-
babylonjs 动画特效(一)
babylonjs 动画特效
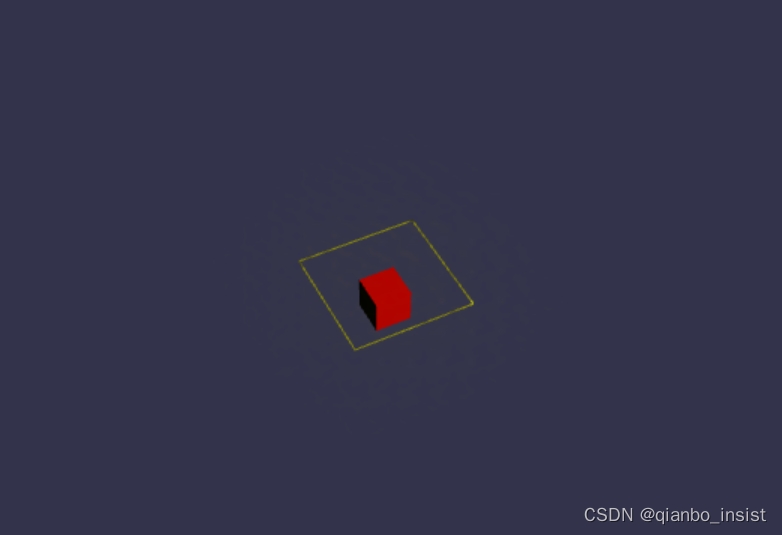
使用babylonjs的animation 动画来制作,方框围绕方形物体做心跳

show me the code
<HTML> <script src="https://cdn.babylonjs.com/babylon.js">script> <script src="https://preview.babylonjs.com/loaders/babylonjs.loaders.min.js">script> <body> <canvas width="1280" height="720">canvas> body> <script> var canvas = document.querySelector("canvas"); var engine = new BABYLON.Engine(canvas, true); var delayCreateScene = function () { var scene = new BABYLON.Scene(engine); var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene); var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene); camera.attachControl(canvas, true); var box1 = BABYLON.Mesh.CreateBox("Box1", 3.0, scene); var materialBox = new BABYLON.StandardMaterial("mat", scene); materialBox.diffuseColor = new BABYLON.Color3(1, 0, 0); box1.material = materialBox; //Create a scaling animation at 30 FPS var animationBox = new BABYLON.Animation("tutoAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE); // Animation keys var keys = []; //At the animation key 0, the value of scaling is "1" keys.push({ frame: 0, value: 1 }); //At the animation key 20, the value of scaling is "0.2" keys.push({ frame: 20, value: 0.2 }); //At the animation key 100, the value of scaling is "1" keys.push({ frame: 100, value: 1 }); animationBox.setKeys(keys); box1.animations.push(animationBox); setTimeout(async () => { var anim = scene.beginAnimation(box1, 0, 100, false); console.log("before"); await anim.waitAsync(); console.log("after"); }); return scene; } var scene = delayCreateScene(); var points = []; var linesArr = []; var hl; var LineColor = new BABYLON.Color3(1, 1, 0) function create() { linesArr.length = 0; points.push(new BABYLON.Vector3(5, 0, 5)); points.push(new BABYLON.Vector3(5, 0, -5)); points.push(new BABYLON.Vector3(-5, 0, -5)); points.push(new BABYLON.Vector3(-5, 0, 5)); points.push(points[0]); hl = new BABYLON.HighlightLayer("hl1", scene, true); hl.blurVerticalSize = 5; //模糊 hl.blurHorizontalSize = 5; for (let i = 0; i < 1; i++) { let LineMesh = BABYLON.MeshBuilder.CreateLines("rect" + i, { points: points }, scene); linesArr.push(LineMesh); hl.addMesh(LineMesh, this.LineColor); } }; function startAnimation() { const frameRate = 10; const xSlide = new BABYLON.Animation("xSlide", "position.y", frameRate, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE); const keyFrames = []; keyFrames.push({ frame: 0, value: 0 }); keyFrames.push({ frame: 1 * frameRate, value: 5 }); keyFrames.push({ frame: 2 * frameRate, value: 10 }); xSlide.setKeys(keyFrames); linesArr.forEach((item, index) => { console.log(index) item.animations.push(xSlide); this.scene.beginAnimation(item, 0, (index + 1.5) * 3, true); }) }; create(); startAnimation(); engine.runRenderLoop(function() { scene.render(); }); window.addEventListener("resize", function() { engine.resize(); }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
-
相关阅读:
The 2019 ICPC Asia Nanjing Regional Contest J.Spy
vue 面试题3
Codeforces Round #790 (Div. 4)
电脑上的回收站怎么隐藏 ,怎么隐藏桌面回收站图标
2022杭电多校七 Black Magic (签到)
【前端】使用promise解决地狱回调问题
CRPR (clock reconvergence pessimism removal)
群晖docker镜像源更换为阿里云镜像源
机器学习:奇异值分解(SVD)详细讲解
(40)STM32——OV2640摄像头实验
- 原文地址:https://blog.csdn.net/qianbo042311/article/details/126318835