-
面试题1:简单介绍,有哪几种方法可以将内联元素转换为块级元素?
思路:
1.什么是内联元素?
2.什么是块级元素?
3.有几种方式?
最后能分别说出它们的优缺点就更好了。答:
内联元素:
1.内联元素在浏览器中与相邻的内联元素同处一行显示,不够一行,自动换行。内联元素的宽度随着内容的变化而变化,并且不能插入块级元素。
2.内联元素不能设置宽高。
3.内联元素可以设置margin,padding,但是只在水平方向有效。
4.内联元素有:span,a ,label,strong等。块级元素:
1.块级元素在浏览器中独占一行,默认宽度占满父元素的宽度。内部可以插入内联元素,块级元素。
2.块级元素可以设置宽高。
3.块级元素设置margin与padding在水平和垂直方向都有效。
4.块级元素有:div,h1~6,p,form,table等。怎样将内联元素转换为块级元素?
内联元素未修饰的样子:

HTML代码都是一样的,后面不再赘述:<body> <span class="span1">世界,你好span> body>- 1
- 2
- 3
一共有三种方式。
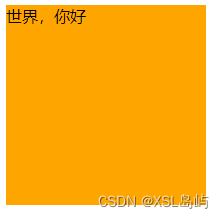
1.display:block;
chrome浏览器-显示效果:

CSS代码:
.span1{ display:block; width:200px; height:200px; background-color:orange; }- 1
- 2
- 3
- 4
- 5
- 6
2.浮动
float:left;
chrome浏览器-显示效果

.span1{ float:left; width:200px; height:200px; background-color:red; }- 1
- 2
- 3
- 4
- 5
- 6
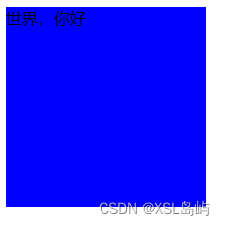
3.绝对定位
position:absolute;
chrome浏览器-显示效果:

CSS代码:.span1{ position:absolute;; width:200px; height:200px; background-color:blue; }- 1
- 2
- 3
- 4
- 5
- 6
浮动会产生高度塌陷,影响整个页面的布局,所以慎用。
-
相关阅读:
音频转文字有什么方法?怎么将音频转文字?
操作字符串获取文件名字
git初步使用
期货择时策略-基于Hurst指数的分型策略研究
6 种创新的人工智能在牙科领域的应用
了解容器运行时安全:保护你的容器应用
爬虫ip如何加入到代码里,实现自动化数据抓取
高级网络调试技巧:使用Charles Proxy捕获和修改HTTP/HTTPS请求
Codeforces Round 597 (Div. 2) D (最小生成树)
新兴市场潜力无限,ADVANCE.AI风控产品助中国出海企业筑牢安全发展基础
- 原文地址:https://blog.csdn.net/qq_40924992/article/details/126237825