-
基于Layui的提示框插件,layMin图片预览,加载中
layMin扩展组件
基于layui的组件,layMin实现的是提示框和预览图片、加载效果等
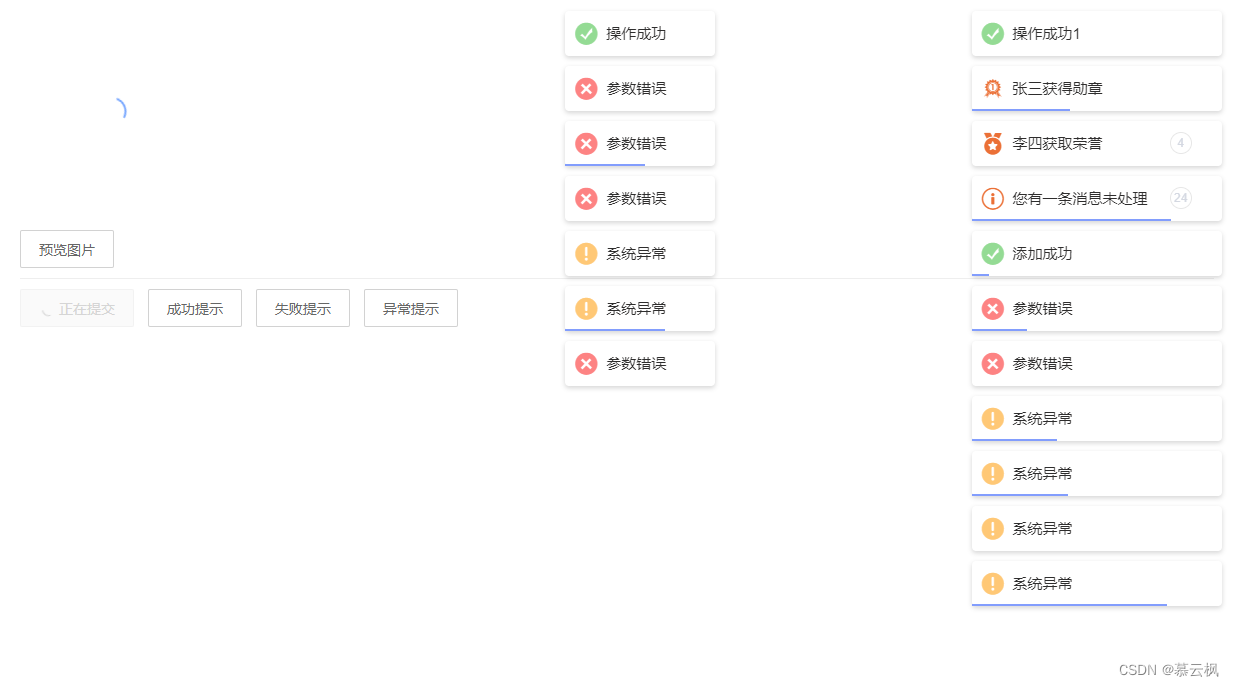
效果图

实现
其实下载的项目包里面有index.html预览例子的
- layMin.tips提示框:支持手动关闭和自带关闭,鼠标触碰停止或移开自带关闭,可设置数字和线条倒计时。
- layMin.load加载中:是对容器进行一个加载遮挡的。
- layMin.photo图片预览:点击后弹出图片,不可以等于或者超出当前窗口,不然会减200的宽高,鼠标放到图片滚轮可滚动可放大放小,点击阴影部分关闭。
- layMin.loadSubmit按钮提交加载:提交按钮使用这个指定某个按钮元素提交时禁止点击。
- layMin.closeSubmit按钮提交关闭:将上一步删除,还原。
DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> <title>title> <link rel="stylesheet" href="layui/css/layui.css" /> <style> #box-load{ width: 200px; height: 200px; background: #7fbcf1; border-radius: 5px; margin-left: 10px; margin-top: 10px; position: relative; } style> head> <body> <div id="box-load">div> <div style="padding: 20px;"> <a class="layui-btn layui-btn-primary" id="lookImg">预览图片a> <hr /> <a class="layui-btn" id="submit">立即提交a> <a class="layui-btn layui-btn-primary" onclick="openTips(1)">成功提示a> <a class="layui-btn layui-btn-primary" onclick="openTips(2)">失败提示a> <a class="layui-btn layui-btn-primary" onclick="openTips(3)">异常提示a> div> body> <script type="text/javascript" src="layui/layui.js" >script> <script> var layMin, $; /** 引入组件*/ layui.config({ base: "layMin/" // 包 }).extend({ layMin: "layMin" // 组件js }); layui.use(['layMin', 'jquery'], function(){ // 上面引入组件,这里引入使用 layMin = layui.layMin; $ = layui.jquery; var index ; // 默认 layMin.tips({msg: "操作成功1"}); // 头部提示 layMin.tips({elem: "body", msg: "操作成功", offset: 'top'}); // 模拟手动关闭 var index = layMin.tips({elem: "body", msg: "操作成功2", offset: 'top'}); setTimeout(function(){ layMin.close(index); // 容器加载中 var index2 = layMin.load({elem: "#box-load", bg: 'white'}); }, 3000) // 自动关闭 layMin.tips({elem: "body", msg: "操作成功3", offset: 'top', time: 3}); // 自动关闭-开启倒计时线条 layMin.tips({elem: "body", msg: "张三获得勋章", offset: 'right', line: true, time: 10, icon: '', color: '#eb7036'}); // 自动关闭-开启倒计时线条 layMin.tips({elem: "body", msg: "李四获取荣誉", offset: 'right', timeDesc: true, time: 10, icon: '', color: '#eb7036'}); // 自动关闭-开启倒计时线条 layMin.tips({elem: "body", msg: "您有一条消息未处理", offset: 'right', timeDesc: true, line: true, time: 30, icon: '', color: '#eb7036', click: function(){ layMin.tips({elem: "body", msg: "点击成功", offset: 'top', time: 3}); }}); // 预览图片 $("#lookImg").click(function(){ layMin.photo({src: 'img/1.jpg'}); }) // 开始提交 $("#submit").click(function(){ layMin.loadSubmit({elem: '#submit', msg: '正在提交'}); setTimeout(function(){ layMin.closeSubmit({elem: '#submit', msg: '立即提交'}); layMin.tips({elem: "body", msg: "提交成功", offset: 'top', time: 3}); }, 3000) }) }) var count = 0; function openTips(value){ count ++; var offset = 'right'; var line = false; if(count > 12){ count = 0; } if(count > 6){ offset = 'top'; } var m = Math.floor(Math.random()*8); if(m%2 == 0){ line = true; } if(value == 1){ layMin.tips({elem: "body", msg: "添加成功", stype: 1, offset: offset, line: line, time: 5}); }else if(value == 2){ layMin.tips({elem: "body", msg: "参数错误", stype: 1, offset: offset, line: line, time: 5}); }else{ layMin.tips({elem: "body", msg: "系统异常", stype: 2, offset: offset, line: line, time: 5}); } } script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
需注意事项:如果图标不喜欢可以改layMin.js的class“all-icon”
gitee路径下载:https://gitee.com/yuanyongqiang/lay-min
本站免费下载:https://download.csdn.net/download/weixin_43992507/86402685 -
相关阅读:
【Edge】微软Edge每次启动自动导入Chrome收藏夹,无法取消“每次启动浏览器时导入浏览数据”功能的解决方法(202311)
【druid】Connection Close的问题,通过配置Druid的泄露检测机制解决
HEC-RAS 1D/2D水动力与水环境模拟技术案例实践及拓展应用
LeetCode 0228. 汇总区间
c++成员变量和函数的储存
虚拟dom比真实dom还快吗?90%回答掉坑里了
1.springboot 集成elasticsearch组件
有效的网络带宽监控策略
TCP的连接套接口哈希表初始化
Kotlin的泛型约束
- 原文地址:https://blog.csdn.net/weixin_43992507/article/details/126385840
