-
路由懒加载和路由加密
为什么要进行路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效。
路由懒加载代码(加密的方式)
// 将 // import UserDetails from './views/Home' // 替换成 //const UserDetails = () => import('./views/Home') import Vue from 'vue' //npm若出错看看版本是否冲突 我的是3.1.3 可以使用npm install --save --force vue-router import VueRouter from 'vue-router' //引入crypto.js创建方法及内容见https://blog.csdn.net/weixin_47424753/article/details/126331686?spm=1001.2014.3001.5502 import crypto from '../crypto/crypto' Vue.use(VueRouter) //加密 var mpath = [] for (var i = 1; i < 10; i++) { mpath[i] = crypto.set(i) } const routes = [ { path: '/', name: 'Home', redirect: '/' + mpath[2], component: () => import(/* webpackChunkName: "about" */ '../views/Home.vue'), children: [ { path: '/' + mpath[2], name: 'Video', component: () => import(/* webpackChunkName: "about" */ '../views/Video.vue') }, { path: '/' + mpath[4], name: 'Test02', component: () => import(/* webpackChunkName: "about" */ '../views/Test02.vue') } ] } ] const router = new VueRouter({ routes }) export default router- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
加密路由使用及效果
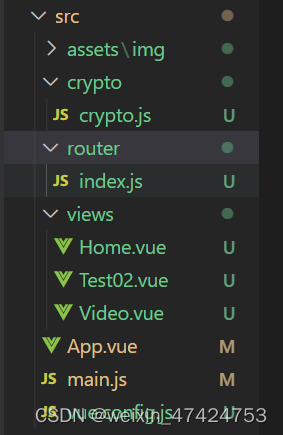
文件结构

代码
Home.vue
<template> <div> <!-- 要实现侧边栏充满屏幕可以使用 height: 100vh;--> <div style="background-color: #545c64; width: 10%;float: left;height: 100vh;"> <el-menu default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" router unique-opened style="height: 100%"> <el-submenu v-for="(item,i) in menuList" :key="item.id" :index="item.id + ''" :disabled="item.disabled"> <!-- 一级菜单的模板区域 --> <template slot="title"> <span>{{ item.name }}</span> </template> <!-- 二级菜单 --> <el-menu-item v-for="subItem in item.children" :key="subItem.id" :index="'/' + subItem.path" :disabled="subItem.disabled"> <!-- 导航开启路由模式: 将index值作为导航路由 --> <!-- 二级菜单的模板区域 --> <template slot="title"> <span>{{ subItem.name }}</span> </template> </el-menu-item> </el-submenu> </el-menu> </div> <div style="width: 90%;float: left;"> <router-view /> </div> </div> </template> <script> import axios from 'axios' import crypto from '../crypto/crypto' export default { name: 'Home', data () { return { // 左侧菜单数据 menuList: [] } }, created () { this.getMenuList() }, methods: { getMenuList () { this.menuList = [ { id: 1, name: '录制', children: [ { id: 2, name: '视频', //与要跳转的路由设置的mpath值一致 path: crypto.set('2'), disabled: false } ] }, { id: 3, name: '测试', children: [ { id: 4, name: 'test', path: crypto.set('4'), disabled: false } ] }, ] }, } } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
Test02.vue
<template> <div> Test02 </div> </template>- 1
- 2
- 3
- 4
- 5
Video.vue
<template> <div> Video </div> </template>- 1
- 2
- 3
- 4
- 5
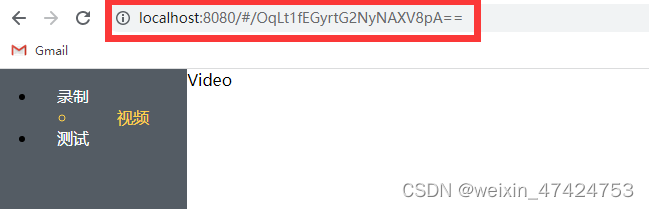
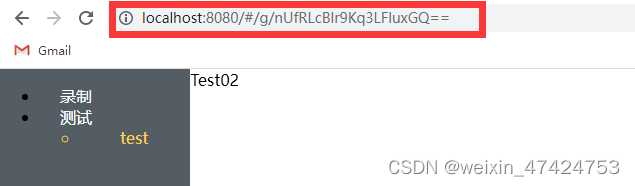
效果

Vue调用摄像头录制视频和音频并上传给后端或下载到本地或查看项目完整代码参考
https://blog.csdn.net/weixin_47424753/article/details/126372232?spm=1001.2014.3001.5502

-
相关阅读:
Node的Web编程
网络三维虚拟展馆开发优势
JavaWeb实战:基础CRUD+批量删除+分页+条件
域名与DNS域名系统
kind 安装 k8s 集群
Java代码对Excel文件得的处理
蓝牙运动耳机什么品牌性价比高,六款值得推荐的运动耳机分享
【概率论教程01】对贝叶斯定理的追忆
【算法挨揍日记】day31——673. 最长递增子序列的个数、646. 最长数对链
【Hello Go】Go语言工程管理
- 原文地址:https://blog.csdn.net/weixin_47424753/article/details/126371231
