-
Vue中computed -计算属性详解
Vue中computed -计算属性详解
计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个 属性 其次这个属性有 计算 的能力(计算是动词),这里的 计算 就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
demo
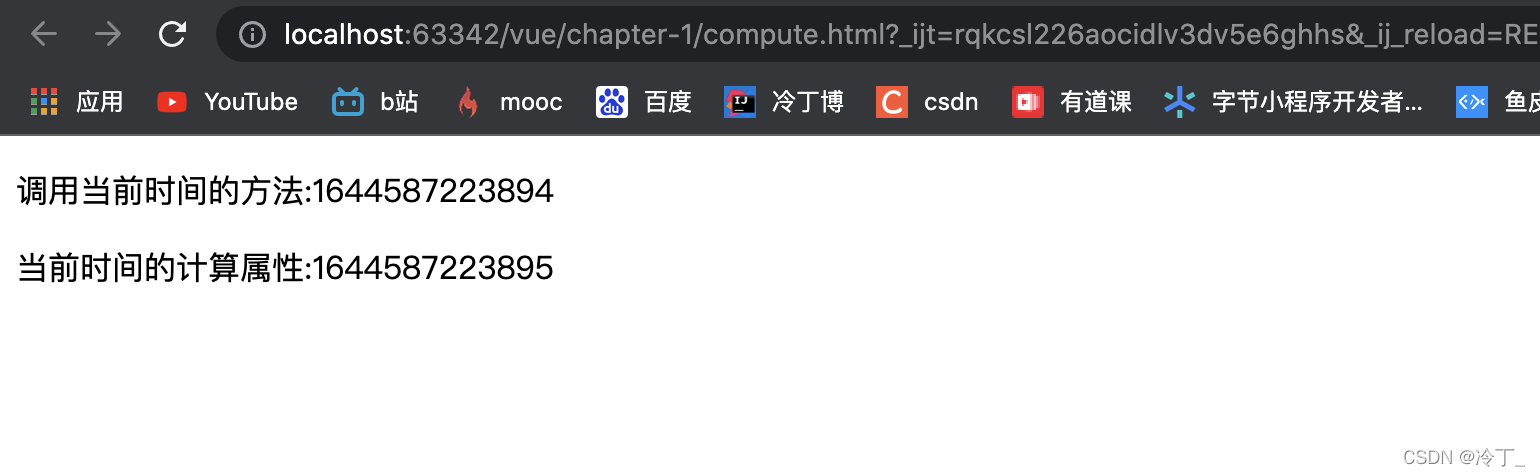
这里我们编写一个demo,让页面输出当前的时间,将计算属性和普通的方法进行对比

compute.htmlDOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js">script> <div id="app"> <p>调用当前时间的方法:{{currentTime1()}}p> <p>当前时间的计算属性:{{currentTime2}}p> div> <script> var vm=new Vue({ el:"#app", data:{ message:'Hello Vue' }, methods:{ currentTime1:function (){ return Date.now(); } }, computed:{ //currentTime2,这是一个属性!不是方法 currentTime2:function (){ this.message; return Date.now(); } } }); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
注意:methods和computed里面的方法名字不能重名
因为如果重名了会默认调用methods中的方法,methods中的优先级较高
说明:- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号,this.message是为了能够让currentTime2可以观察到数据的变化
- 如果在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.message="…"改变一下数据的值,再次测试。

通过测试我们可以观察到,在控制台每次查看vm.currentTime1时候,时间都是变的,而查找vm.currentTime2时,时间是不变的,因为它第一次计算完时间后就将它缓存到内存里面,这时候我们在控制台修改一下message数据,发现currentTime2数据就可以更新~
总结
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;如果对您有帮助,免费的赞点一个~~~感谢🙏

-
相关阅读:
BOM系列之localStorage
C 语言通用MySQL 功能增删查改功能.
pytorch -- 构建自己的Dateset,DataLoader如何使用
.net6 WebApi 如何将变量注入到控制器 以及配置文件的读取
Prometheus+Grafana+windows_exporter实现对服务器、IIS、MSSQL监控(保姆级操作教程[windows平台])
【C++设计模式之策略模式】分析及示例
Java项目:SSM简单医院信息管理系统
JAVA深化篇_38—— UDP通信的实现和项目案例
几款好用证件照制作工具推荐
计算机毕业设计Python+django 网上外卖订餐系统(源码+系统+mysql数据库+Lw文档)
- 原文地址:https://blog.csdn.net/qq_41359998/article/details/122889230
