-
【React框架&JSX语法&React的组件】
一、React框架
1、简介
(1)是一个JavaScript库,用于简化用户界面的设计。
(2)美国的Facebook公司2013年发布
(3)基于jsx(JavaScript XML)语法.使用XML标记将html、JavaScript混写。是React的核心。
(4)组件:是数据和逻辑的封装,提高了代码的复用率,便于测试和维护。
2、应用方式
(1)传统方式:在页面中引入react库,进行开发
react.development.js:react的核心库
react-dom.development.js:是react中与DOM有关的库
babel.min.js:类似编译器,将ES6代码编译成ES5的ReactDOM.render(element,container[,callback]):将element元素渲染到container中
☀️举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>第一个React应用</title> <script type="text/javascript" src="../js/react.development.js"></script> <script type="text/javascript" src="../js/react-dom.development.js"></script> <script type="text/javascript" src="../js/babel.min.js"></script> </head> <body> <div id="app"></div> <script type="text/babel"> ReactDOM.render( <h1>西安邮电大学</h1>, document.getElementById('app') ) </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

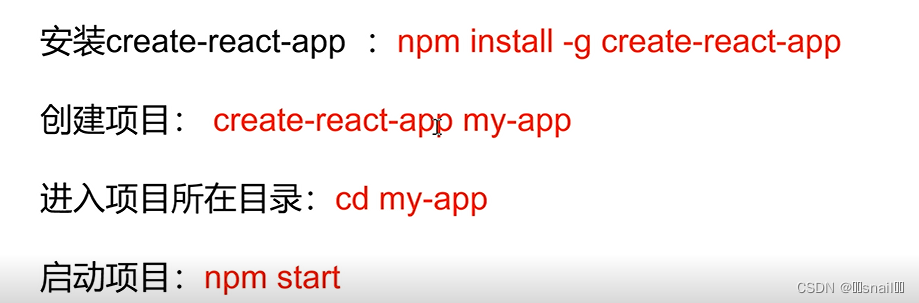
(2)React脚手架方式
- create-react-app 是来自于Facebook,通过该命令我们无需配置就能快速构建React开发环境。
- create-react-app自动创建的项目是基于Webpack + ES6。

3、React的虚拟DOM
React的虚拟DOM:由ReactDOM.render函数渲染的DOM元素都是虚拟的。
二、JSX语法
1、将JavaScript语法写成XML格式
将JavaScript语法写成XML格式:必须使用babel.js对JSX语法进行解析,通常的做法是
