-
React Native 创建新项目详细教程
- 创建新项目的前提是环境已经搭建成功
React Native 搭建开发环境参考
创建新项目
如果你之前全局安装过旧的react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突
- 使用 React Native 内建的命令行工具来创建一个名为"MyDemoRc"的新项目。这个命令行工具不需要安装,可以直接用 node 自带的npx命令来使用:
注意事项一:请不要在目录、文件名中使用中文、空格等特殊符号。请不要单独使用常见的关键字作为项目名(如 class, native, new, package 等等)。请不要使用与核心模块同名的项目名(如 react, react-native 等)。
注意事项二:请不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
注意事项三:请不要使用一些移植的终端环境,例如git bash或mingw等等,这些在 windows 下可能导致找不到环境变量。请使用系统自带的命令行(CMD 或 powershell)运行。- 在你要存放位置创建一个文件夹

- 选中路径输入cmd ,打开命令

1>、输入创建项目命令
npx react-native init AwesomeProject- 1

- 这个时间会长一点,成功后如下图

2>、准备 Android 设备
你需要准备一台 Android 设备来运行 React Native Android 应用。这里所指的设备既可以是真机,也可以是模拟器。后面我们所有的文档除非特别说明,并不区分真机或者模拟器。Android 官方提供了名为 Android Virtual Device(简称 AVD)的模拟器。此外还有很多第三方提供的模拟器如Genymotion、BlueStack 等。一般来说官方模拟器免费、功能完整,但性能较差。第三方模拟器性能较好,但可能需要付费,或带有广告。
- 本文讲的是使用 Android 真机
你也可以使用 Android 真机来代替模拟器进行开发,只需用 usb 数据线连接到电脑,然后遵照在设备上运行这篇文档的说明操作即可。
- 数据线连接手机和电脑
- 手机打开开发者模式和USB
注意:不同手机机型的开发者模式所在位置不同
我的是小米手机,以小米手机为例(其他机型可以去百度搜开发者模式位置)-
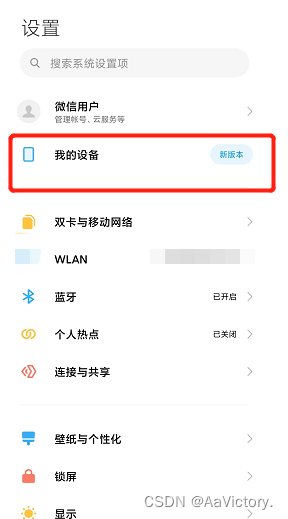
首先要进入小米手机的设置,打开设置,看到“我的设备”,如果还没有更新到最新的系统,就要下拉寻找“关于手机”,然后打开“我的设备”;

-
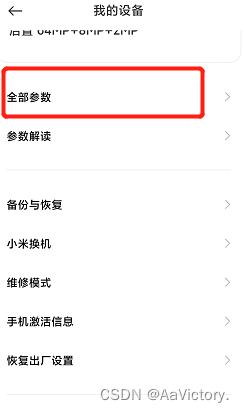
看到自己的系统版本和手机硬件信息,下拉找到我们需要的“全部参数”,然后打开“全部参数”

-
打开参数内容,看到自己的手机型号;看到自己的安卓版本,然后找到MIUI版本后,
连续四次点击,在手机下方就会出现提示,然后就能进入开发者模式;

-
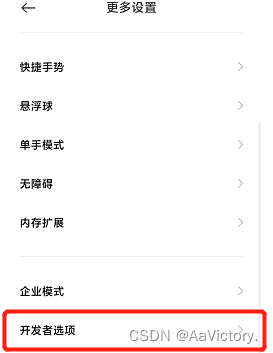
进入开发者模式成功后,退出再次打开设置,下拉找到“更多设置”,打开下拉就可以看到出现了“开发者选项”,如果进入不了开发者模式,这个选项就不会出现了;

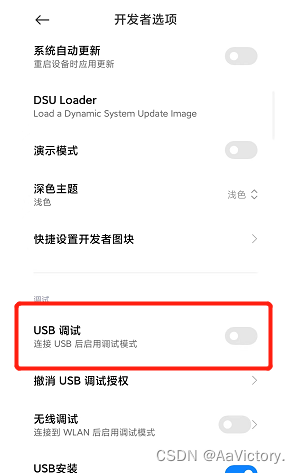
- 打开“开发者选项”,点击右上角的选择框可以选择关闭或者开启
- 下滑找到关于USB的部分,然后打开USB的调试功能和USB安装也打开,这样每次把手机插入电脑之后,手机就会提示是否传输文件,选择传输文件就可以自由进行文件粘贴了。

- 高版本会弹出警告,选中我已知晓即可

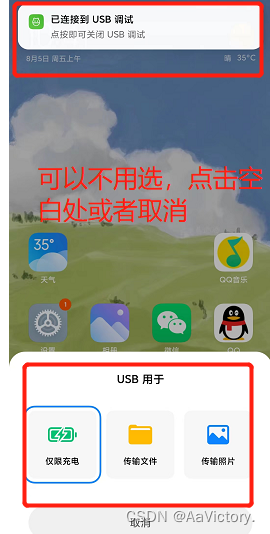
- 每次连接USB会弹出如下:可以不用选,点击空白处或者取消即可

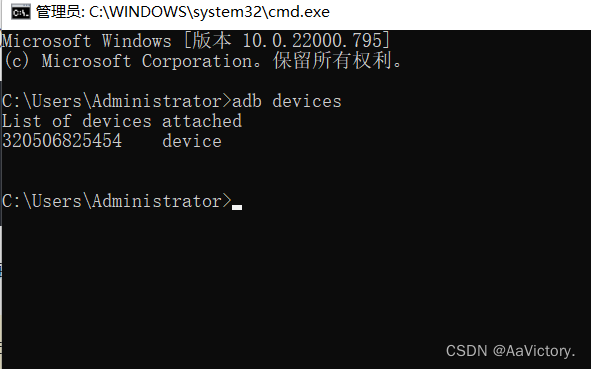
- 查询是否连接上设备
window+R 输入cmd ,打开命令输入adb devices
adb devices- 1

- 如上图说明连接成功
译注:如果你连接了多个设备(包含模拟器在内),后续的一些操作可能会失败。拔掉不需要的设备,或者关掉模拟器,确保 adb devices 的输出只有一个是连接状态。
3>、运行应用
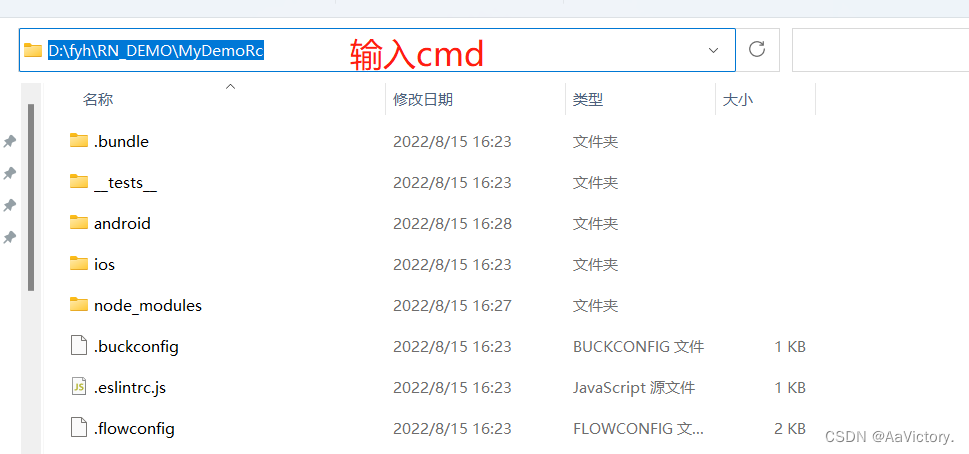
- 找到项目位置,输入cmd,打开命令

- 输入下面的代码
npx react-native run-android- 1

输入后会自动打开Node,不用管,也不要关,把它理解为服务器,只要你的程序还在运行就不要关
- 运行成功,如下图

-
相关阅读:
1-5年Java面试者必备:一线名企各专题面试笔记+java核心宝典pdf
计算机基础 CMOS
iptables 防火墙配置
Java基于SSM框架的教室预约申请管理系统 毕业设计
numpy傅里叶变换
光伏设计需要设计哪些方面?
虚拟环境中cuda和cudnn及pytorch和tensorflow的安装
汇川Easy521PLC与压力传感器485通讯实例
044-WEB攻防-PHP应用&SQL盲注&布尔回显&延时判断&报错处理&增删改查方式
数据仓库与数据挖掘实验练习题
- 原文地址:https://blog.csdn.net/afufufufu/article/details/126361477