-
Vue自定义事件$emit()详解
Vue自定义事件$emit()详解

在组件绑定数据后,我们如果想实现一个点击删除按钮就删除这个数据的功能,那么我们需要删除vue中的数据。如何实现?vue实例和vue组件互不相干,组件和组件之间的操作可以用插槽,组件如何调用Vue实例中的方法?数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除
Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用 this.$emit(‘自定义事件名’, 参数),操作过程如下:demo

myDefineThing.htmlDOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js">script> <div id="app"> <todo> <todo-title slot="todo-title" v-bind:mytitle="title">todo-title> <todo-items slot="todo-items" v-for="(item,index) in todoItems" v-bind:myitem="item" v-bind:index="index" v-on:myremove="removeItems(index)">todo-items> todo> div> <script> Vue.component("todo",{ template:'\' }); Vue.component("todo-title",{ props:['mytitle'], template: '\ - \
\ {{mytitle}}' }); Vue.component("todo-items",{ props:['myitem','index'], template:'- {{index}}----{{myitem}}
', methods:{ remove:function (index){ //this.$emit 自定义事件分发 this.$emit('myremove',index); } } }) var vm=new Vue({ el:"#app", data:{ title:"冷丁", todoItems:['JAVA','C++','Go'] }, methods: { removeItems:function (index){ console.log("删除了"+this.todoItems[index]+"ok"); this.todoItems.splice(index,1); } } }); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57

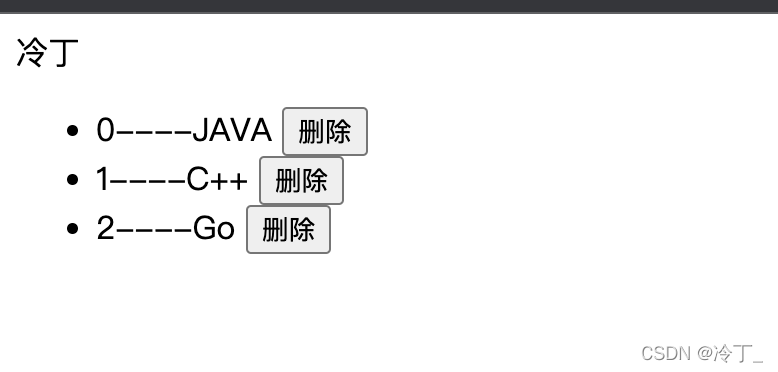
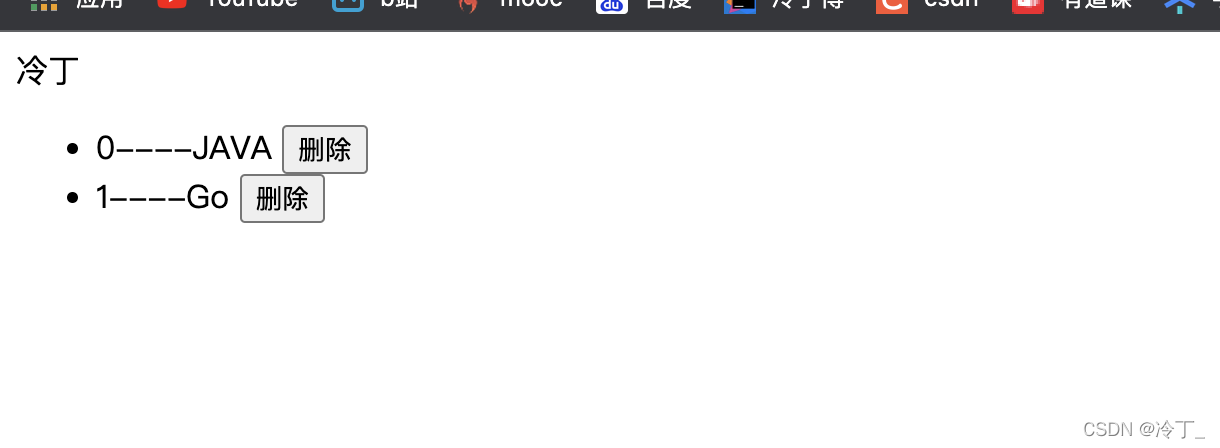
测试:
实现了点击按钮后可以删除对应数据的功能
说明
javascript 语法splice-
this.todoItms.splice(index,1); 第二个参数代表删除几个元素,这样写就是删除下标为index的元素
-
this.todoItms.splice(index,2);代表删除下标从index开始的两个元素
-
this.todoItms.splice(index,2,‘hello’)代表删除下标从index开始的两个元素,并且追加一个hello元素

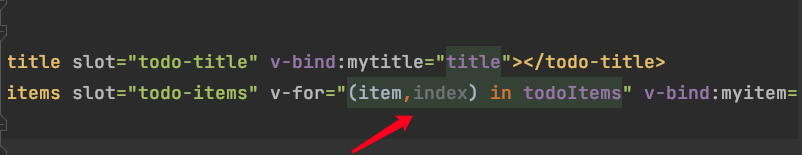
通过加入下标index的方式,可以遍历出数据的下标对整个过程的理解

-
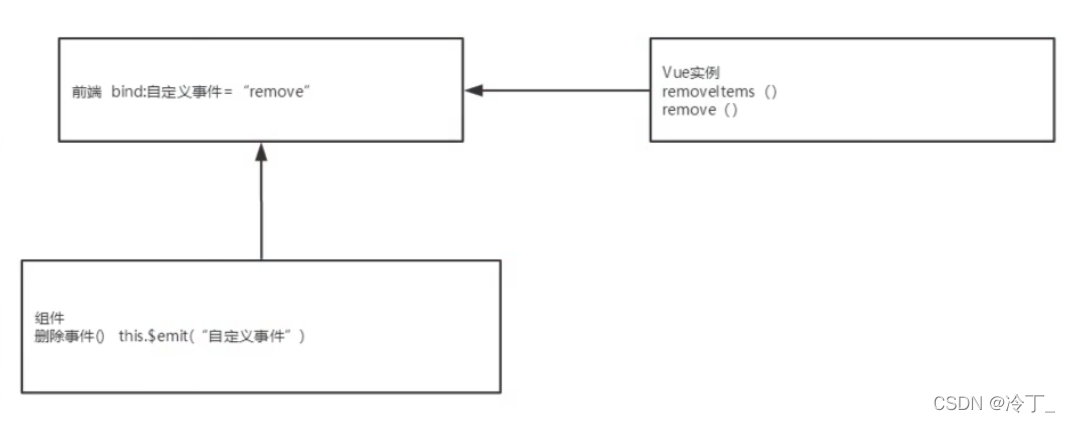
首先有前端、组件、vue实例。
-
前端可以直接调用vue中的方法,组件和前端也可以绑定(通过slot插槽),想删除的对象在vue中,需要在组件中定义一个函数,删除vue中的对象。组件不能直接调用到vue实例里面的东西。
-
vue是双向绑定,组件通过this.$emit()可以绑定前端的自定义事件。
-
前端的v-on可以调用vue中的方法
如果对您有帮助,免费的赞点一个~~~感谢🙏

-
相关阅读:
带大家来一次全志V853开发板沉浸式开箱
【计算机网络】运输层
yolov10--C#接口
Java 面试被问框架源码看过吗?70 道 SSM 面试题及学习笔记值得收藏
Golang | Leetcode Golang题解之第147题对链表进行插入排序
【MicroPython ESP32】NVS数据非易失性存储示例讲解说明
IE浏览器攻击:MS11-003_IE_CSS_IMPORT
Alien Skin Exposure2023调色滤镜插件RAW后期处理软件
vite +vue3-ts架构,我要打包的时候打包成压缩包zip文件
Linux系统编程——进程间通信的学习
- 原文地址:https://blog.csdn.net/qq_41359998/article/details/122902601
