-
【HTML】笔记2-表格、列表、表单标签
目录
目标
书写表格
写出无序列表
常用input表单
下拉表表单
使用表单元素实现注册页面
独立查阅W3C文档
一、表格标签
1.表格主要作用
显示、展示数据。不是布局页面
2.基本语法
table用来定义表格的标签tr用来定义表格中的行,必须嵌套在td用来定义表格中的单元格,必须嵌套在th用来定义表格中的表头,表头单元格里面的内容加粗居中显示
- <table>
- <tr><td>姓名</td><td>性别</td><td>年龄</td></tr>
- <tr><td>李</td><td>男</td><td>18</td></tr>
- <tr><td>张</td><td>女</td><td>20</td></tr>
- </table>
3.表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里的文本内容加粗居中显示
table head缩写 4.表格属性
属性名 属性值 描述
align left,center,right 规定表格相对周围元素的对齐方式
border 1或者’’ ‘’ 规定表格单元是否拥有边框,默认为" ",表示没有边框
cellpadding 像素值 规定单元边沿与其内容之间的空白,默认1像素
cellspacing 像素值 规定单元格之间的空白,默认2像素
width 像素值或百分比 规定表格的宽度- <table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="249">
- <tr>
- <th>姓名</th>
- <td>性别</td>
- <td>年龄</td>
- </tr>
- <tr>
- <td>李</td>
- <td>男</td>
- <td>18</td>
- </tr>
- <tr>
- <td>张</td>
- <td>女</td>
- <td>20</td>
- </tr>
- </table>

5.表格结构标签
为了更好的表示表格的语义,可以将表格分割成 表格头部 和表格主体两大部分
- 用 标签表示表格的头部区域,内部必须拥有
标签,一般是位于第一行 - 用 标签表示表格的主体区域,主要是用于放数据本体
- 以上标签都是放在
标签中
- <table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="249">
- <thead>
- <tr>
- <th>姓名</th>
- <td>性别</td>
- <td>年龄</td>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>李</td>
- <td>男</td>
- <td>18</td>
- </tr>
- <tr>
- <td>张</td>
- <td>女</td>
- <td>20</td>
- </tr>
- </tbody>
- </table>
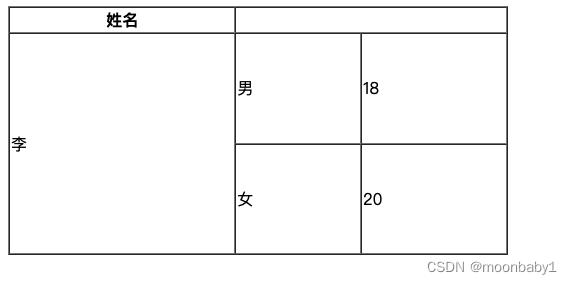
5.合并单元格
特殊情况下,可以把多个单元格合并为一个单元格
(1)合并单元格方式
- 跨行合并:
rowspan=“合并单元格的个数” - 跨列合并:
colspan="合并单元格的个数"
(2)目标单元格
(3)合并单元格步骤
- 先确定是跨行还是跨列合并
- 找到目标单元格写上合并方式=合并单元格数量,
- 删除多余的单元格
- <table width="500" height="249" border="1" cellspacing="0">
- <thead>
- <tr>
- <th>姓名</th>
- <td colspan="2"></td>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td rowspan="2">李</td>
- <td>男</td>
- <td>18</td>
- </tr>
- <tr>
- <td>女</td>
- <td>20</td>
- </tr>
- </tbody>
- </table>

二、列表标签
列表是用来布局的
列表最大的特点就是整齐、整洁、有序、它作为布局会更加自由和方便
根据使用场景,分为无序列表、有序列表、自定义列表
1.无序列表
- ,一般会以项目符合呈现列表项,而列表项使用
- 标签定义
基本语法如下
- <ul>
- <li>列表项</li>
- <li>列表项</li>
- <li>列表项</li>
- </ul>
(1)各个列表之间没有顺序之分,是并列的
(2)
,直接在其中输入其他标签或者文字不被允许
- 与 直接相当于一个容器,可以容纳所有元素
(3)
(4)无序列表会带有自己的样式属性,单实际使用会使用CSS来设置
2.有序列表



