-
零基础html学习/刷题-第二期
之前写的html学习的文章都是零零散散的,这次出个整合的专栏,把内容集中起来,做个知识复盘,顺带刷刷题。牛客网非常值得一用,刷题也很好刷!对于基础入门最合适不过。
博主主页:WDm-xmax 原id:GUIDM
收入专栏:零基础html学习/刷题
刷题网站:牛客网

学习
一、图片
标签
是个单标签。
属性
可选属性:
align - top
- bottom
- middle
- left
- right
规定如何根据周围的文本来排列图像。 border pixels 定义图像周围的边框。 height - pixels
- %
定义图像的高度。 hspace pixels 定义图像左侧和右侧的空白。 ismap URL 将图像定义为服务器端图像映射。 loading - eager
- lazy
规定浏览器是应该立即加载图像还是推迟加载屏幕外图像。 longdesc URL 指向包含长的图像描述文档的 URL。 referrepolicy - no-referrer
- no-referrer-when-downgrade
- origin
- origin-when-cross-origin
- unsafe-url
规定在获取图像时要使用的引荐来源信息。 usemap URL 将图像定义为客户器端图像映射。 vspace pixels 定义图像顶部和底部的空白。 width - pixels
- %
设置图像的宽度。 title 文本提示,鼠标放上去时显示 <img src="html/1.png" alt="">
二、路径
1、相对路径
根据文件和文件夹之间的关系,来确定文件查找途径。
- 当页面文件和图片文件是同级关系,直接使用图片名称。(页面和图片在同一个文件夹)
<img src="图片名称"/>- 当页面文件和图片所在的文件夹是同级关系,需定义路径。(页面引用子文件夹里的图片)
<img src="图片所在文件夹名称/图片文件"/>- 当页面所在的文件夹和图片是同级关系,需要返回所在页面的上一级。(页面引用外层文件里的图片)
<img src="../图片所在文件夹/图片文件" />2、绝对路径
- 引用互联网资源
- 引用本地磁盘里的文件
三、图片格式
GIF(无损)、JPG(表现图片)、JPEG(表现图片)、PNG、BMP(网站注册/验证码)、webp(针对谷歌浏览器)
有损压缩:对图像本身的改变,在保存图像时保留了较多的亮度信息,将色相和饱和度的信息和周围的像素合并,由于信息量减少了,所以压缩比可以很高,质量也下降。有损压缩可以减少图像在内存和磁盘中占用的空间。
无损压缩:对文件本身的压缩,可以完全还原,压缩率低。
刷题(第二期)
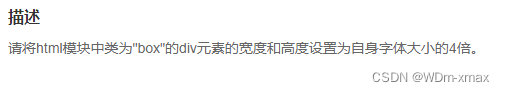
第一题

- <html>
- <head>
- <meta charset=utf-8>
- <style type="text/css">
- .box {
- /*补全代码*/
- width:4em;
- height:4em
- }
- style>
- head>
- <body>
- <div class='box'>div>
- body>
- html>
第二题

使用元素选择器、id选择器、类选择器。文字颜色用color,字体大小用font-size。
- <html>
- <head>
- <meta charset=utf-8>
- <style type="text/css">
- /*补全代码*/
- div {
- color:rgb(255, 0, 0);
- font-size:20px;
- }
- .green{
- color:rgb(0, 128, 0);
- }
- #black{
- color:rgb(0, 0, 0);
- }
- style>
- head>
- <body>
- <div>红色div>
- <div class='green'>绿色div>
- <div id='black'>黑色div>
- body>
- html>
-
相关阅读:
P1058 [NOIP2008 普及组] 立体图
PostgreSQL数据库统计信息——compute_scalar_stats计算统计数据
useEffect的两个参数
Ubuntu下 FTP的搭建配置
保姆级k8s集群安装教程
PFA晶圆夹在半导体芯片制造中的应用
centos7安装kubernets集群
Web3游戏的十字路口:沿用传统IP还是另起炉灶?
C#编程,DateTime使用方法,时间转字符方法总结
微信公众号h5写一个全局调用微信分享功能
- 原文地址:https://blog.csdn.net/m0_61901625/article/details/126373831
