-
基于Echarts实现可视化数据大屏北斗车联网大数据服务平台首页面
前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【150套 HTML+ Echarts大数据可视化源码 】
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
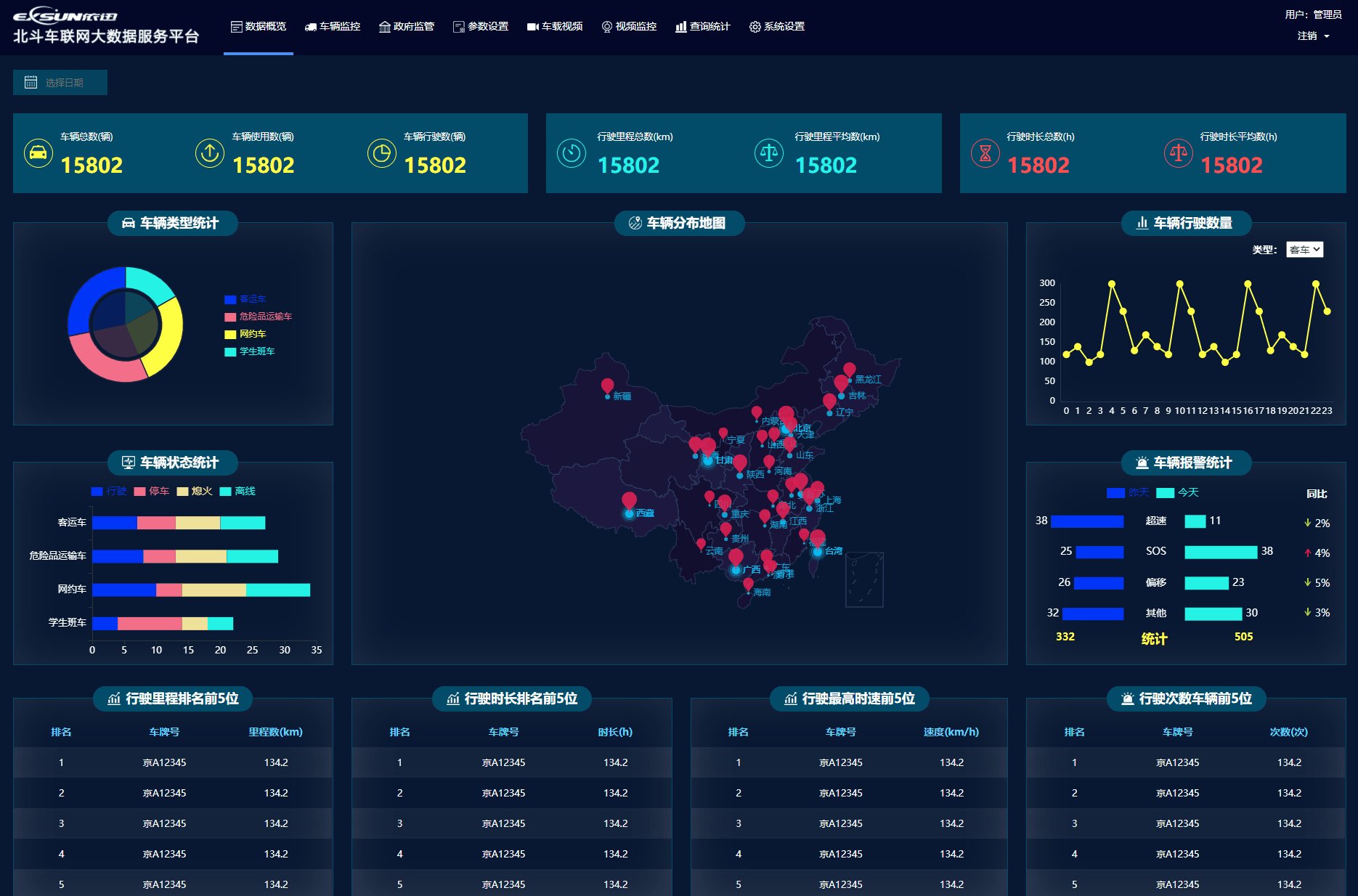
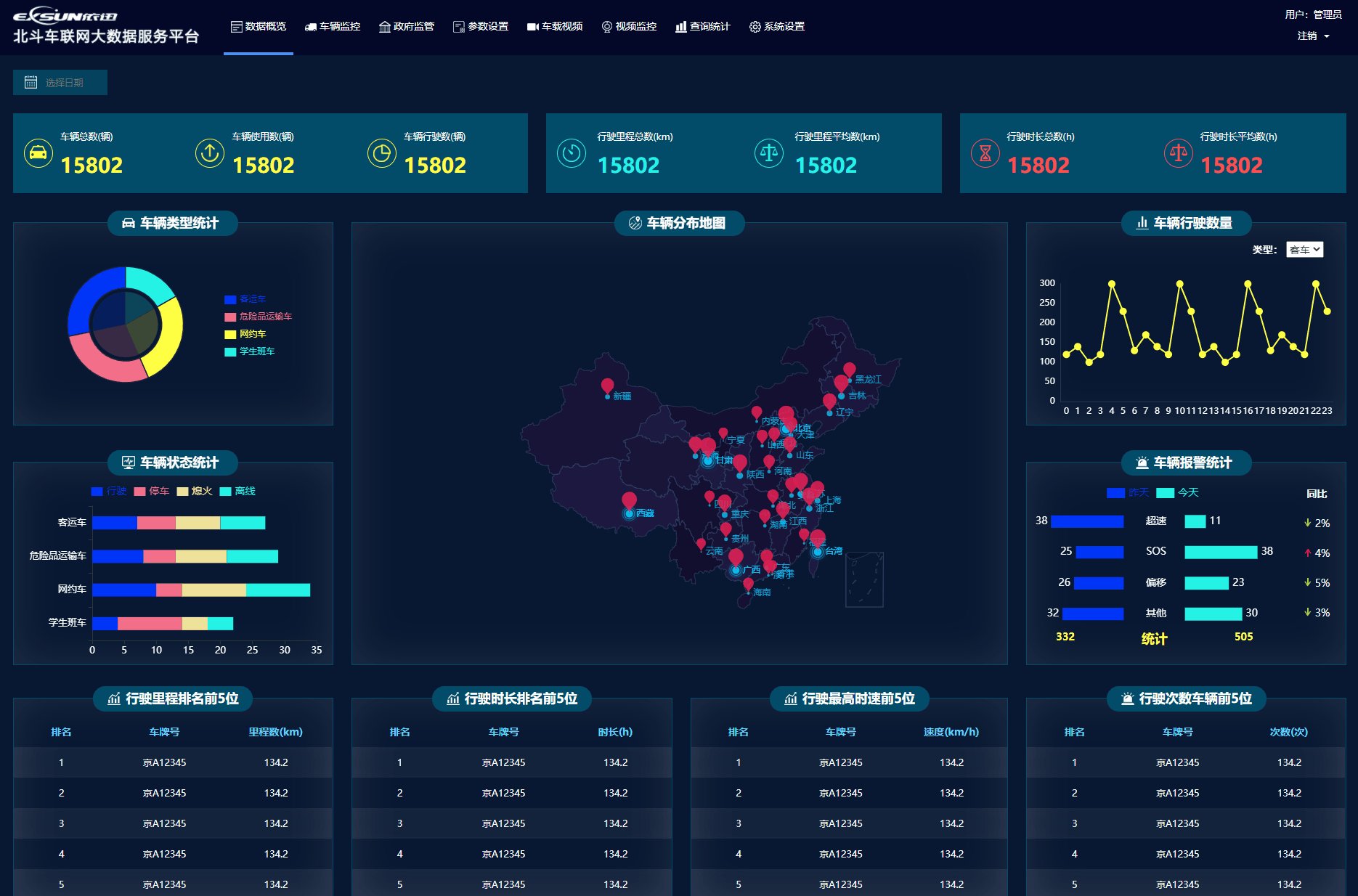
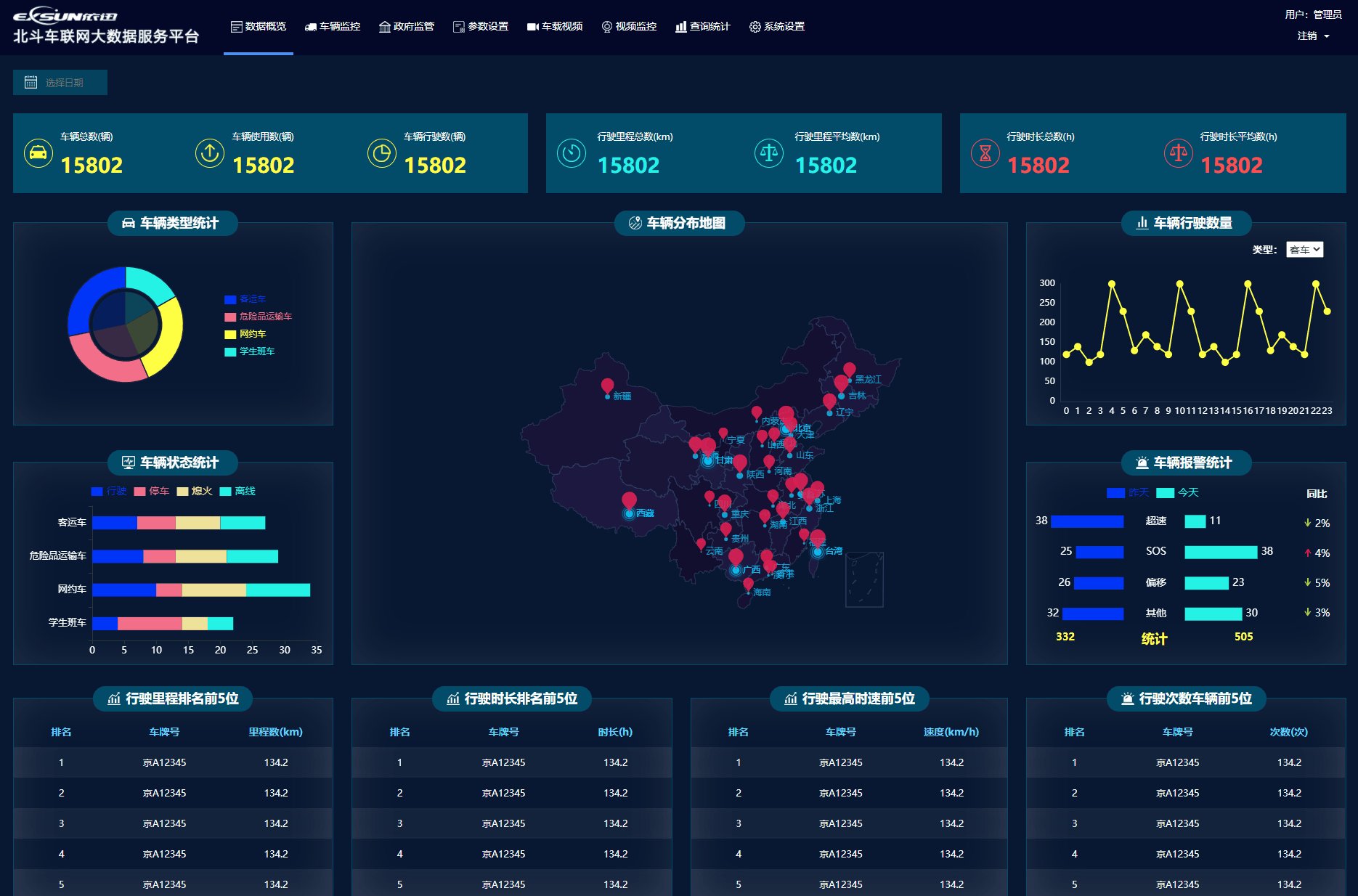
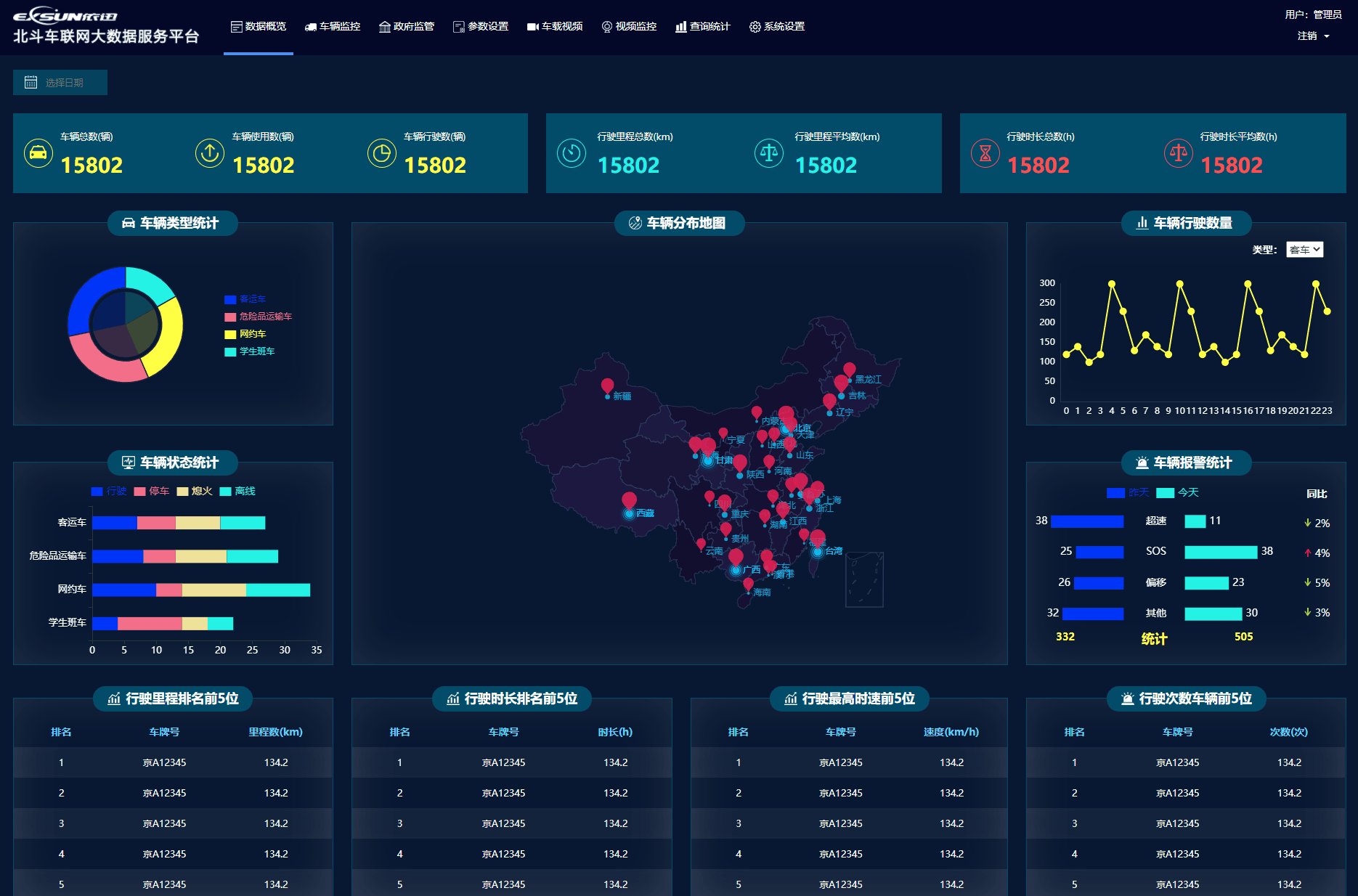
三、作品演示

四、代码实现
1.HTML
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>数据概览title> <link href="css/bootstrap.css" rel="stylesheet"> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/data_text.css"> <link rel="stylesheet" href="css/foundation-datepicker.css"> head> <body> <div class="header"> <div class="header_logo fl"> <a href="#"><img src="img/header_logo.png" alt="">a> div> <div class="header_nav fl"> <ul> <li> <img src="img/nav_1.png" alt=""> <a href="#" class="nav_current">数据概览a> li> <li> <img src="img/nav_2.png" alt=""> <a href="#">车辆监控a> li> <li> <img src="img/nav_3.png" alt=""> <a href="#">政府监管a> li> <li> <img src="img/nav_4.png" alt=""> <a href="#">参数设置a> li> <li> <img src="img/nav_5.png" alt=""> <a href="#">车载视频a> li> <li> <img src="img/nav_6.png" alt=""> <a href="#">视频监控a> li> <li> <img src="img/nav_7.png" alt=""> <a href="#">查询统计a> li> <li> <img src="img/nav_9.png" alt=""> <a href="#">系统设置a> <ul> <li> <a href="#">平台管理a> <ul> <li><a href="#">平台管理1a>li> <li><a href="#">平台管理2a>li> <li><a href="#">平台管理3a>li> <li><a href="#">平台管理3a>li> <li><a href="#">平台管理3a>li> <li><a href="#">平台管理3a>li> ul> li> <li> <a href="#">设备管理a> <ul> <li><a href="#">设备管理1a>li> <li><a href="#">设备管理2a>li> <li><a href="#">设备管理3a>li> <li><a href="#">设备管理4a>li> <li><a href="#">设备管理5a>li> <li><a href="#">设备管理6a>li> ul> li> <li><a href="#">系统设置a>li> ul> li> ul> div> <div class="header_myself fr"> <p>用户:管理员p> <a href="#" data-toggle="modal" data-target=".bs-example-modal-sm">注销 <span class="caret">span>a> div> div> <div class="data_content"> <div class="data_time"> <img src="img/data_time.png" alt="" class="fl"> <input type="text" value="" id="demo-1" style="background: #04425f;width: 80px;" placeholder="选择日期"> div> <div class="data_info"> <div class="info_1 fl"> <div class="text_1"> <div class="fl"> <img src="img/info_1.png" alt="" class="fl"> <div class="fl"> <p>车辆总数(辆)p> <p>15802p> div> div> <div class="fl"> <img src="img/info_2.png" alt="" class="fl"> <div class="fl"> <p>车辆使用数(辆)p> <p>15802p> div> div> <div class="fl"> <img src="img/info_3.png" alt="" class="fl"> <div class="fl"> <p>车辆行驶数(辆)p> <p>15802p> div> div> div> div> <div class="info_2 fl"> <div class="text_2"> <div class="fl"> <img src="img/info_4.png" alt="" class="fl"> <div class="fl"> <p>行驶里程总数(km)p> <p>15802p> div> div> <div class="fl"> <img src="img/info_5.png" alt="" class="fl"> <div class="fl"> <p>行驶里程平均数(km)p> <p>15802p> div> div> div> div> <div class="info_3 fr"> <div class="text_3"> <div class="fl"> <img src="img/info_6.png" alt="" class="fl"> <div class="fl"> <p>行驶时长总数(h)p> <p>15802p> div> div> <div class="fl"> <img src="img/info_7.png" alt="" class="fl"> <div class="fl"> <p>行驶时长平均数(h)p> <p>15802p> div> div> div> div> div> <div class="data_main"> <div class="main_left fl"> <div class="left_1"> <div class="main_title"> <img src="img/title_1.png" alt=""> 车辆类型统计 div> <div id="chart_1" class="chart" style="width:100%;height: 280px;">div> div> <div class="left_2"> <div class="main_title"> <img src="img/title_2.png" alt=""> 车辆状态统计 div> <div id="chart_2" class="chart" style="width:100%;height: 280px;">div> div> div> <div class="main_center fl"> <div class="center_text"> <div class="main_title"> <img src="img/title_3.png" alt=""> 车辆分布地图 div> <div id="chart_map" style="width:100%;height:610px;">div> div> div> <div class="main_right fr"> <div class="right_1"> <div class="main_title"> <img src="img/title_4.png" alt=""> 车辆行驶数量 div> <div class="choice"> <label for="">类型:label> <select name="" id=""> <option value="">客车option> <option value="">客车option> <option value="">客车option> select> div> <div id="chart_3" class="echart" style="width:100%;height: 280px;">div> div> <div class="right_2"> <div class="main_title"> <img src="img/title_5.png" alt=""> 车辆报警统计 div> <div id="chart_4" class="echart fl" style="width:80%;height: 230px;">div> <div class="fr chart_text"> <p>同比p> <p><img src="img/down.png" alt="">2%p> <p><img src="img/up.png" alt="">4%p> <p><img src="img/down.png" alt="">5%p> <p><img src="img/down.png" alt="">3%p> div> <div style="width: 80%;" class="text_sum"> <div class="fl" style="width:30%">332div> <div class="fl" style="width:40%">统计div> <div class="fr" style="width:30%">505div> div> div> div> div> <div class="data_bottom"> <div class="bottom_1 fl"> <div class="main_title"> <img src="img/title_6.png" alt=""> 行驶里程排名前5位 div> <div class="main_table"> <table> <thead> <tr> <th>排名th> <th>车牌号th> <th>里程数(km)th> tr> thead> <tbody> <tr> <td>1td> <td>京A12345td> <td>134.2td> tr> <tr> <td>2td> <td>京A12345td> <td>134.2td> tr> <tr> <td>3td> <td>京A12345td> <td>134.2td> tr> <tr> <td>4td> <td>京A12345td> <td>134.2td> tr> <tr> <td>5td> <td>京A12345td> <td>134.2td> tr> tbody> table> div> div> <div class="bottom_center fl"> <div class="bottom_2 fl"> <div class="main_title"> <img src="img/title_6.png" alt=""> 行驶时长排名前5位 div> <div class="main_table"> <table> <thead> <tr> <th>排名th> <th>车牌号th> <th>时长(h)th> tr> thead> <tbody> <tr> <td>1td> <td>京A12345td> <td>134.2td> tr> <tr> <td>2td> <td>京A12345td> <td>134.2td> tr> <tr> <td>3td> <td>京A12345td> <td>134.2td> tr> <tr> <td>4td> <td>京A12345td> <td>134.2td> tr> <tr> <td>5td> <td>京A12345td> <td>134.2td> tr> tbody> table> div> div> <div class="bottom_3 fl"> <div class="main_title"> <img src="img/title_6.png" alt=""> 行驶最高时速前5位 div> <div class="main_table"> <table> <thead> <tr> <th>排名th> <th>车牌号th> <th>速度(km/h)th> tr> thead> <tbody> <tr> <td>1td> <td>京A12345td> <td>134.2td> tr> <tr> <td>2td> <td>京A12345td> <td>134.2td> tr> <tr> <td>3td> <td>京A12345td> <td>134.2td> tr> <tr> <td>4td> <td>京A12345td> <td>134.2td> tr> <tr> <td>5td> <td>京A12345td> <td>134.2td> tr> tbody> table> div> div> div> <div class="bottom_4 fr"> <div class="main_title"> <img src="img/title_5.png" alt=""> 行驶次数车辆前5位 div> <div class="main_table"> <table> <thead> <tr> <th>排名th> <th>车牌号th> <th>次数(次)th> tr> thead> <tbody> <tr> <td>1td> <td>京A12345td> <td>134.2td> tr> <tr> <td>2td> <td>京A12345td> <td>134.2td> tr> <tr> <td>3td> <td>京A12345td> <td>134.2td> tr> <tr> <td>4td> <td>京A12345td>