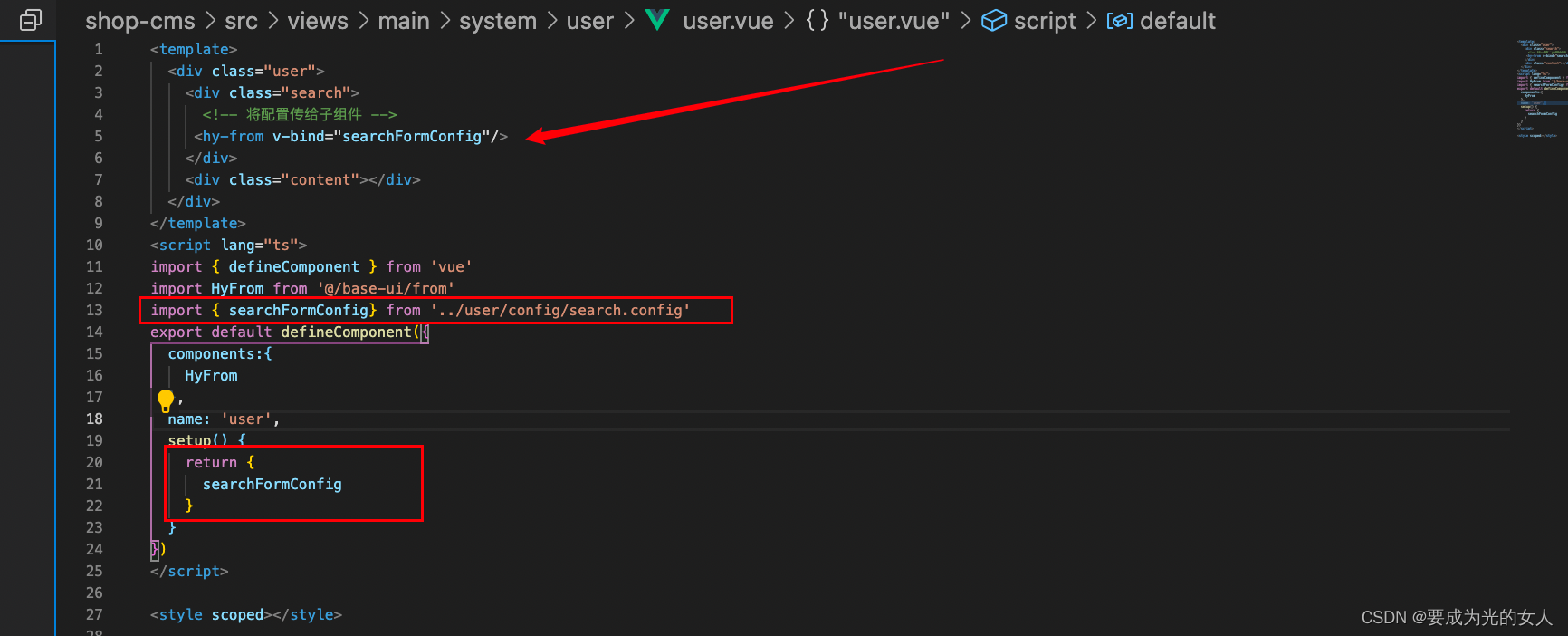
2.在将页面的相关配置单独的在抽出放入另一个文件中进行集中管理

3.页面使用直接在导入 并在return 返回,在利用v-bind 将全部属性给传过去。

-
相关阅读:
Docker容器-------harbor私有仓库部署与管理
100套基于Java开发的毕业设计项目,完成项目源码可共分为五季,每季大约20套项目,希望大家多多支持持续关注哦!
儿童护眼灯AA好还是AAA好?双十二精选国AA儿童护眼灯
【Android-java】通过继承的方式实现对webView的相关设置以达到最大降低成本代码改动量的目的
Pikachu靶场——越权访问漏洞(over permission)
oracle安装介绍
kswapd0 引起 CPU高占用解决方法
通过实例讲清楚MongoDB九种聚合操作
Spring中的ApplicationContext所体现出来的工厂模式
OS2.3.9:读者-写者问题
- 原文地址:https://blog.csdn.net/weixin_51614564/article/details/126399037