-
JS—函数相关例题解析
一、定义一个函数,计算从1到该数值的阶乘和
1.解析:
2.js实现过程:
3.运行结果:
以求出1-3的阶乘和为例:


二、任意数组排序
1.解析
- 提示用户输入一个数组的长度
- 填充数组中的值,直到满足数组的长度 ,要保证用户输入的值是数值
- 将用户输入值组成的数组排序,并返回
2.js实现过程
- var size = window.prompt('请输入数组长度');
- function sortArray(length) {
- var arr = new Array();
- do {
- var number = window.prompt('请输入一个数字');
- if (isNaN(number)) {
- alert('请重新输入一个数字');
- continue;
- }
- number = number - 0;
- if (arr.indexOf(number) == -1) {
- arr.push(number);
- }
- } while (arr.length < length);
- return arr.sort(function (a, b) {
- return a - b;
- })
- }
- var result = sortArray(size)
- console.log(result);
3.运行结果


三、交换两变量的值
1.解析
- 主要考察点就在于,如何借助第三方变量交换两变量的值,当然,不仅限于这一种方法。
- 其次,当return 返回数据时,(关于函数的返回值情况在前文已经说明,在这里不再赘述)只能返回一个值,所以在这里采用了数组的方式返回数据
2.js实现过程
方法一:
方法二:
这种方法也是在不使用第三方变量的前提下,利用数组的形式交换两变量的值,本人觉得这个方法很好,在这里分享给大家。
3.运行结果



四、用户任意输入一个数字判断是否是素数
1.解析
- 首先要明白什么是素数,关于素数的判定在前文已经有过介绍,就是说,此数字除了1和它本身之外没有其他因数即为素数。
- 依据上述只要判定从 2 开始到该数字-1时无因数即可。
- 并且要考虑当用户输入1 的情况,此时则直接判定1不是一个素数。
2.js实现过程
3.运行结果
以判定9是否为素数:


五、实现能创建x行y列的表格输出到页面, x与y由用户输入指定。
1.解析
- 首先定义变量获取用户输入数据,结合表格标签生成表即可
2.js实现过程
方法一:
方法二:
该方法主要是利用了字符串的拼接方式
- // 创建名为createTable 函数
- function createTable(row,col){
- var table = "
"
//外层循环控制行for(var i=1;i<=row;i++){// 输出打印每一行table+=''; ';// 内层循环控制liefor(var j=1;j<=col;j++){table+=''; }table+='}return table;}// 调用函数 createTablevar result = createTable(a,b);document.write(result);3.运行结果
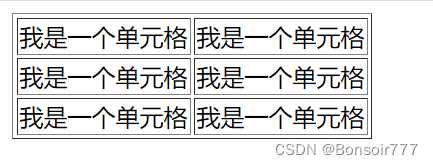
以创建一个三行两列的表格为例:
方法一结果图:

方法二结果图:

总结
以上就是今天所要分享的内容,依旧诚挚祝福屏幕前的你健康快乐、平安喜乐。
- 相关阅读:
Spring Boot 整合 Camunda 实现工作流
Java修饰符 abstract,static,final 的区别详解
【C++】初阶模板
网络安全(黑客)自学
一文带你深入浅出C语言动态内存分配
3.30 OrCAD中原理图文件怎么进行DRC检测?
原生JavaScript实现日志搜索高亮的解决方案
TCP三次握手四次挥手
【LeetCode】Day177-统计一致字符串的数目
mac 13.x 打开第三方应用,提示已损坏无法打开
- 原文地址:https://blog.csdn.net/Bonsoir777/article/details/126347390
