-
将一个项目发布到Tomcat上并进行运行
1.下载任意版本的Tomcat,我这里是9的版本,应该是当前我认为比较好用的一个版本了,有需要的话可以到公众号自取。

微信公众号搜索“是短短吖”

后台回复“Tomcat”即可。
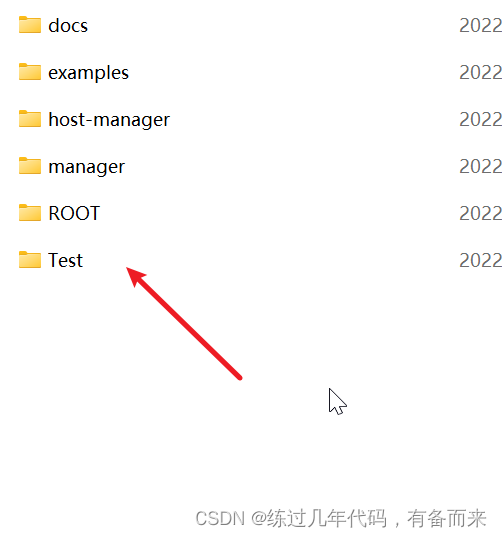
2.在webapp下部署一个项目Test(名字自选,英文即可)。

新建项目

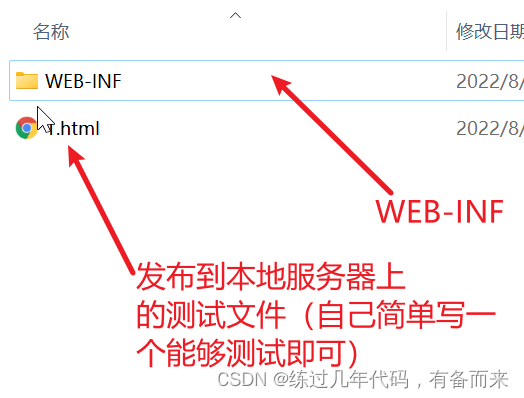
在test下建立WEB-INF文件夹然后下面再在建立web项目必备的三个文件配置classes,lib,web.xml。

classes,lib建完文件夹空着就行,web.xml内容可粘贴我下面提供的这段
(PS:注意是.xml文件,改扩展名就可以,编辑用txt或者notepad等等都可。)<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0" metadata-complete="true"> web-app>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

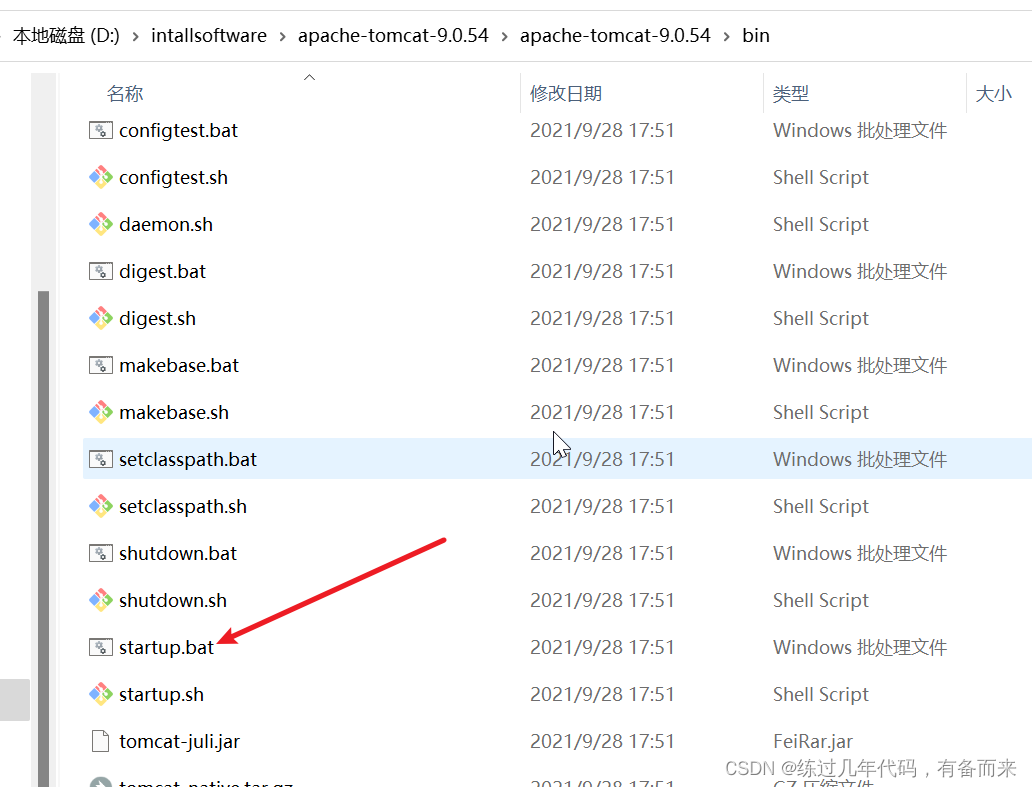
3.启动tomcat,找到你安装的tomcat的路径,按照下面依次进行即可。
appache->bin->startup.bat

启动成功界面:

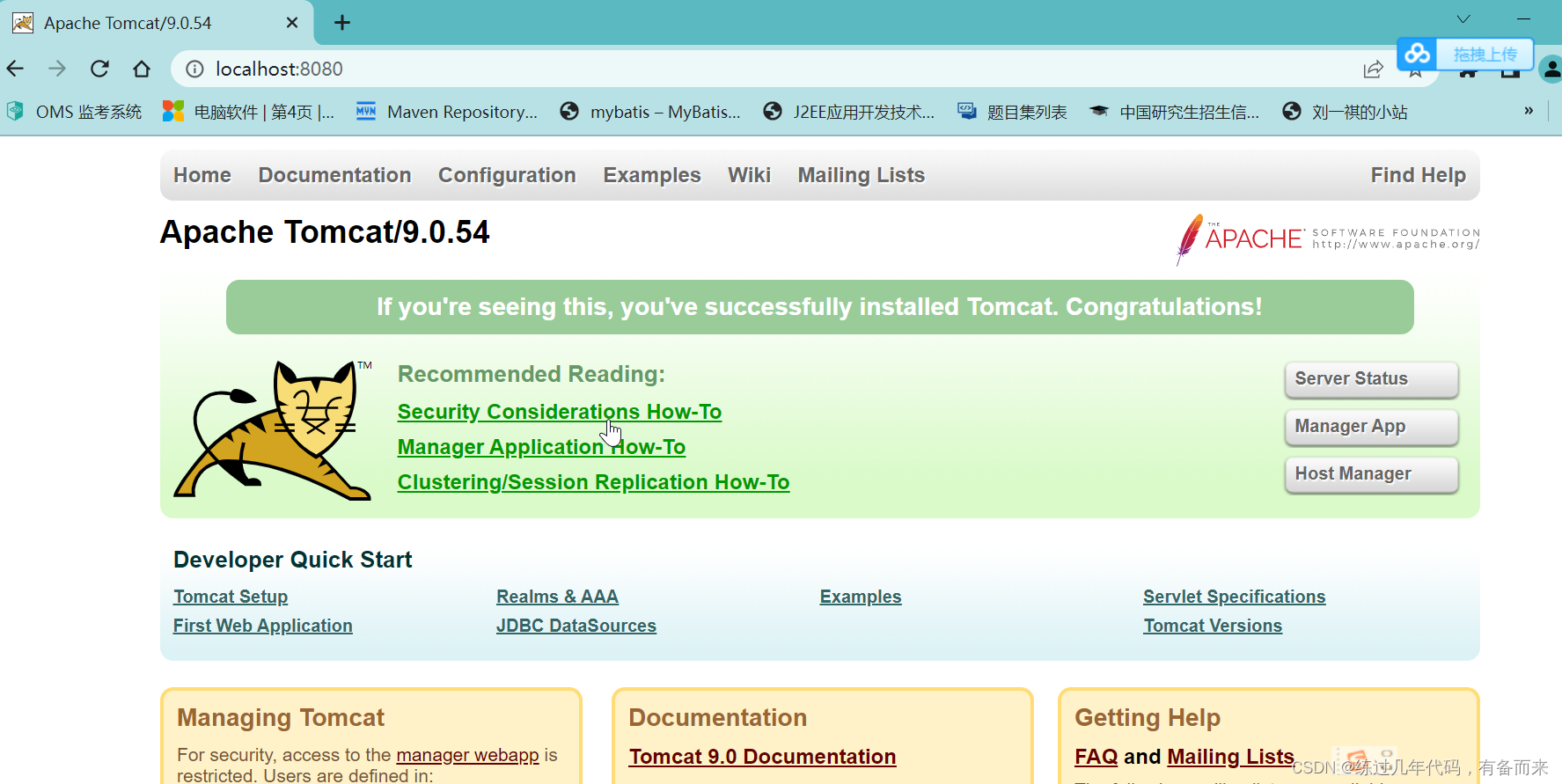
4.测试是否成功启动Tomcat。
来到一个浏览器输入网址localhost:8080

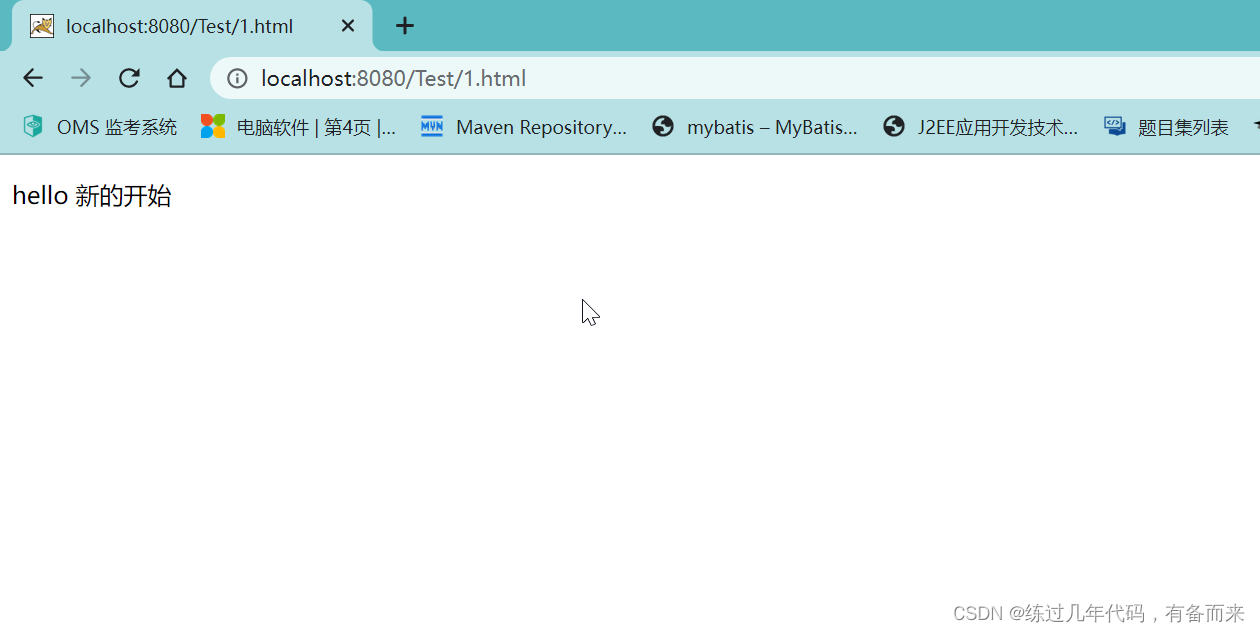
5.接着测试自己发布到本地服务器上的项目
我这里项目名字是Test,本地文件名字是1.html
测试路径:localhost:8080/Test/1.html
(根据自己创建的不同文件和项目名称做修改即可。)

成功,over。简单总结步骤:
1)在webapp里建文件夹
2)在项目里建WEB-INF
3)在WEB-INF里建classes、lib和web.xml
4)在web.xml中写最基本的配置
5)在web项目根目录下放置一个静态的html页面
6)启动Tomcat
7)通过浏览器访问web项目下的静态资源
我又又又又要重新上路了。 -
相关阅读:
/dev下没有video0这个文件(ubuntu无法打开摄像头)
ActiveMq学习⑨__基于zookeeper和LevelDB搭建ActiveMQ集群
Vue2:组件进阶
流水线 Pipeline 机制梳理
从零学习开发一个RISC-V操作系统(三)丨嵌入式操作系统开发的常用概念和工具
猿创征文|centos7升级openssh服务(再也不怕漏扫啦)
Web攻防02-MySQL注入概述&MySQL架构&注入获取数据
CoinGecko 播客:与 Cartesi 联合创始人 Erick 一起构建 Layer-2
软考-信息系统项目管理师- 第 1 章 信息化和信息系统基础知识
docker安装zookeeper(单机版)
- 原文地址:https://blog.csdn.net/zhiqingxue/article/details/126358231