-
element 表单使用校验 校验失效问题
首先是html必须正确,直接看代码示例:
- <el-form ref="form" :model="form" :rules="rules" label-width="80px">
- <el-form-item label="名称" prop="name">
- <el-input v-model="form.name">el-input>
- el-form-item>
- <el-form-item label="性别" prop="sex">
- <el-input v-model="form.sex">el-input>
- el-form-item>
- <el-form-item label="年龄" prop="age">
- <el-input v-model="form.age">el-input>
- el-form-item>
- el-form>
第一种可能的错误: 字段错误
其中的每个 el-form-item 标签中,都有一个 prop ,其中的值是我们 rules 对象中的 某个 属性。
然后我们 v-model 绑定的值也必须是 这个 属性
比如我们的字段是 userName,我们的prop还是name时,校验失效
- <el-form-item label="名称" prop="name">
- <el-input v-model="form.userName">el-input>
- el-form-item>
再来看js中的代码:
- form: {
- name: undefined,
- sex: undefined,
- age: undefined
- },
- rules: {
- name: [
- { required: true, message: "用户名称不能为空", trigger: "blur" },
- { min: 2, max: 20, message: '用户名称长度必须介于 2 和 20 之间', trigger: 'blur' }
- ],
- sex: [
- { required: true, message: "性别不能为空", trigger: "blur" }
- ],
- age: [
- { required: true, message: "年龄不能为空", trigger: "blur" },
- { pattern: /^([0-9]|[1-9]\d|[1-9]\d\d)$/, message: '年龄介于 0-999 之间', trigger: 'blur' }
- ]
- }
第二种:触发校验错误
rules 中 每个校验对象 都有一项 trigger 是检验触发的方式
对
el-input输入框的验证,trigger的值选blur,即失去焦点时进行验证。下拉框
el-select、日期选择器el-date-picker、复选框el-checkbox、单选框el-radio验证时,trigger的值选择change,即当值发生变化时就进行验证。没有任何输入的时候,不会触发 change , 但一定会触发 blur 事件
注:如果使用了其他的组件(非ele组件等),组件中没有 v-model 等等情况时,值改变时需要我们手动去触发校验
方法名 说明 参数 validateField 对部分表单字段进行校验的方法 Function(props: array | string, callback: Function(errorMessage: string)) this.$refs.表单ref名称.validateField(校验字段);validator
最后提一下自定义校验,用于一些校验一些复杂的值
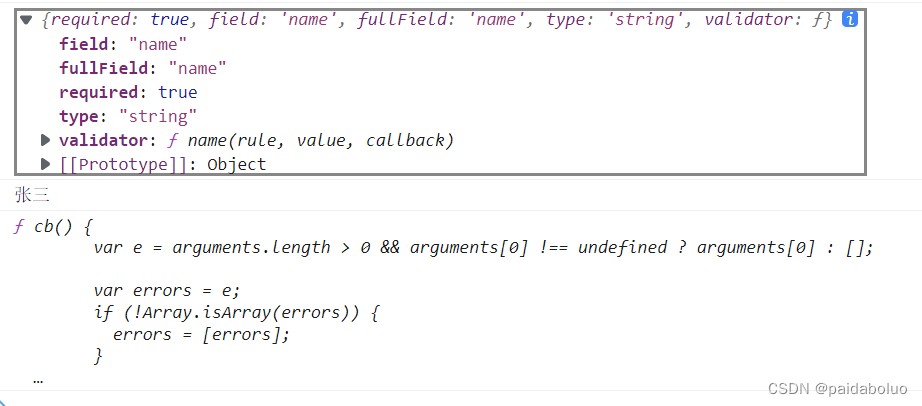
validator的参数有:(rule, value, callback),前三个比较重要。
-
rule:指向该条规则对象。
-
value:新的值,用于参与运算、对比。
-
callback:执行回调,使用方法是:
callback('...');。-
如果不传参:表示验证通过,一般不必专门强调。
-
如果传入值:字符串会作为错误提示,但是显示优先级低于外层的
message。比如callback('内层错误提示');跟message: '外层错误提示'同时存在,则会提示:外层错误提示。
-
直接看代码
- data(){
- const name = (rule, value, callback) => {
- console.log(rule)
- console.log(value)
- console.log(callback)
- if (this.oldName === value) {
- callback(new Error("新名字不能和旧名字一致"));
- } else {
- callback();
- }
- };
- return {
- rules: {
- name: [
- { required: true, trigger: "blur", message: "请再次输入新名字" },
- { required: true, validator: name, trigger: "blur" }
- ]
- }
- }

更多的参数和核心代码 可以查看 ele 实现校验使用的 async-validator
-
相关阅读:
Python3 OS 文件/目录方法
日志巡检内容
批量生产redis测试数据&SQL语句修改varchar类型的字段为json报错
Web微服务
【计算机网络】数据链路层:使用广播信道的数据链路层(2)
Axios简单使用与配置安装-Vue
Spring 源码(3)Spring BeanFactory 是怎么创建的?
华为机考入门python3--(17)牛客17- 坐标移动
哪些岗位需要考CDMP/CDGA/CDGP证书?
线上旧衣回收小程序,隐藏的蓝海回收市场
- 原文地址:https://blog.csdn.net/paidaboluo/article/details/126386163
