-
(前端面试题)详解 JS 的 setTimeout 和 setInterval 两大定时器
程序员面试题库分享
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
2、前端技术导航大全 推荐:★★★★★
地址:前端技术导航大全
3、开发者颜色值转换工具 推荐:★★★★★
地址 :开发者颜色值转换工具

携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第8天,点击查看活动详情
概述
下文主要介绍 JS 中 setTimeout 和 setInterval 两大定时器的区别和执行细节,如解析上有错误,欢迎各位在评论区指出
( ̄▽ ̄)~*结论
setTimeout是期望推迟(delay)ms后执行函数,setInterval则是期望间隔(delay)ms就执行一次函数- 注意,这里两个函数都是期望推迟或期望间隔,不能保证准确推迟或准确间隔
- 说人话:
setTimeout(func, 1000),期望推迟 1000ms 后执行 func 函数,但有实际结果可能要比 1000ms 要长setInterval(func, 1000),期望间隔 1000ms 后执行 func 函数,但有实际结果可能要比 1000ms 要长
- 对于 周期性调度 的需求(即:重复的定时器),使用“嵌套的
setTimeout”要比使用setInterval好
What?
对于第二个结论,周期性调度有两种方式
一种是使用
setInterval,另外一种就是嵌套的setTimeout,就像这样:- // 使用 setInterval ↓↓↓↓↓↓
- let intervalTimerId = setInterval(() => {
- console.log('tick')
- }, 2000);
- // 使用嵌套的 setTimeout ↓↓↓↓↓↓
- function tick() {
- console.log('tick');
- timerId = setTimeout(tick, 2000);
- }
- let timeoutTimerId = setTimeout(tick, 2000);
Why?
对于第一个结论
之所以说
setTimeout(func, 1000),是期望推迟 1000ms 后执行 func 函数,是因为 js 是运行在单线程的环境中,也就是说,js 在一瞬间只能处理一件事情。推迟 1000ms 后执行 func 函数,但在达到 1000ms 的那个瞬间,有可能在处理其它事情,所有就不能按期望,在达到 1000ms 的那个瞬间执行 func 函数。说人话:比如你约好了朋友晚上 7 点一起下班去吃饭,结果 6 点 59 分,突然有一个紧急 bug 需要处理,你就没办法准时赴约
专业一点的说法: JavaScript 有一个基于“Event Loop”并发的模型(不是并行)。前者是逻辑上的同时发生,而后者是物理上的同时发生。所以,单核处理器也能实现并发,如下图:

之前一直想为什么 js 要设计成单线程运行,现在找到一种说法感觉还挺合理: JavaScript的主要用途是与用户互动,以及操作DOM。若以多线程的方式,则可能出现冲突。假设有两个线程同时操作一个DOM元素,线程1要求浏览器删除DOM,而线程2却要求修改DOM样式,这时浏览器就无法决定采用哪个线程的操作。当然,我们可以为浏览器引入“锁”的机制来解决这些冲突,但大大提高复杂性,所以 JavaScript从诞生开始就选择了单线程执行。在某一时刻内只能执行特定的一个任务,并且会阻塞其它任务执行。
栗子:
- function test() {
- for (var i = 0; i < 500000; i++) {
- var div = document.createElement('div');
- div.setAttribute('id', 'testDiv');
- document.body.appendChild(div);
- document.body.removeChild(div);
- }
- }
- setInterval(test, 10);
- var start = new Date();
- console.log('start:', start.getMinutes() + ':' + start.getSeconds() + ':' + start.getMilliseconds())
- var timer = setTimeout(function() {
- var end = new Date();
- console.log('end:', end.getMinutes() + ':' + end.getSeconds() + ':' + end.getMilliseconds())
- }, 1000);
打印出来的是:
- start: 15:54:611
- end: 15:57:73
正常来说 end 打印出来的应该是 15:55:611 才对
偏差接近 3s
》》》》》》》》》》》》》》》》》》
对于第二个结论
- let i = 1;
- setInterval(function() {
- func(i++);
- }, 100);
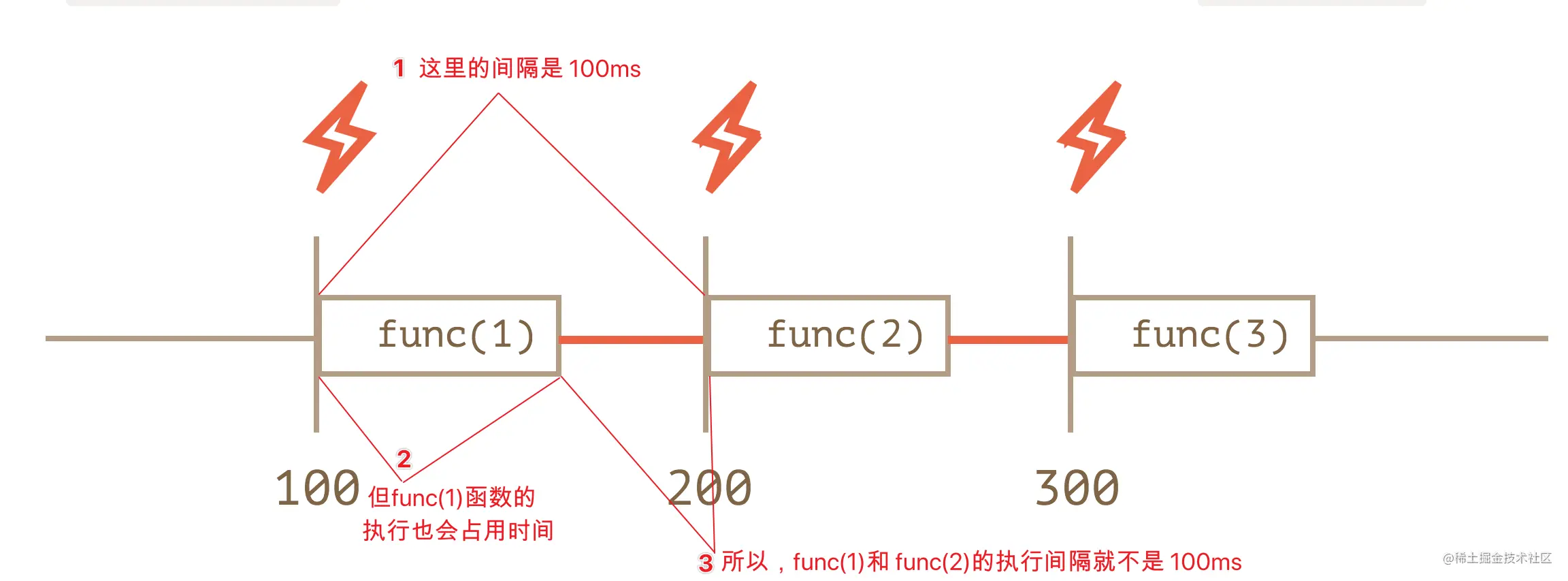
以上代码,我们原本的想法是,每隔 100ms 执行一次 func 函数,但实际上 func(1) 和 func(2) 之间的间隔不是 100ms,因为 func 函数的执行本来就是需要消耗时间的

使用
setInterval时,func 函数的实际调用间隔要比代码中设定的时间间隔要短!(上图所示)极端情况下,如果函数每次执行时间都超过
delay设置的时间,那么每次调用之间将完全没有停顿,而时间间隔已经不取决于delay设置的时间,而是 func 的执行时间。例如以下代码:↓↓↓↓↓↓ps:以下代码有毒,要跑很久,可能会卡死浏览器
- setInterval(() => {
- var time = new Date();
- console.log('time:', time.getMinutes() + ':' + time.getSeconds() + ':' + time.getMilliseconds())
- function test() {
- for (var i = 0; i < 50000000; i++) {
- var div = document.createElement('div');
- div.setAttribute('id', 'testDiv'+i);
- document.body.appendChild(div);
- document.body.removeChild(div);
- }
- }
- test();
- }, 1000);
打印出来的是:

隔了差不多 3 分钟!
正常来说,应该是每个差不多 100ms 打印一次,但因为中间加了一个超级耗时的任务,所以时间间隔拉得很长
如果期望
func隔 100ms 执行一次的话(再强调一遍,是期望,不是绝对,详细见结论 1),最好是使用嵌套的setTimeout:- let i = 1;
- setTimeout(function run() {
- func(i++);
- setTimeout(run, 100);
- }, 100);

程序员面试题库分享
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
2、前端技术导航大全 推荐:★★★★★
地址:前端技术导航大全
3、开发者颜色值转换工具 推荐:★★★★★
地址 :开发者颜色值转换工具
-
相关阅读:
发布上线 | FOSS全闪对象存储 V1.5版本来啦
JS-项目实战-删除库存记录
Docker部署ActiveMq
【Python深度学习】Python全栈体系(三十五)
自动生成电子印章
自动化产线集控系统(西门子CNC 840D/840DSL远程控制)
2.最长公共子串
习题:数组(二)
滴滴 Redis 异地多活的演进历程
五个做原型的好处和意义
- 原文地址:https://blog.csdn.net/weixin_42981560/article/details/126343450