-
Vue3——teleport 传送门
teleport 传送门
这里提一下传送,这个传送就是我可以把teleport标签通过to="名称"放在我想要放在的标签里面
看个例子:
Home.vue<template> <div id="one"> <h3>第一个divh3> div> <div class="two"> <h3>第二个divh3> div> <ModalButton>ModalButton> template> <script> import { defineComponent } from "vue"; import ModalButton from '../components/ModalButton.vue'; export default defineComponent({ components: { ModalButton, }, setup() { return {}; }, }); script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
子组件ModalButton.vue
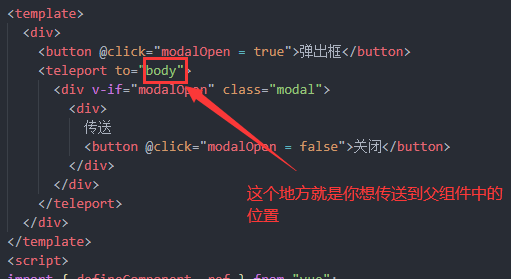
<template> <div> <button @click="modalOpen = true">弹出框button> <teleport to="body"> <div v-if="modalOpen" class="modal"> <div> 传送 <button @click="modalOpen = false">关闭button> div> div> teleport> div> template> <script> import { defineComponent, ref } from "vue"; export default defineComponent({ setup() { const modalOpen = ref(false); return { modalOpen }; }, }); script> <style scoped> .modal { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.5); display: flex; flex-direction: column; align-items: center; justify-content: center; } .modal div { display: flex; flex-direction: column; align-items: center; justify-content: space-around; background-color: white; width: 350px; height: 300px; padding: 5px; } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48

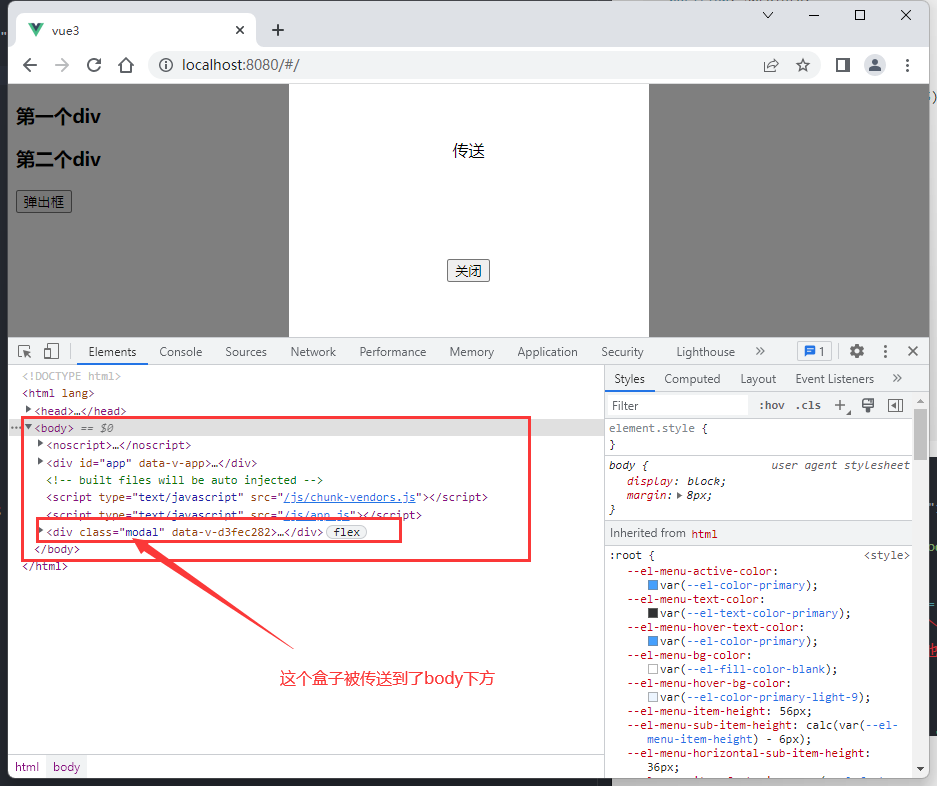
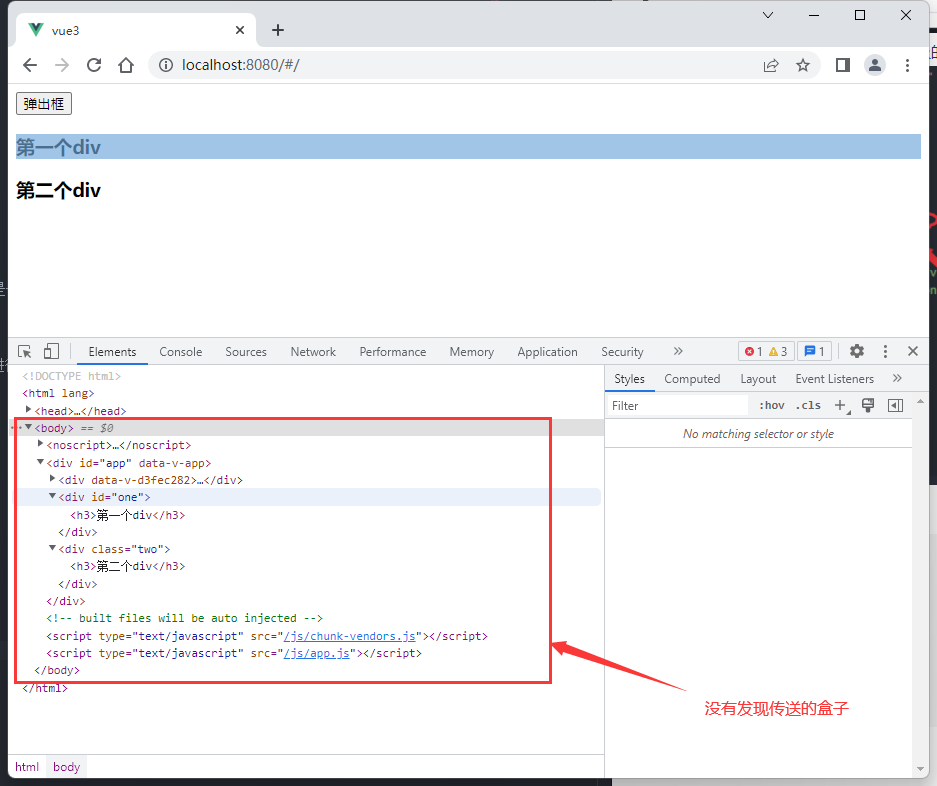
我们来具体看一下效果:

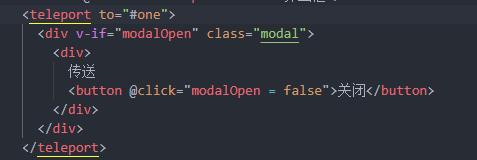
把to中的body替换成#one

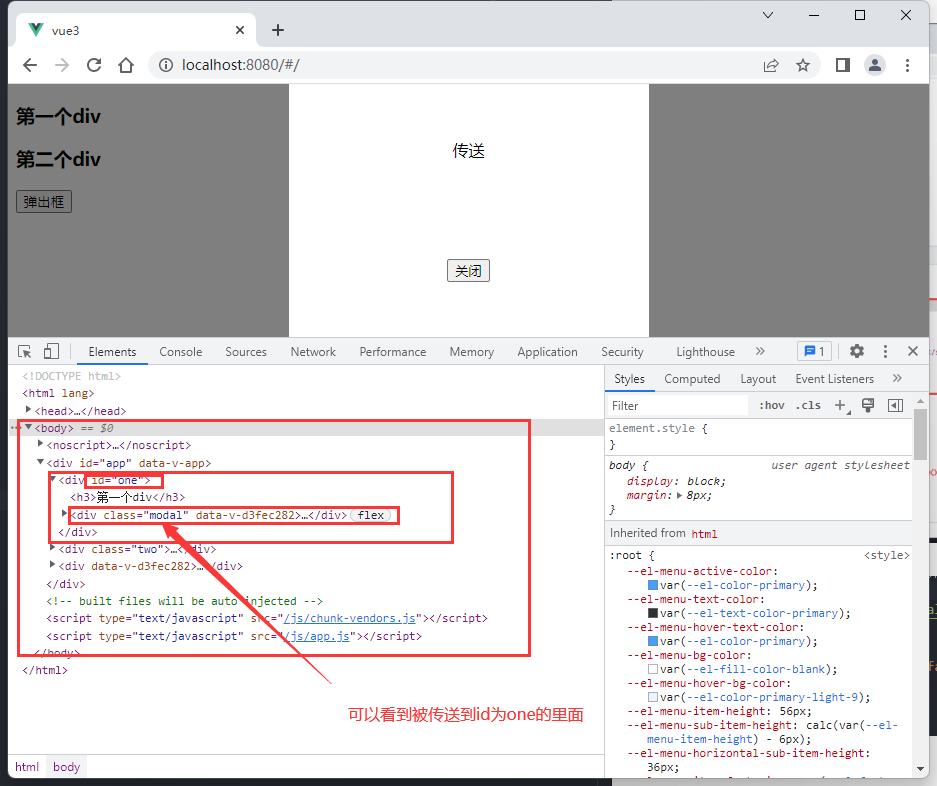
再看效果:

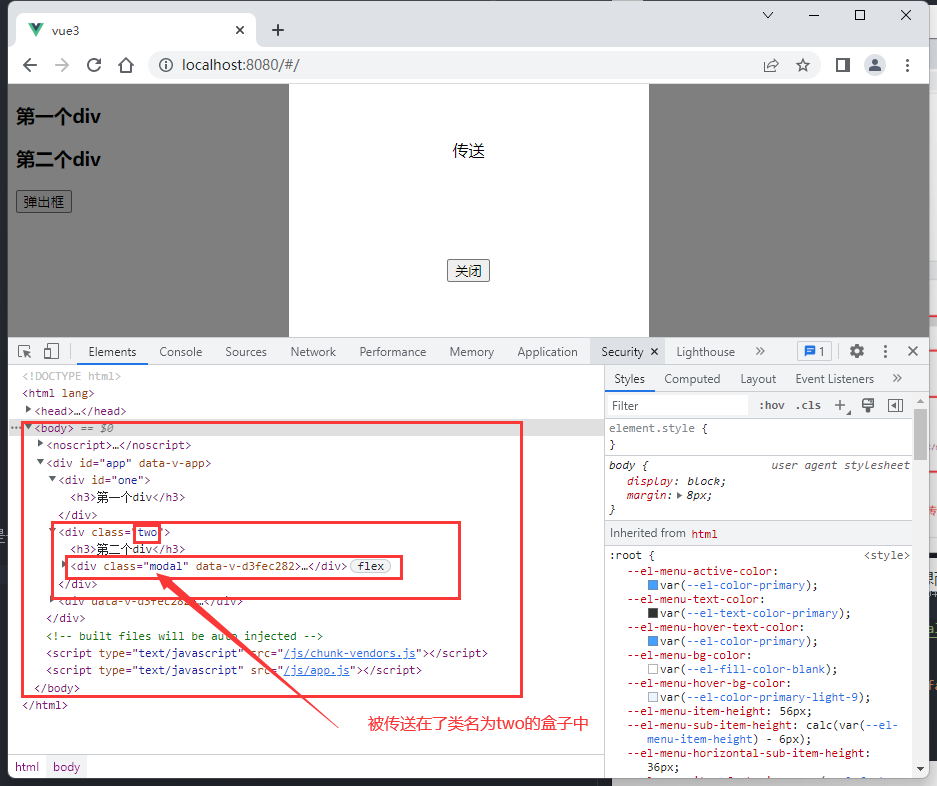
最后再尝试把to中的#one替换成.two,可想而知效果是一致的

效果:

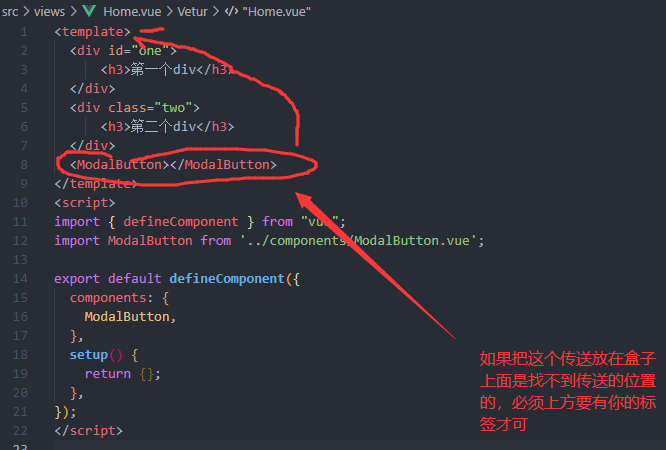
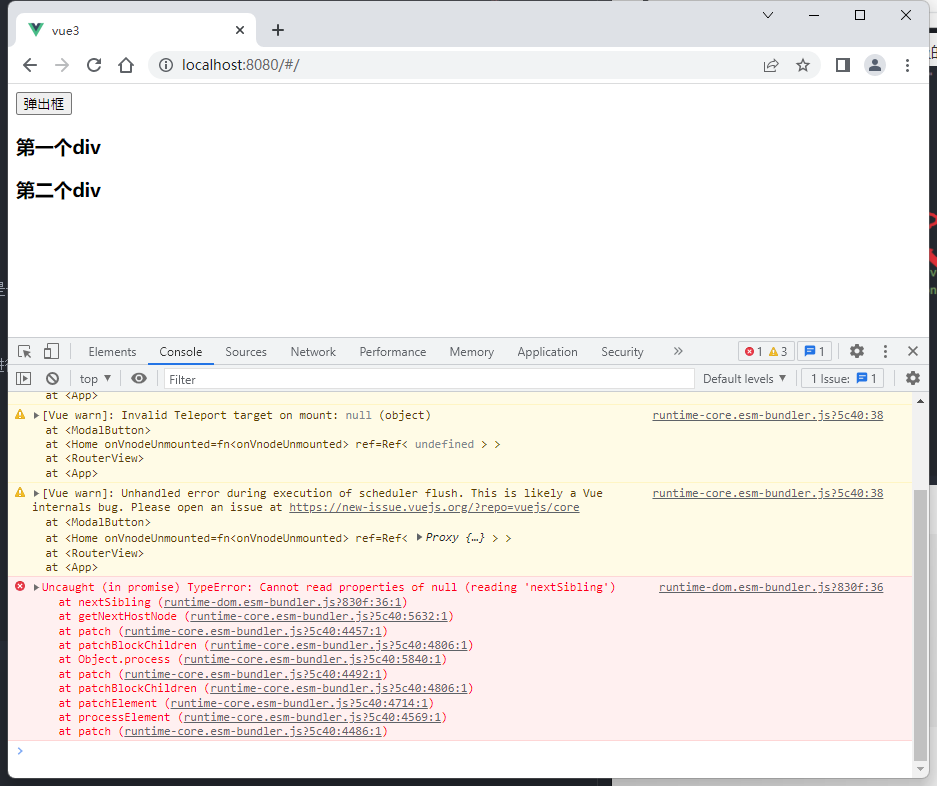
注意:这个传送是需要通过找到上方层级的盒子才能进行传送

如果写成这样:(是进行不了传送的)
<template> <ModalButton>ModalButton> <div id="one"> <h3>第一个divh3> div> <div class="two"> <h3>第二个divh3> div> template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9


为什么我们需要 Teleport
Teleport 是一种能够将我们的模板移动到 DOM 中 Vue app 之外的其他位置的技术,就有点像哆啦A梦的“任意门”。场景:像 modals,toast 等这样的元素,很多情况下,我们将它完全的和我们的 Vue 应用的 DOM 完全剥离,管理起来反而会方便容易很多
原因在于如果我们嵌套在 Vue 的某个组件内部,那么处理嵌套组件的定位、z-index 和样式就会变得很困难
另外,像 modals,toast 等这样的元素需要使用到 Vue 组件的状态(data 或者 props)的值
这就是 Teleport 派上用场的地方。我们可以在组件的逻辑位置写模板代码,这意味着我们可以使用组件的 data 或 props。然后在 Vue 应用的范围之外渲染它
-
相关阅读:
智能合约是什么?
英语六级-day10
Cyclopropene-PEG-MAL Maleimide|环丙烯-聚乙二醇-马来酰亚胺
对CMSIS的学习(第1-3部分)
Azure的AI使用-(语言检测、图像分析、图像文本识别)
TimeWise-Jira工时管理插件6.0.0发布!对比测评某知名工时插件,谁的数据处理性能更胜一筹?
车联网通信中间件 -- vsomeip源码解析之offerService流程
磨金石教育摄影技能干货分享|传统民居摄影作品欣赏
Java学习笔记3.11.1 垃圾回收 - 垃圾回收的作用
linux 上安装tomcat ,并将tomcat注册为服务
- 原文地址:https://blog.csdn.net/nanchen_J/article/details/126340362
