-
【前端 Echarts】小白初步学习小结Echarts基本使用
一些可供学习的网站
图表链接
ppchart
http://analysis.datains.cn/finance-admin/index.html#/chartLib/all
小结基本使用
-
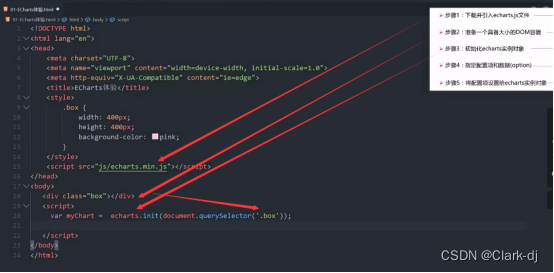
下载并引入
https://github.com/apache/incubator-echarts/tree/4.5.0dist/echarts.min.js -
DOM容器(自定义id或者类)
<div id="main" style="width: 600px;height:400px;">div> -
初始化echarts实例对象(通过id或者类获取DOM容器)
var myChart = echarts.init(document.getElementById('main')); -
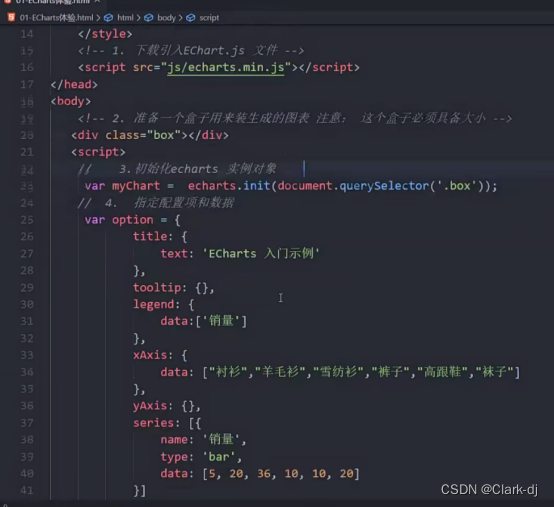
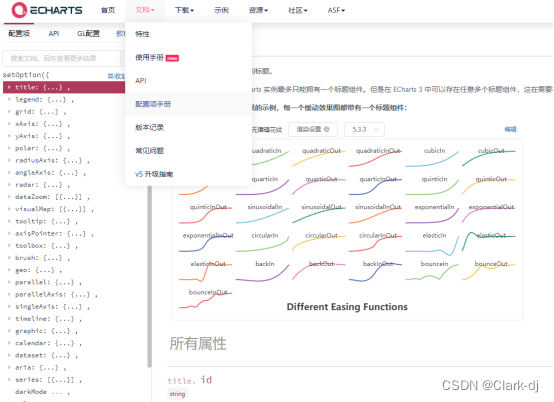
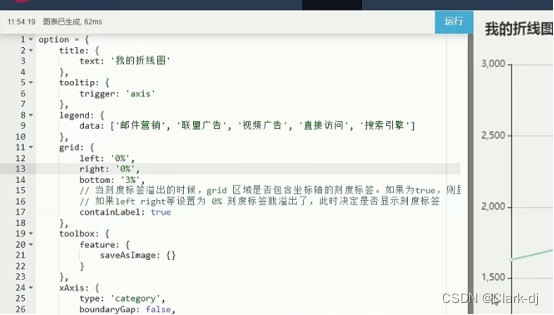
指定配置项和数据(option,参考echarts官网,选择想要的图表样式,根据设计图修改设计自己的)
Documentation - Apache ECharts
- var option = {
- xAxis: {
- type: 'category',
- data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
- },
- yAxis: {
- type: 'value'
- },
- series: [{
- data: [820, 932, 901, 934, 1290, 1330, 1320],
- type: 'line'
- }]
- };
-
将配置项设置给echarts实例对象
myChart.setOption(option);
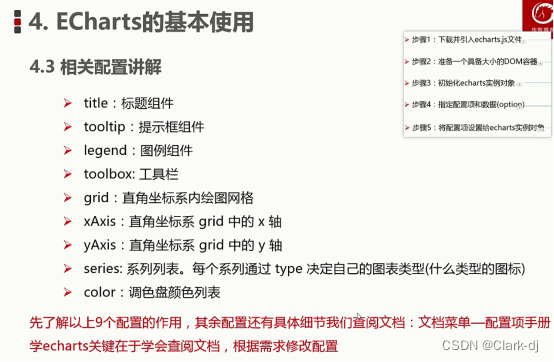
小结基础配置

需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor-
series
-
系列列表。每个系列通过
type决定自己的图表类型 -
大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
-
-
xAxis:直角坐标系 grid 中的 x 轴
-
boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
-
yAxis:直角坐标系 grid 中的 y 轴
-
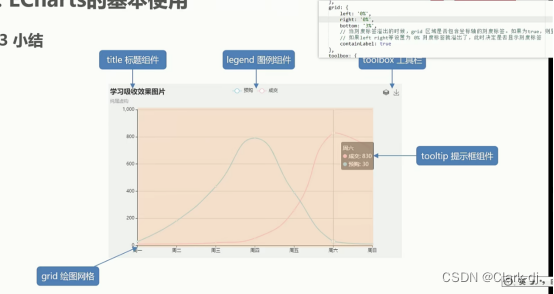
grid:直角坐标系内绘图网格。
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
以下是学习过程中的一些笔记
黑马









配置小积累
ECharts 使用series.itemStyle.color设置柱状图颜色透明渐变 - 灰信网(软件开发博客聚合)
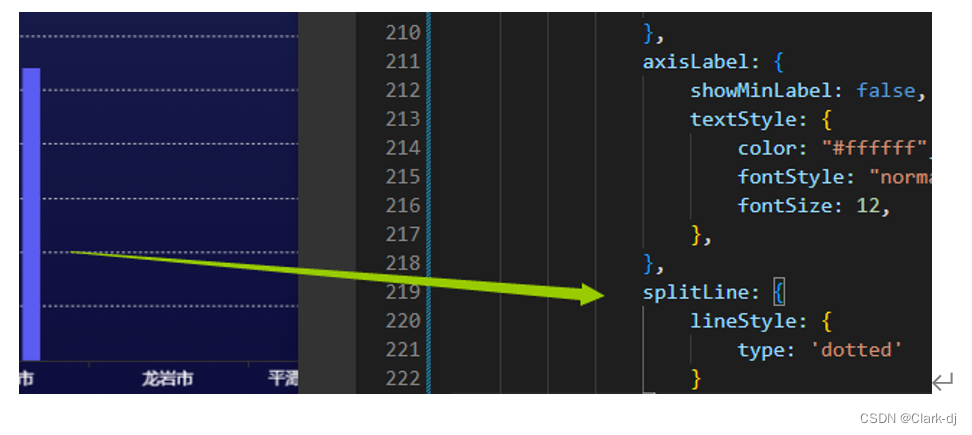
虚线

Documentation - Apache ECharts
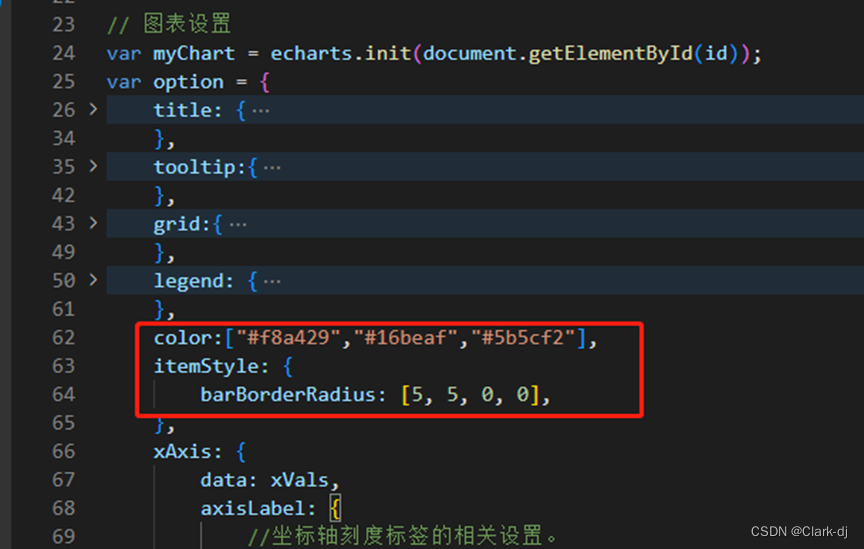
echart 图表 柱状图设置圆角,图例设置为圆形,图例距离_蓝胖子的多啦A梦的博客-CSDN博客_vue项目搭建
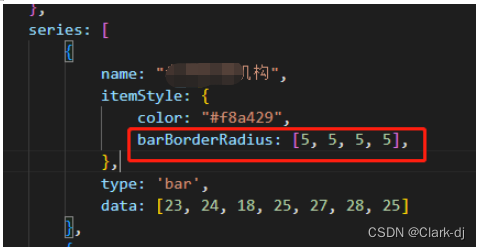
echart 图表 柱状图设置圆角,图例设置为圆形,图例距离

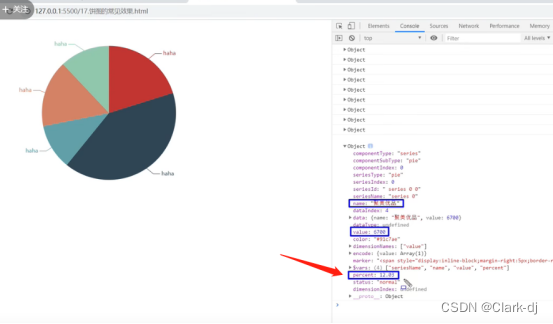
饼状图


还有另一种方法
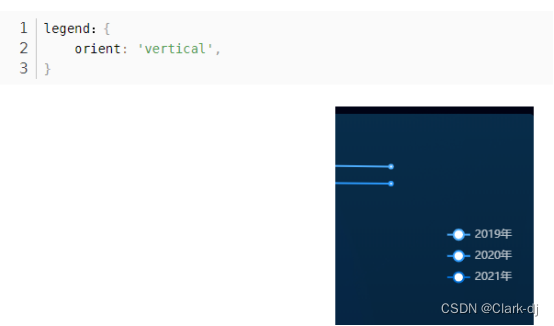
图标竖向排列

动态数据
异步数据加载
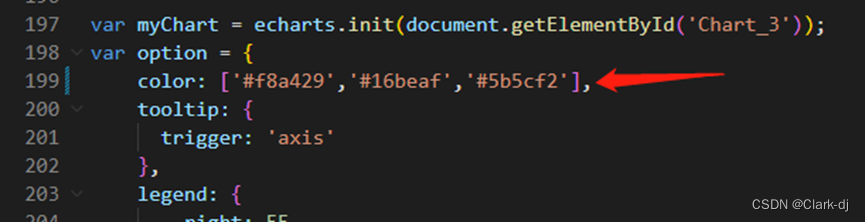
设置折线图每条线颜色

公共样式可以拿出来:颜色,圆角

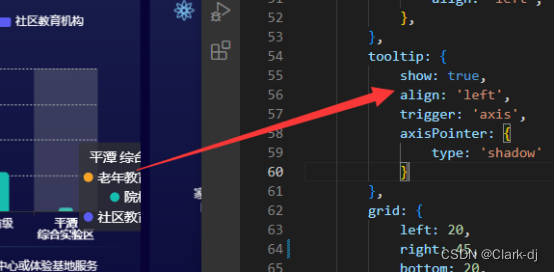
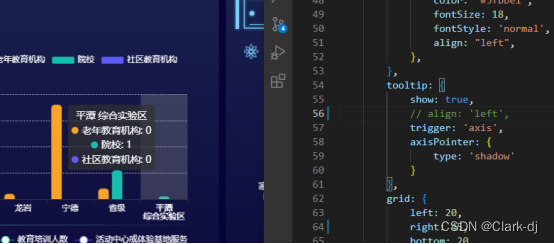
提示tooltip
通过grid设置占比
图标
charts 图例(legend icon)图标自定义的几种方式
echarts 图例(legend icon)图标自定义的几种方式_rudy_zhou的博客-CSDN博客_echarts legend 自定义
有关:
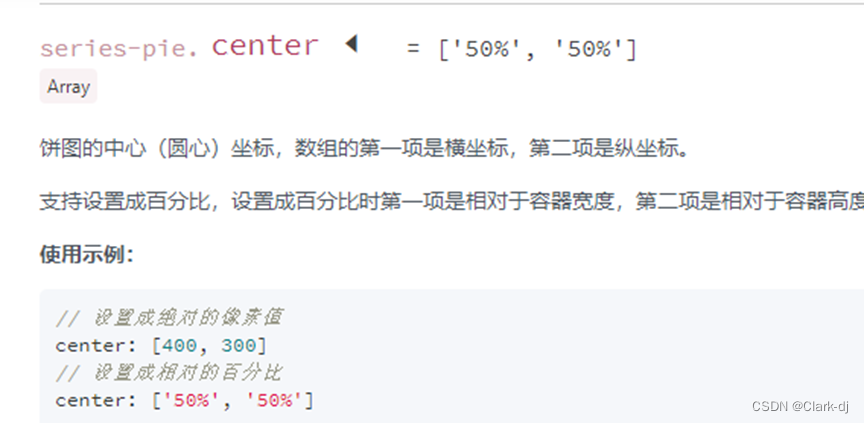
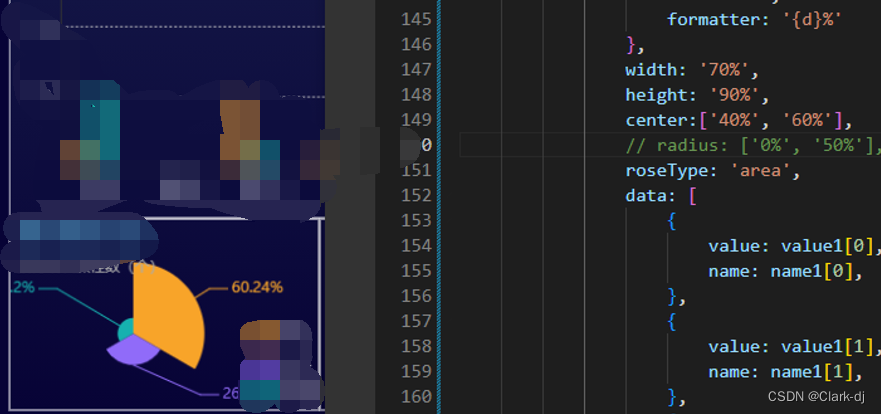
// center:['30%', '50%'],
radius:['0%', '50%'],
用法区别


示例



饼状图原本数据里面就有百分号可能会出错,自己做的时候注意一下,可以改一下数据格式。因为饼状图本身就有计算占比的能力,不需要提供百分占比数据。
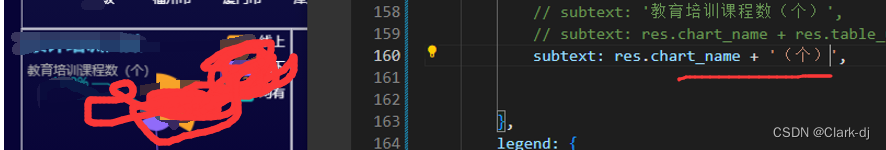
 简单通过加号拼接标题文字
简单通过加号拼接标题文字
柱状图提示框调整

这样被隐藏掉了

取消就能显示出来
-
-
相关阅读:
Pytorch CUDA CPP简易教程,在Windows上操作
html5期末大作业:基于HTML+CSS技术实现——传统手工艺术雕刻网站(3页)
40个高质量ssm+vue毕设项目分享【源码+论文】(二)
PS/TiO2核壳复合微球/聚苯乙烯/SiO2壳核复合微球/聚苯乙烯蒙脱土二氧化硅空心微球的性能研究
【异常】com.alicp.jetcache.CacheException: refresh error
[附源码]java毕业设计学生信息管理系统
开发工具创新升级,鲲鹏推进计算产业“竹林”式生长
JavaScript-三大结构
windows terminal终端美化
织梦CMS采集插件-DEDE插件大全
- 原文地址:https://blog.csdn.net/dujuancao11/article/details/126279834