-
Vue-devtools、React Developer Tools安装
1、devtoos安装
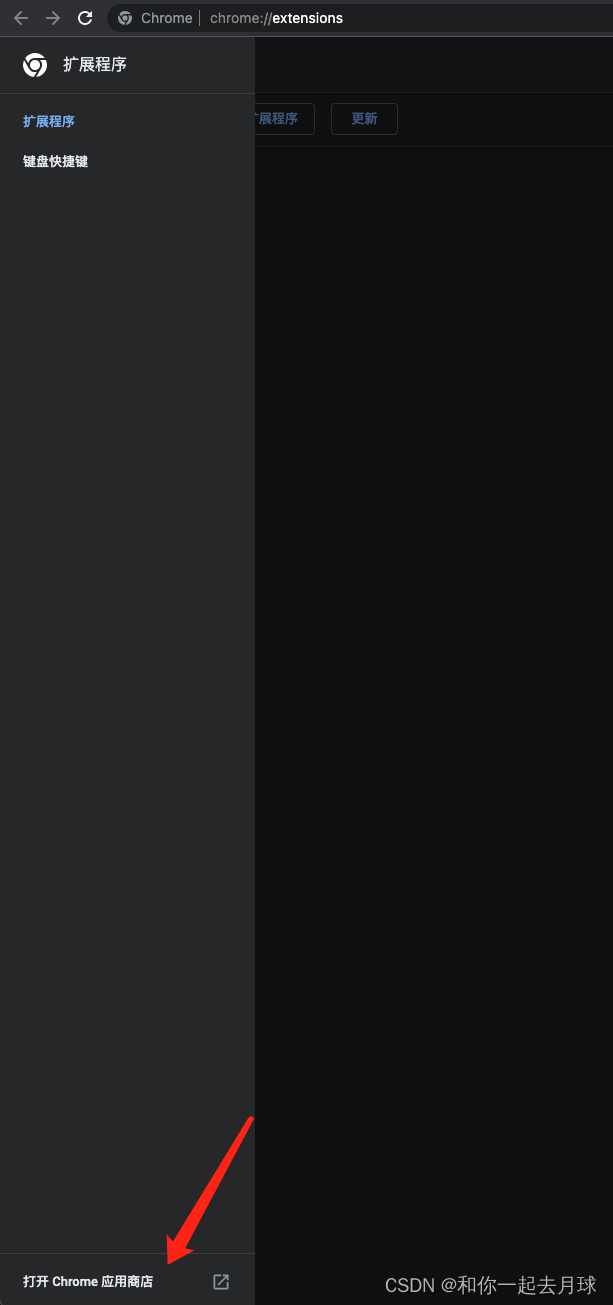
- 第一种方式,如果能访问 通过chrome 商店安装,搜索devtools,直接安装就可以

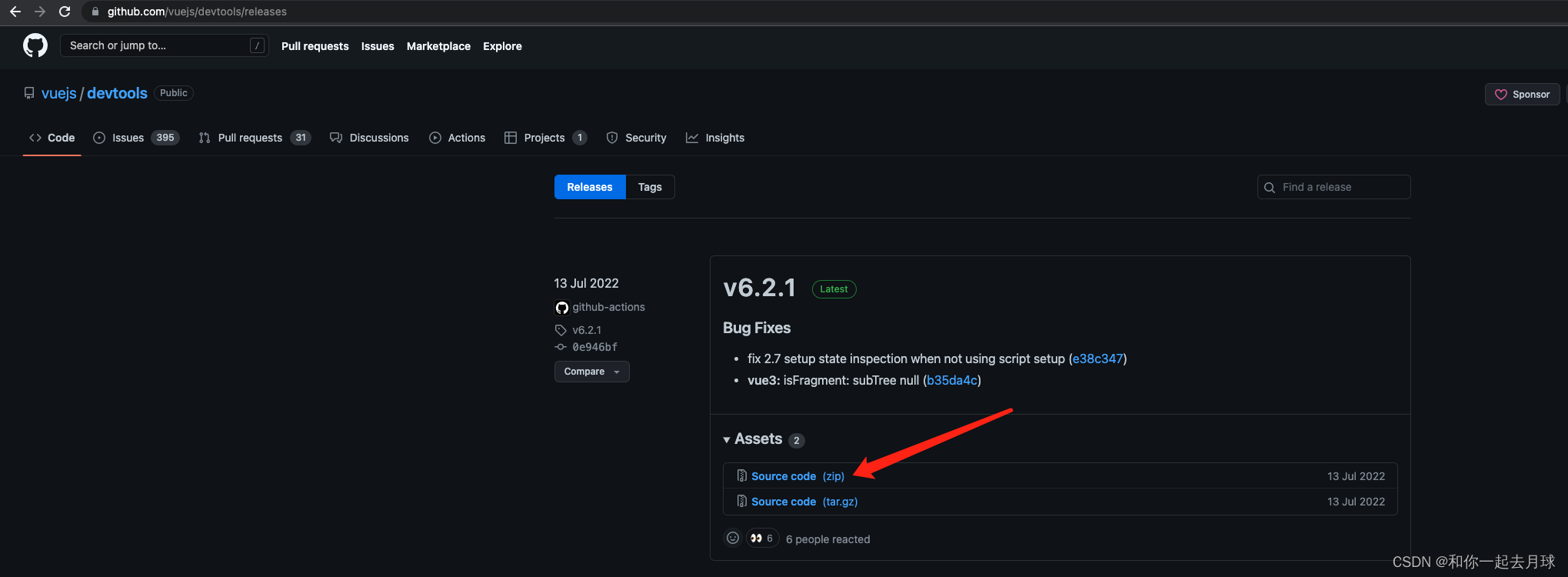
- 第二种方式,下载github的压缩包,进行安装。地址:https://github.com/vuejs/devtools/releases

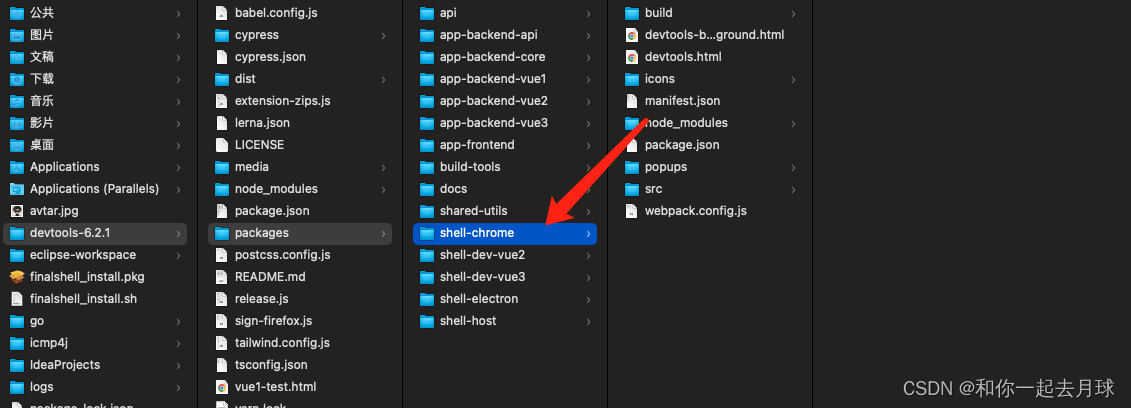
- 解压,进入安装目录。
- 运行命令yarn
- 打包命令 yarn run build
- 将以下文件夹添加到chrome扩展程序中。

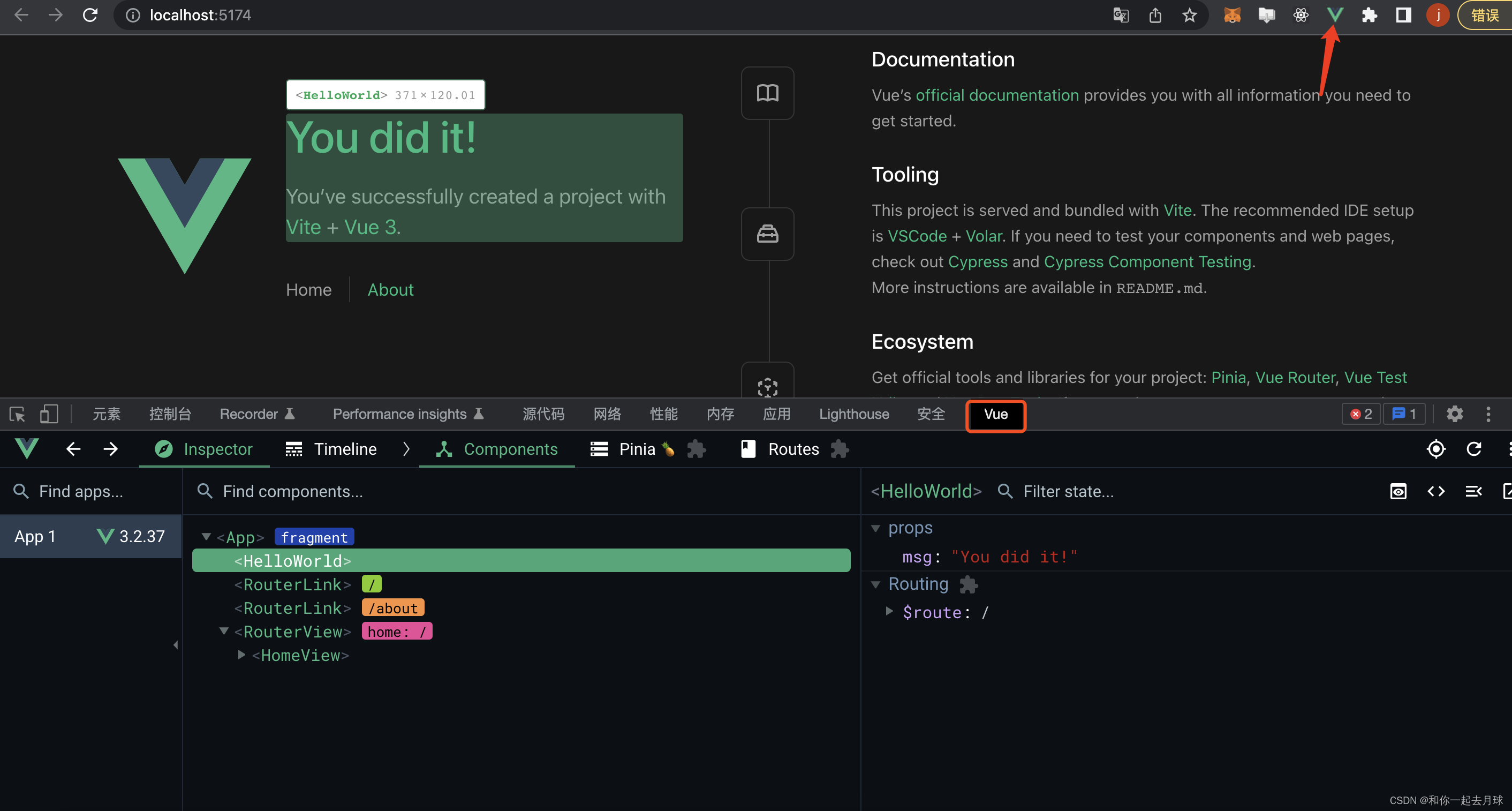
最后就可以再浏览器,调试vue项目了。

2、React Developer Tools 安装
第一种方式,跟上面devtoos安装一样,再chrome商店安装。
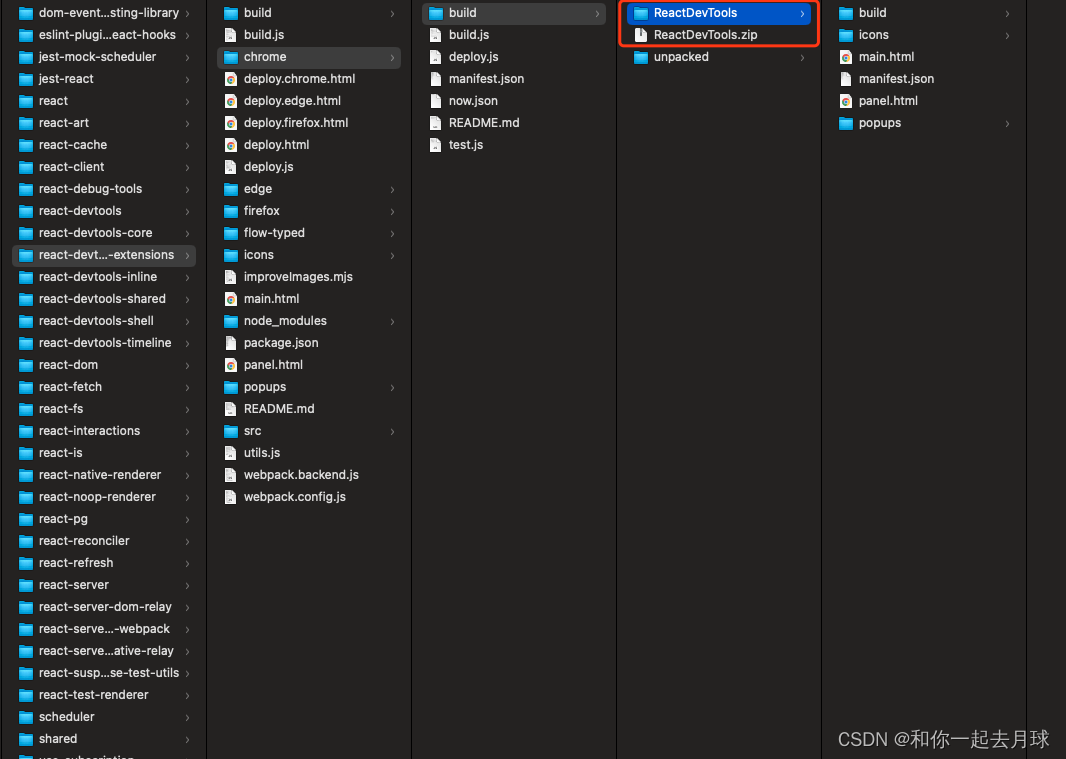
第二种方式,github下载官方源码,自己编译。https://github.com/facebook/react

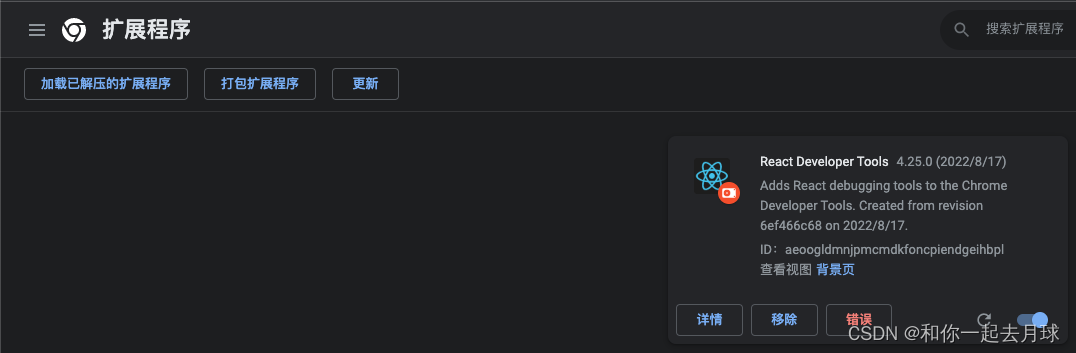
编译完成如上图所示,在浏览器扩展页面,点击【加载已解压的扩展程序】,添加上图所示文件夹,就完成了。

-
相关阅读:
设计模式 22 访问者模式 Visitor Pattern
Linux-Hadoop集群测试
Vue虚拟DOM
Java基础(第一期):IDEA的下载和安装(步骤图) && 项目结构的介绍 && 项目、模块、类的创建。第一个代码的实现
【grpc、https、oauth2等认证专栏实战7:使用cfssl来制作证书介绍
Spread 16.0 for WinForms Crack
Linux Docker图形化工具Portainer如何进行远程访问
邮件助手、监控邮件上报电脑截图、网课监控助手
windows服务器和linux服务器的ssh免密登录失败的解决方案
OpenFeign简介,负载策略
- 原文地址:https://blog.csdn.net/u014388408/article/details/126383910