-
用HTML+CSS做一个漂亮简单的轻量级图片相册博客网站(web前端期末大作业)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
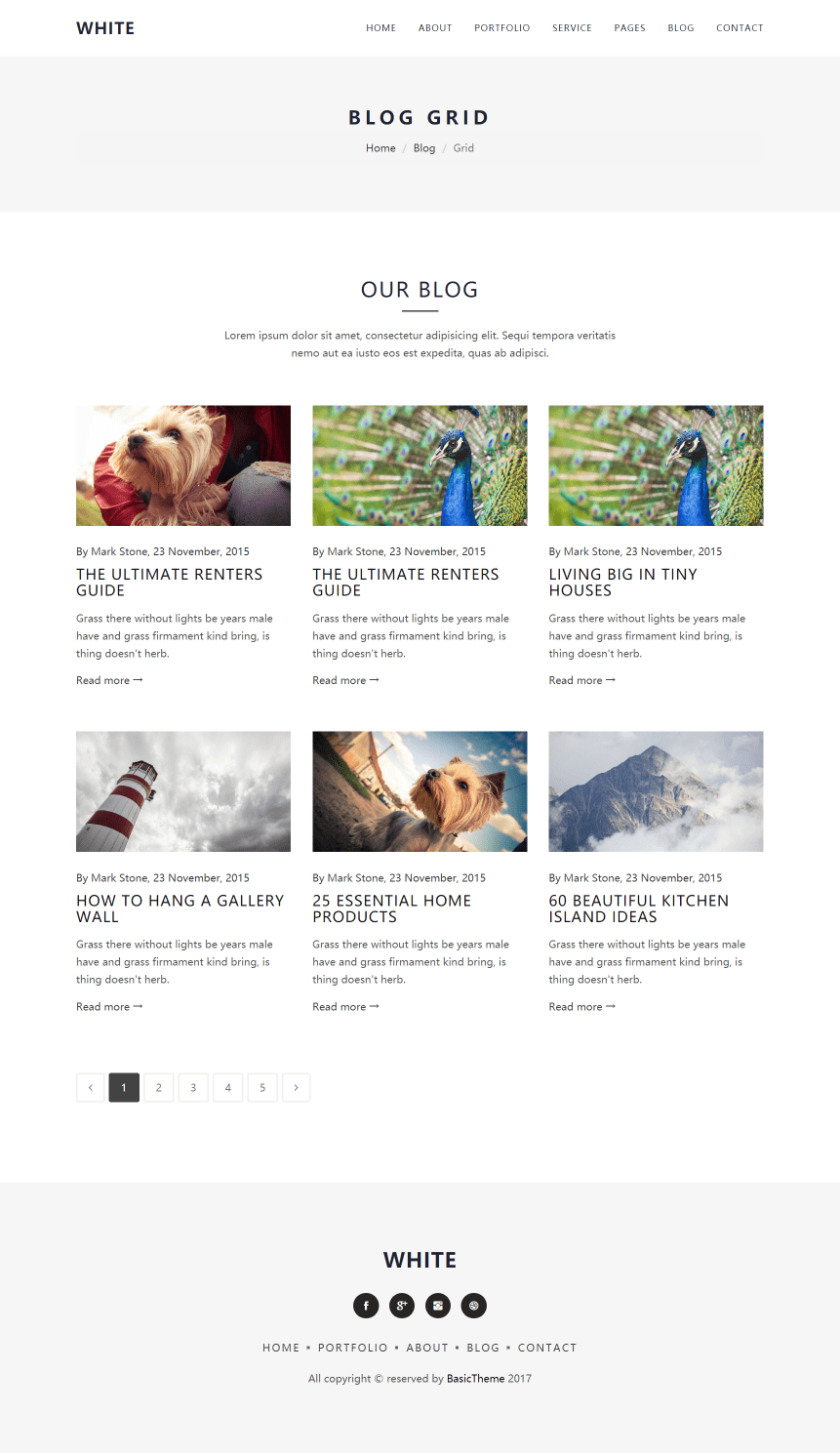
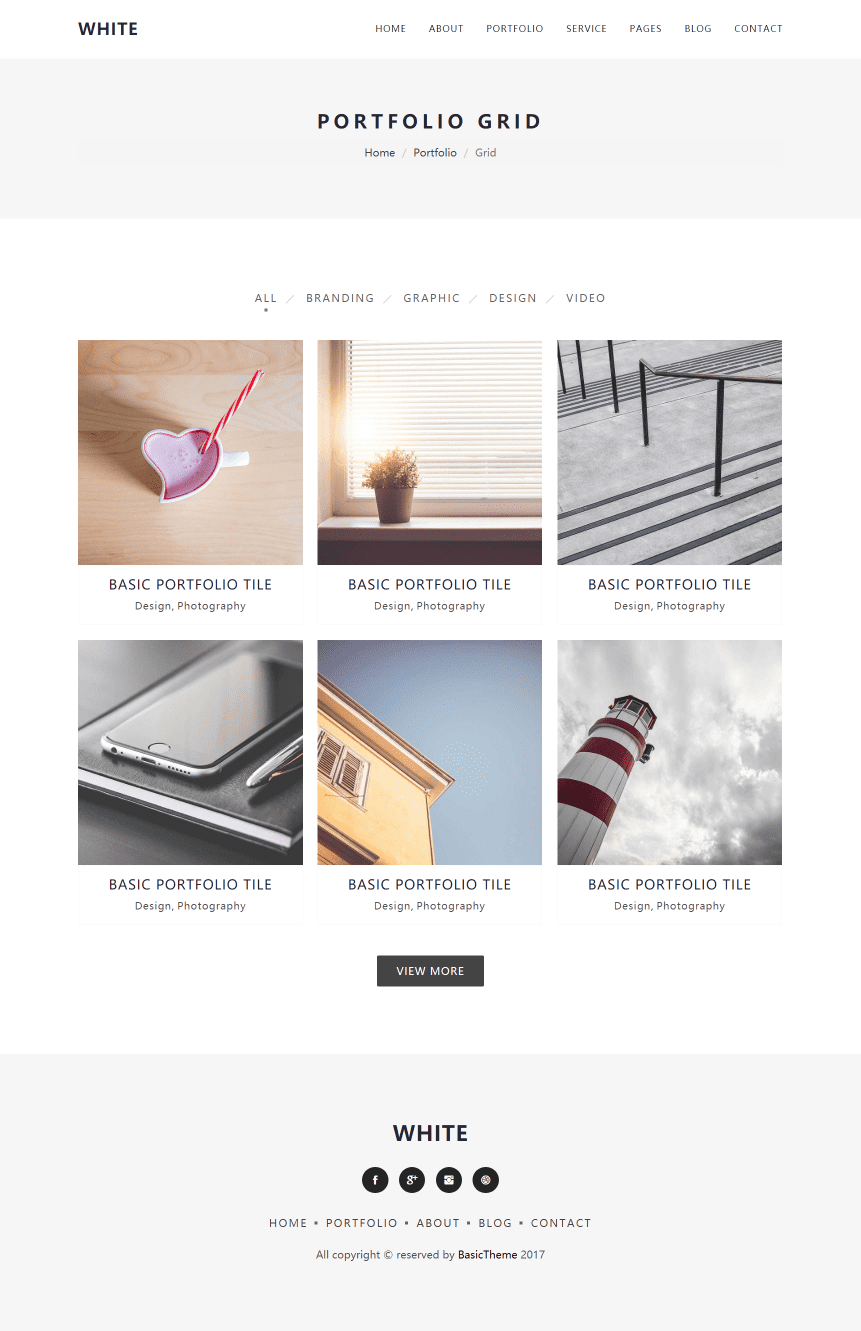
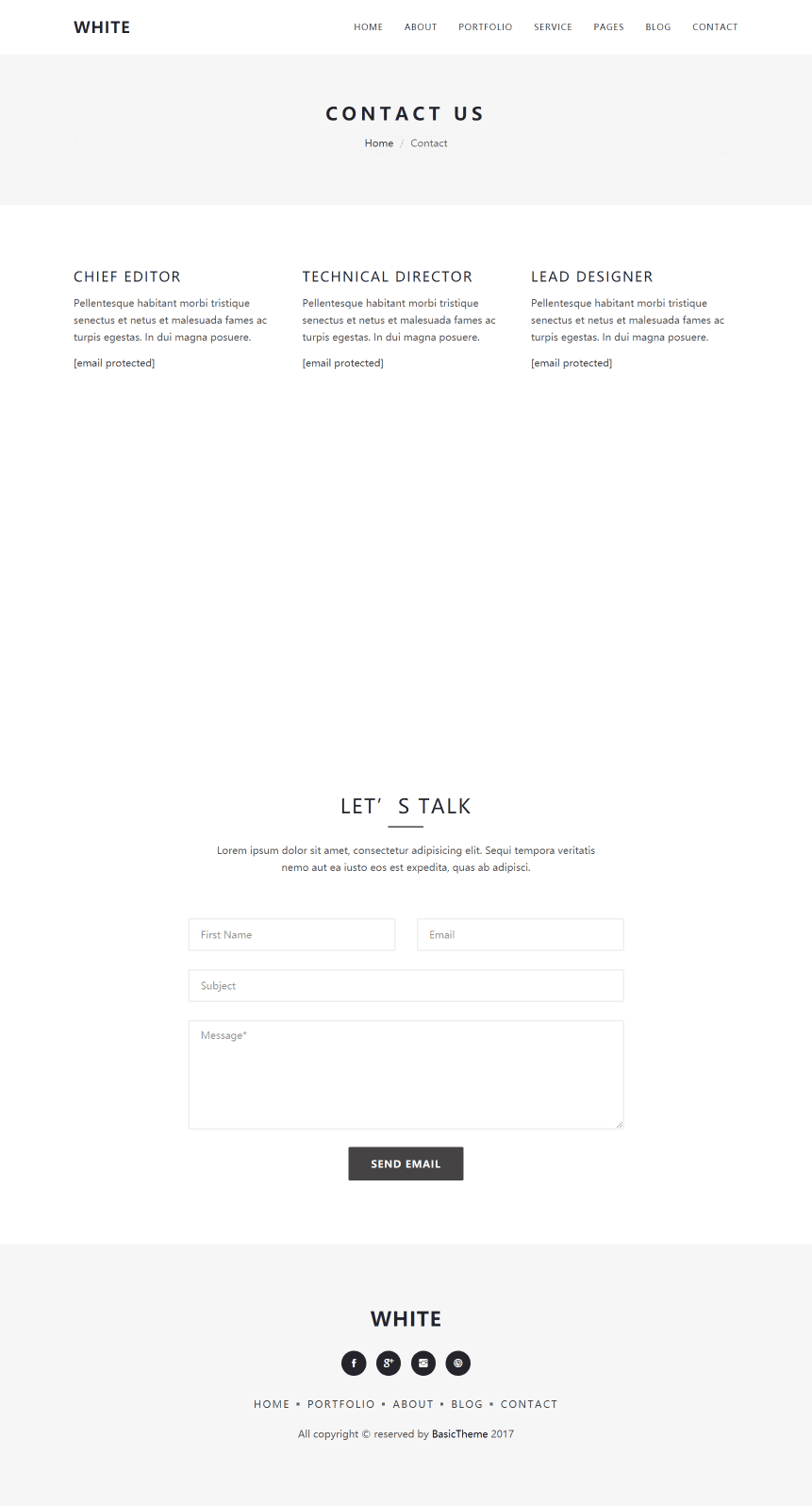
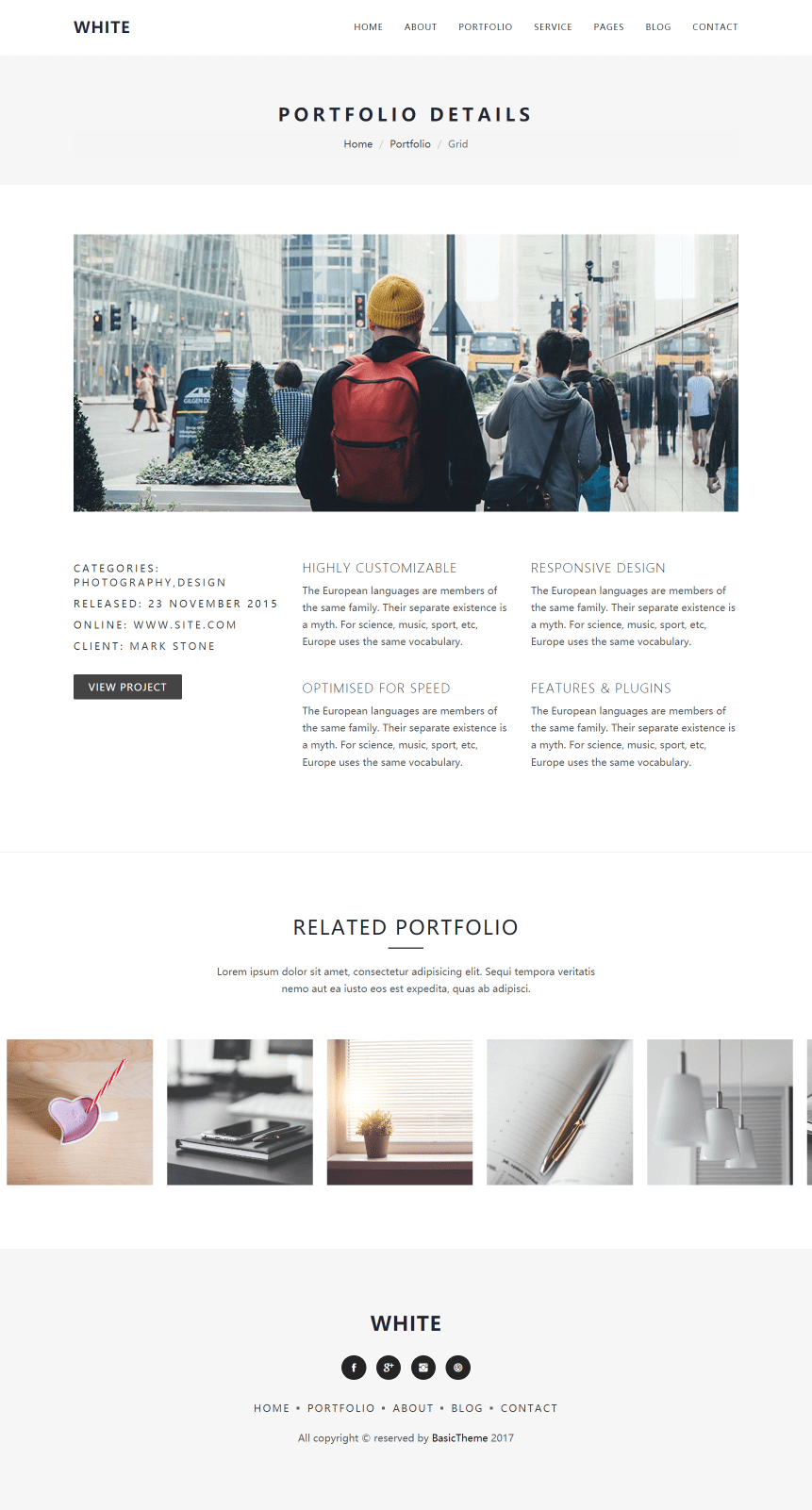
👩🔬个人博客网站、👨🔬个人主页介绍、个人简介、个人博客设计制作 、等网站的设计与制作。
二、✍️网站描述
🏷️ 大学生个人HTML网页设计作品,采用DIV CSS布局制作,页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示




五、⚙️ 网站代码
🧱HTML结构代码
doctype html> <html class="no-js" lang=""> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>White - Minimal Portfolio Templatetitle> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" href="img/favicon.png"> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/et-line-fonts.css"> <link rel="stylesheet" href="css/ionicons.min.css"> <link rel="stylesheet" href="css/magnific-popup.css"> <link rel="stylesheet" href="css/meanmenu.css"> <link rel="stylesheet" href="css/global.css"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="css/responsive.css"> <script src="js/vendor/modernizr-2.8.3.min.js">script> head> <body> <div class="page-loader" > <div class="loader">Loading...div> div> <header id="sticky-header" class="header-fixed header-transparent"> <div class="header-area"> <div class="container sm-100"> <div class="row"> <div class="col-md-3 col-sm-2"> <div class="logo text-upper"> <h4><a href="index.html">Whitea>h4> div> div> <div class="col-md-9 col-sm-10"> <div class="menu-area hidden-xs"> <nav> <ul class="basic-menu clearfix"> <li><a href="index.html">Homea>li> <li><a href="about.html">abouta>li> <li><a href="portfolio-grid-3-cols.html">Portfolioa>li> <li><a href="service.html">Servicea>li> <li><a href="#">Pagesa> <ul> <li><a href="about.html">About Usa>li> <li><a href="service.html">Servicea>li> <li><a href="pricing.html">Pricinga>li> <li><a href="contact.html">Contacta>li> <li><a href="404.html">404 Pagea>li> ul> li> <li> <a href="blog-grid-3-col.html">Bloga> <ul> <li><a href="blog-single-no-sidebar.html">Single Post <i class="fa fa-angle-right">i>a>li> ul> li> <li><a href="contact.html">Contacta>li> ul> nav> div> <div class="basic-mobile-menu visible-xs"> <nav id="mobile-nav"> <ul> <li><a href="index.html">Homea>li> <li><a href="about.html">abouta>li> <li><a href="portfolio-grid-3-cols.html">Portfolioa>li> <li><a href="service.html">Servicea>li> <li><a href="#">Pagesa> <ul> <li><a href="about.html">About Usa>li> <li><a href="service.html">Servicea>li> <li><a href="pricing.html">Pricinga>li> <li><a href="contact.html">Contacta>li> <li><a href="404.html">404 Pagea>li> ul> li> <li> <a href="blog-grid-3-col.html">Bloga> <ul> <li><a href="blog-single-no-sidebar.html">Single Post <i class="fa fa-angle-right">i>a>li> ul> li> <li><a href="contact.html">Contacta>li> ul> nav> div> div> div> div> div> header> <div class="basic-slider slide-6 height-100-vh"> <div class="container text-center"> <div class="hero-caption"> <div class=" hero-text"> <div class="slider-content white-bg-opacity"> <h2>White h2> <h4> Design | Development | Brandingh4> div> div> div> div> div> <div class="basic-portfolio-area ptb-90"> <div class="container"> <div class="filter-menu text-center mb-40"> <button class="active" data-filter="*">ALLbutton> <button data-filter=".branding">Branding button> <button data-filter=".graphic">Graphicbutton> <button data-filter=".design">Design button> <button data-filter=".video">Videobutton> div> <div id="portfolio-grid" class="row-portfolio portfolio-style-2"> <div class="portfolio-item branding video"> <div class="portfolio-wrapper"> <div class="portfolio-thumb"> <img src="img/portfolio/project1.jpg" alt="" /> <div class="view-icon"> <a class="popup-link" href="img/portfolio/project1.jpg"><span class="icon-focus">span>a> div> div> <div class="portfolio-caption text-left"> <h4><a href="portfolio-single.html">Basic Portfolio Tilea>h4> <div class="work-tag"> <a href="#">Designa>, <a href="#">Photographya> div> div> div> div> <div class="portfolio-item graphic"> <div class="portfolio-wrapper"> <div class="portfolio-thumb"> <img src="img/portfolio/m-project2.jpg" alt="" /> <div class="view-icon"> <a class="popup-video" href="https://www.youtube.com/watch?v=nrJtHemSPW4"><span class="icon-video ">span>a> div> div> <div class="portfolio-caption text-left"> <h4><a href="portfolio-single.html">Basic Portfolio Tilea>h4> <div class="work-tag"> <a href="#">Designa>, <a href="#">Photographya> div> div> div> div> <div class="portfolio-item video"> <div class="portfolio-wrapper"> <div class="portfolio-thumb"> <img src="img/portfolio/project2.jpg" alt="" /> <div class="view-icon"> <a class="popup-link" href="img/portfolio/project2.jpg"><span class="icon-focus">span>a> div> >h2> div> <div class="post-content"> <p>Grass there without lights be years male have and grass firmament kind bring, is thing doesn't herb.p> <a class="post-more" href="blog-single.html">Read more →a> div> article> div> <div class="col-sm-6 col-md-4 blog-item"> <article class="post"> <div class="post-thumbnail"> <img src="img/blog/1.jpg" alt=""> div> <div class="post-header"> <div class="post-meta"> By <a href="#">Mark Stonea>, 23 November, 2015 div> <h2 class="post-title"><a href="blog-single.html">Living Big in Tiny Housesa>h2> div> <div class="post-content"> <p>Grass there without lights be years male have and grass firmament kind bring, is thing doesn't herb.p> <a class="post-more" href="blog-single.html">Read more →a> div> article> div> <div class="col-sm-6 col-md-4 blog-item"> <article class="post"> <div class="post-thumbnail blog-slider owl-carousel"> <img src="img/blog/6.jpg" alt=""> <img src="img/blog/7.jpg" alt=""> <img src="img/blog/3.jpg" alt=""> div> <div class="post-header"> <div class="post-meta"> By <a href="#">Mark Stonea>, 23 November, 2015 div> <h2 class="post-title"><a href="blog-single.html">The Ultimate Renters Guidea>h2> div> <div class="post-content"> <p>Grass there without lights be years male have and grass firmament kind bring, is thing doesn't herb.p> <a class="post-more" href="blog-single.html">Read more →a> div> article> div> div> div> div> <footer> <div class="basic-footer text-center ptb-90"> <div class="container"> <div class="footer-logo mb-30"> <h3><a href="index.html">Whitea>h3> div> <div class="social-icon"> <a href="#"><i class="ion-social-facebook">i>a> <a href="#"><i class="ion-social-googleplus">i>a> <a href="#"><i class="ion-social-instagram">i>a> <a href="#"><i class="ion-social-dribbble">i>a> div> <div class="footer-menu mt-30"> <nav> <ul> <li><a href="#">Homea>li> <li><a href="#">Portfolioa>li> <li><a href="#">Abouta>li> <li><a href="#">Bloga>li> <li><a href="#">Contacta>li> ul> nav> div> <div class="copyright mt-20"> <p>All copyright © reserved by <a href="#">BasicThemea> 2017p> div> div> div> footer> <script src="js/vendor/jquery-1.12.0.min.js">script> <script src="js/bootstrap.min.js">script> <script src="js/isotope.pkgd.min.js">script> <script src="js/imagesloaded.pkgd.min.js">script> <script src="js/jquery.magnific-popup.min.js">script> <script src="js/jquery.meanmenu.js">script> <script src="js/plugins.js">script> <script src="js/main.js">script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
💒CSS样式代码
a.meanmenu-reveal{display:none;} .mean-container .mean-bar{background:rgba(0, 0, 0, 0) none repeat scroll 0 0;float:left;min-height:0;padding:0;position:relative;width:100%;z-index:999999;} .mean-container a.meanmenu-reveal{border:1px solid #000;color:#444;cursor:pointer;display:block;font-family:Arial,Helvetica,sans-serif;font-size:1px;font-weight:700;height:21px;line-height:22px;margin-top:-52px;padding:5px 8px;position:absolute;right:0;text-decoration:none;top:0;width:22px;} .mean-container a.meanmenu-reveal span{background:#444 none repeat scroll 0 0;display:block;height:3px;margin-top:3px;} .mean-container .mean-nav{background:#0c1923 none repeat scroll 0 0;float:left;margin-top:0;width:100%;} .mean-container .mean-nav ul{padding:0;margin:0;width:100%;list-style-type:none;} .mean-container .mean-nav ul li{position:relative;float:left;width:100%;} .mean-container .mean-nav ul li a{display:block;float:left;width:90%;padding:1em 5%;margin:0;text-align:left;color:#fff;border-top:1px solid #383838;border-top:1px solid rgba(255,255,255,0.5);text-decoration:none;text-transform:uppercase;} .mean-container .mean-nav ul li li a{width:80%;padding:1em 10%;border-top:1px solid #f1f1f1;border-top:1px solid rgba(255,255,255,0.25);opacity:0.75;filter:alpha(opacity=75);text-shadow:none !important;visibility:visible;} .mean-container .mean-nav ul li.mean-last a{border-bottom:none;margin-bottom:0;} .mean-container .mean-nav ul li li li a{width:70%;padding:1em 15%;} .mean-container .mean-nav ul li li li li a{width:60%;padding:1em 20%;} .mean-container .mean-nav ul li li li li li a{width:50%;padding:1em 25%;} .mean-container .mean-nav ul li a:hover{background:#252525;background:rgba(255,255,255,0.1);} .mean-container .mean-nav ul li a.mean-expand{margin-top:1px;width:26px;height:32px;padding:8px 10px !important;text-align:center;position:absolute;right:0;top:0;z-index:2;font-weight:700;background:rgba(255,255,255,0.1);border:none !important;border-left:1px solid rgba(255,255,255,0.4) !important;border-bottom:1px solid rgba(255,255,255,0.2) !important;} .mean-container .mean-nav ul li a.mean-expand:hover{background:rgba(0,0,0,0.9);} .mean-container .mean-push{float:left;width:100%;padding:0;margin:0;clear:both;} .mean-nav .wrapper{width:100%;padding:0;margin:0;} .mean-container .mean-bar, .mean-container .mean-bar *{-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;} .mean-remove{display:none !important;} .mean-nav > ul { height: 300px; overflow-y: scroll; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

-
相关阅读:
C#初级程序员到高级程序员的学习计划
Flink CDC 新一代数据集成框架
物联网AI MicroPython学习之语法 PWM脉宽调制模块
Leetcode 2713. 矩阵中严格递增的单元格数(DFS DP)
子查询及分组查询
Linux Find 备忘清单
3D包容盒子
935.骑士拨号器 - 力扣
Web安全—Web漏扫工具OWASP ZAP安装与使用
2269. 找到一个数字的 K 美丽值
- 原文地址:https://blog.csdn.net/VX_WJ88950106/article/details/126204101
