-
第一章:Node简介
第一章:Node简介
1.1:初始Node.js
-
回顾与思考
-
已经掌握了哪些技术:
html、css、javascript -
浏览器中的
javascript的组成部分:JS核心语法+WebAPI -
(思考)为什么JavaScript可以在浏览器中被执行:不同的浏览器使用不同的JavaScript解析引擎。
Chrome浏览器 => V8Firefox浏览器 => OdinMonkey(奥丁猴)Safri浏览器 => JSCoreIE浏览器 => Chakra(查克拉)
-
(思考)为什么JavaScript可以操作DOM和BOM:每个浏览器都内置了DOM、BOM这样的API函数,因此,浏览器中的JavaScript才可以调用它们。
-
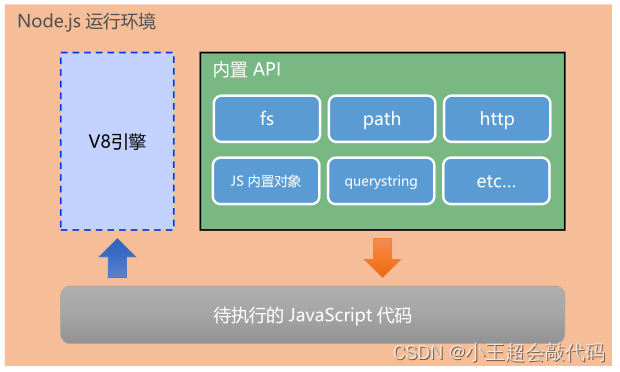
浏览器中的JavaScript运行环境:运行环境是指代码正常运行所需的必要环境。
-
V8引擎复杂解析和执行JavaScript代码。
-
内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
-
-
-
Node.js简介
-
什么是
Node.js:是一个基于Chrome V8引擎的JavaScript运行环境。 -
Node.js中的JavaScript运行环境:

- 浏览器是JavaScript的前端运行环境。
- Node.js是JavaScript的后端运行环境。
- Node.js中无法调用DOM和BOM等浏览器内置API。
-
Node.js可以做什么
Node.js作为一个JavaScript的运行环境,仅仅提供了基础的功能和API。然而基于Node.js提供的这些基础功能,有很多强大的工具和框架如雨后春笋,层出不穷。
- 基于
Express框架,可以快速构建Web应用。 - 基于
Electron框架,可以构建跨平台的桌面应用。 - 基于
restify框架,可以快速构建API接口项目。
- 基于
-
-
Node.js的环境安装
- 区分
LTS版本和Current版本的不同:- LTS:长期稳定版,对于追求稳定性的企业级项目来说,安装这个版本。
- Current:新特性尝鲜版,对于热衷于尝试新特性的用户来说,新特性会存在隐藏的Bug或安全漏洞。
- 查看已安装的Node.js的版本号:打开终端,在终端输入命令
node -v后,按下回车键,即可查看已安装的Node.js的版本号。
- 区分
-
在Node.js环境中执行JavaScript代码
- 打开终端
- 输入
node 要执行的js文件路径
1.2:fs文件系统模块
-
什么是fs文件系统模块
fs模块是Node.js官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
fs.readFile()方法:用来读取指定文件中的内容。fs.writeFile()方法,用来向指定的文件中写入内容。
如果要在JavaScript代码中,使用fs模块来操作文件,则需要是用如下的方式先导入它:
const fs = require('fs');- 1
-
读取指定文件中的内容
-
fs.readFile()的语法格式:fs.readFile(path[, options], callback);- 1
参数1:必选参数,字符串,表示文件路径。
参数2:可选参数,表示以什么编码格式来读取文件。
参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
-
实例代码
const fs = require('fs') fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) { // 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined console.log(err) console.log('-------') // 如果读取成功,则 err 的值为 null console.log(dataStr) })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
-
向指定的文件中写入内容
-
fs.writeFile()的语法格式fs.writeFile(file, data[, options], callback);- 1
data:必选参数,表示要写入的内容。其他参数跟fs.readFile(path[, options], callback)一样。 -
代码示例
const fs = require('fs') fs.writeFile('./files/3.txt', 'ok123', function(err) { // 如果文件写入成功,则 err 的值等于 null // 如果文件写入失败,则 err 的值等于一个 错误对象 console.log(err); })- 1
- 2
- 3
- 4
- 5
- 6
-
-
路径动态拼接的问题
在使用fs模块操作文件时,如果提供的操作路径是以
./或../开头的相对路径时,很容易出现动态路径拼接错误的问题。原因:代码在运行的时候,会执行node命令时所处的目录,动态拼接出被操作文的完整路径。
解决方案:在使用fs模块操作文件时,直接提供完整的路径,不要提供
./或../开头的相对路径,从而防止路径凭借的问题。// __dirname表示当前文件所处的目录 fs.readFile(__dirname + '/files/1.txt', 'utf8', function (err, dataStr) { if (err) { return console.log('读取文件失败:' + err.message); } console.log('读取文件成功:' + dataStr); })- 1
- 2
- 3
- 4
- 5
- 6
- 7
1.3:path路径模块
-
什么是path路径模块
path模块是Node.js官方提供的,用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。path.join()方法,用来将多个路径片段拼接成一个完整的路径字符串。path.basename()方法,用来从路径字符串中,将文件名解析出来。
如果要在JavaScript代码中,使用path模块来锤路径,则需要使用如下的方式先导入它:
const path = require('path');- 1
-
路径拼接
-
path.join()的语法格式使用
path.join()方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:path.join([...paths])- 1
- paths:路径片段序列
注意:今后凡是涉及到路径拼接的操作,都要使用
path.join()方法进行处理。不要直接使用 + 进行字符串的拼接。
-
-
获取路径中的文件名
-
path.basename()的语法格式使用
path.basename()方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:path.basename(path[, ext]);- 1
- path:必选参数,表示一个路径的字符串。
- ext:可选参数,表示文件扩展名
-
path.extname()的语法格式使用
path.extname()方法,可以获取路径中的扩展名部分,语法格式如下:path.extname(path);- 1
- path:必选参数,表示一个路径的字符串。
-
1.4:http模块
-
什么是http模块
什么是客户端?什么是服务器? 在网络节点中,负责消费资源的电脑,叫做客户端。负责对外提供网络资源的电脑,叫做服务器。
http模块是
Node.js官方提供的、用来创建web服务器的模块。通过http模块提供的http.createServer()方法,就能方便的把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务。如果要希望使用http模块创建Web服务器,则需要先导入它:
const http = require('http');- 1
-
服务器相关的概念
-
IP地址
IP地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。
IP地址的格式:通常用"点分十进制"表示成(a.b.c.d)的形式,其中,a,b,c,d都是0-255之间的十进制整数。
注意:
- 互联网中每台Web服务器,都有自己的IP地址。
- 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1这个IP地址,就能把自己的电脑当做一台服务器进行访问。
-
域名与域名服务器
尽管IP地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS, Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP地址和域名之间的转换服务的服务器。
注意:- 单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
- 在开发测试期间,127.0.0.1对应的域名是location,他们都代表我们自己的这台电脑,在使用效果上没有任何区别。
-
端口号
在一台电脑中,可以运行成百上千个Web服务,每个Web服务都对应一个唯一的端口号。客户端发送过来的过来的网络请求,通过端口号,可以被准确地交给对应的Web服务进行处理。
注意:
- 每个端口号不能同时被多个web服务占用。
- 在实际应用中,URL中的80端口可以被省略。
-
-
创建最基本的Web服务器
-
导入http模块
const http = require('http');- 1
-
创建web服务器实例
const server = http.createServer();- 1
-
为服务器实例绑定request事件,监听客户端的请求。
// req是请求对象, 它包含了与客户端相关的数据和属性 // res是响应对应, 它包含了与服务器相关的数据和属性 server.on('request', (req, res) => { const url = req.url; const method = req.method; const str = `您请求的URL地址是${req.url}, 请求的method类型为${req.method}`; // 防止中文乱码 res.setHeader('Content-Type', 'text/html; charset=utf-8'); console.log(str); res.end(str); })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
-
启动服务器
server.listen(80, () => { console.log('server running at http://127.0.0.1'); })- 1
- 2
- 3
-
-
-
相关阅读:
软件测试找bug小技巧总结,从初级跨入中级测试......
消息摘要(数字摘要)的理解 - 查看很多资料后的感悟
LeetCode题:70爬楼梯,126斐波那契数
SPI正确连接
【前端设计模式】之适配器模式
脏数据绕过waf,Yakit爆破base64编码密码,ssh无密码登录受害主机
java计算机毕业设计景区失物招领平台演示录像源码+数据库+lw文档+系统
uniapp或者vue项目环境变量的模式来自动替换网络请求的baseUrl
基于Android studio英语背单词系统java
2023最新SSM计算机毕业设计选题大全(附源码+LW)之java家教服务平台y467g
- 原文地址:https://blog.csdn.net/wcy_0522/article/details/126354288