-
那些你不知道的gis开发小技巧
说在前面
刚刚接触
mapbox地图引擎开发,有一些想法在这里记录一下,其实其他gis引擎也大差不差,这里以mapbox为例,持续更新。开门见山
独立挂载
当我们使用一些响应式框架,比如
Vue以及React,我们定义的map对象最好不要挂载到框架提供的变化监测上,因为当我们缩放、移动等操作都会改变map对象本身,这也会耗费大量的资源,但其实这种监测没有任何的意义,所以如果只有一些简单的功能,我们完全可以定义一个局部变量。<template> <div class="mapbox-container"> <div class="mapbox-container" id="mapContainer">div> div> template> <script> import mapboxgl from "mapbox-gl"; import "mapbox-gl/dist/mapbox-gl.css"; export default { name: "mapbox", mounted() { mapboxgl.accessToken = '' ; var map = new mapboxgl.Map({ container: "mapContainer", style: { // 加载空白底图 version: 8, layers: [], sources: {}, }, center: [120.58823713531, 30.052169796647], zoom: 10, }); } } script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
当然,如果大家希望封装组件,以便于在其他
js文件中也能很好的调用此map对象,那我们可以把它挂载到window对象上:// ...同上 mounted() { var map = new Mapboxgl.Map({...}) window.mapbox = map; } // ...同上- 1
- 2
- 3
- 4
- 5
- 6
同理,像
leaflet,supermap等也不是很适合放到变量监测中去。这样做还有另外一个好处,就是十分方便调试,我们打开地图,然后打开控制台,可以很轻松的打印一些信息来帮助我们完成工作。
调试tips
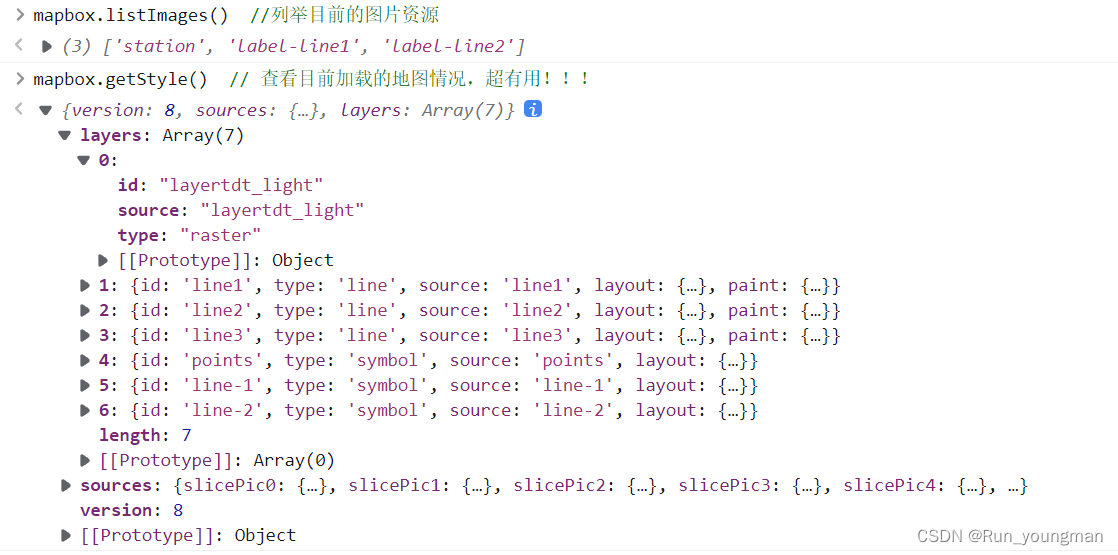
书接上文,我们把map对象挂载到了
JavaScript的全局对象window上:
可以看到,目前可以看到加载
layer的层级,比如后面加载的一些图层无法正常展示,就可以在这里查看是否被遮挡了。还能列举一下目前可用的
source资源以及可用的图片资源等。说到最后
最近有做工具封装方面的尝试,看看能不能结合设计模式好好封装一把,到时候如果我自己觉得好用,再和大家分享。
以上。
-
相关阅读:
iOS 关于 SocketRocket 报错 _utf8_nextCharSafeBody
ChIP-seq应用领域、研究思路、数据挖掘、下游实验、实验关键 | 易讲堂
SSM框架原理【超级详细】
IPKISS Tutorials ------查看使用_generate_instances 方法创建图形的端点
远程连接centos 7 图形化桌面
topk问题(堆排序解决)
torchscript相关知识介绍(一)
RAW图像详解及使用Python读取raw格式图像并显示
Unity技术手册-UGUI零基础详细教程-Text文本(打字、阴影、渐变)
【Rust日报】2023-09-28 egui 0.23 发布
- 原文地址:https://blog.csdn.net/Run_youngman/article/details/126360367
