-
CSS box-sizing属性到底改变的是什么?
前言
我们都知道
box-sizing属性可以限制元素的宽、高,使其‘内敛’。那么你知道box-sizing属性都有哪些值吗?对应的值都代表着那些含义吗?下面我就带大家来了解一下。盒模型
想要理解
box-sizing属性,首先我们得先了解一下盒模型的结构。一个盒模型是由四个‘内在盒子’构成的。
它们由内到外依次是
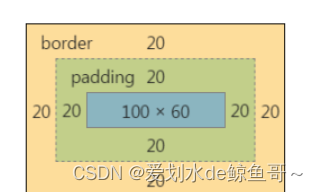
content box、padding box、border box和margin box。结构图如下图所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-w0uzhctA-1660809047503)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/4ac136a19a504e769f353bacfb87968c~tplv-k3u1fbpfcp-watermark.image?)]](https://1000bd.com/contentImg/2024/03/29/2bf4455fa10d19d9.png)
看到这我想大家也就明白一大半了,没错:
这些盒子分别对应
content、padding、border和margin属性。box-sizing属性box-sizing属性实际上改变的就是width(height)属性作用在哪个盒子上。例如:某个元素设为
box-sizing: border-box;就代表着width属性作用在border box盒子上。padding box盒子和border box 盒子包含在border box盒子中,所以我们再添加
padding和border的时候宽度也不会增加,表现为‘内敛’。未设置
box-sizing属性时,其默认值是box-sizing: content-box;也就是说,在默认情况下,
width是作用在content box上的,所以我们再设置padding和border的时候,宽度会增加。
box-sizing属性的值box-sizing属性的值理论上可以有以下这些写法:.box1 { box-sizing: content-box; } .box2 { box-sizing: padding-box; } .box3 { box-sizing: border-box; } .box4 { box-sizing: margin-box; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
而实际上,支持情况确实这样的:
/* 默认值 */ .box1 { box-sizing: content-box; } /* Firefox 曾经支持 */ .box2 { box-sizing: padding-box; } /* 全线支持 */ .box3 { box-sizing: border-box; } /* 从未支持过 */ .box4 { box-sizing: margin-box; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
box-sizing: padding-box;和box-sizing: margin-box;因为使用场景有限,所以并不支持使用.其中
box-sizing: padding-box;仅 Firefox 浏览器曾经支持,从版本 50 开始也不支持了。结语
本文到此结束
如果大家还有什么其他想法,欢迎在评论区交流!
-
相关阅读:
重磅 | 擎创参与制定的首个金融机构数据治理标准已发布
Flink学习21:数据输出sink
千巡翼X1 让航测无人机更小更轻更高效
NoSQL之Redis配置与优化
华为---MSTP(一)---MSTP生成树协议
ChatGPT 案例实战趋势分析面积图制作
2023年全国大学生数学建模竞赛C题 蔬菜类商品的自动定价与补货决策
无法安装ensp ?各种报错解决方案(virtualbox无法运行,启动AR失败,错误代码40等)
ElasticSearch笔记(四)--集群搭建
(微信小程序系列:一)携带参数跳转半屏微信小程序 先 A->B 后 B ->A
- 原文地址:https://blog.csdn.net/m0_47901007/article/details/126407534
