-
前端工程化之 Source Map
目录
Source Map
1. 生产环境遇到的问题
前端项目在投入生产环境之前,都需要对 JavaScript 源代码进行压缩混淆,从而减小文件的体积,提高文件的加载效率。此时就不可避免的产生了另一个问题:
对压缩混淆之后的代码除错(debug)是一件极其困难的事情

-
变量被替换成没有任何语义的名称
-
空行和注释被剔除
2. 什么是 Source Map
Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map 文件中存储着代码压缩混淆
前后的对应关系。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
3. webpack 开发环境下的 Source Map
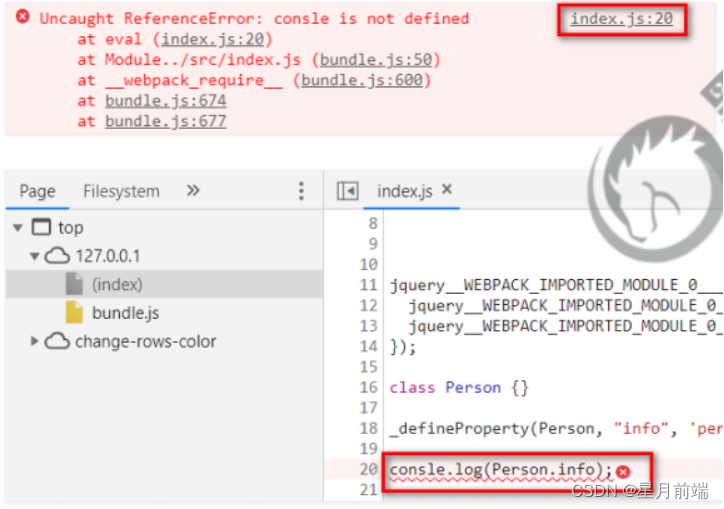
在开发环境下,webpack 默认启用了 Source Map 功能。当程序运行出错时,可以直接在控制台提示错误行
的位置,并定位到具体的源代码:

3.1 默认 Source Map 的问题
开发环境下默认生成的 Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。示意图如下:

3.2 解决默认 Source Map 的问题
开发环境下,推荐在 webpack.config.js 中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:
- module.exports = {
- mode: 'development',
- // eval-source-map 仅限在 "开发模式" 下使用,不建议在 "生产模式" 下使用。
- // 此选项生成的 Source Map 能够保证 "运行时报错的行数" 与 "源代码的行数" 保持一致
- devtool: 'eval-source-map',
- // 省略其他配置项。。
- }
4. webpack 生产环境下的 Source Map
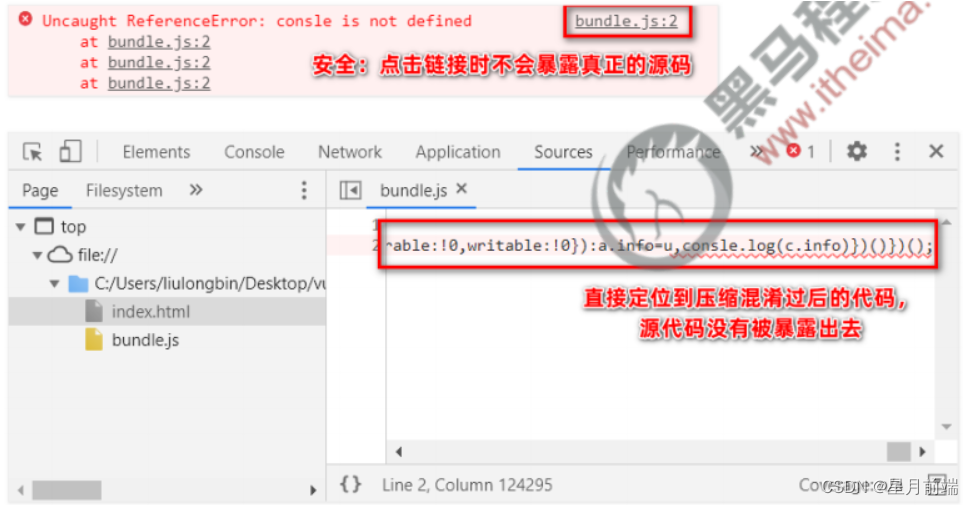
在生产环境下,如果省略了 devtool 选项,则最终生成的文件中不包含 Source Map。这能够防止原始代码通过 Source Map 的形式暴露给别有所图之人。

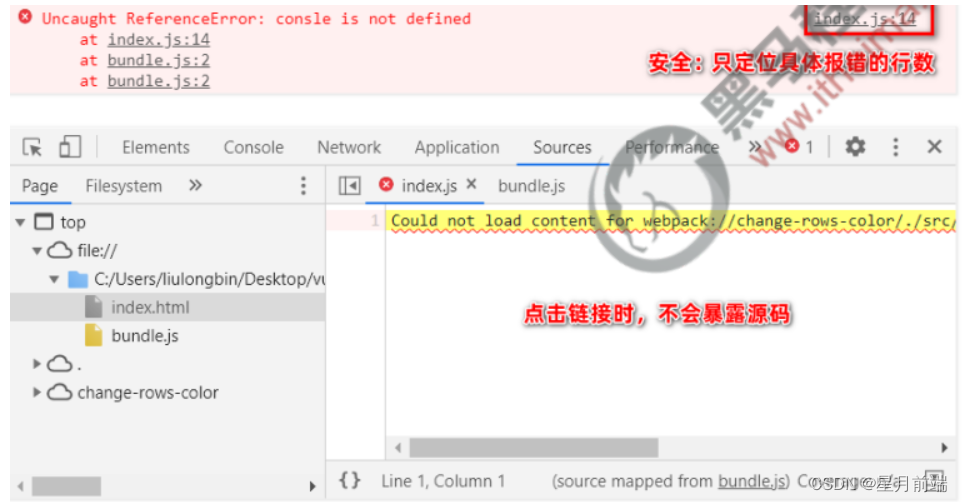
4.1 只定位行数不暴露源码
在生产环境下,如果只想定位报错的具体行数,且不想暴露源码。此时可以将 devtool 的值设置为nosources-source-map。实际效果如图所示:

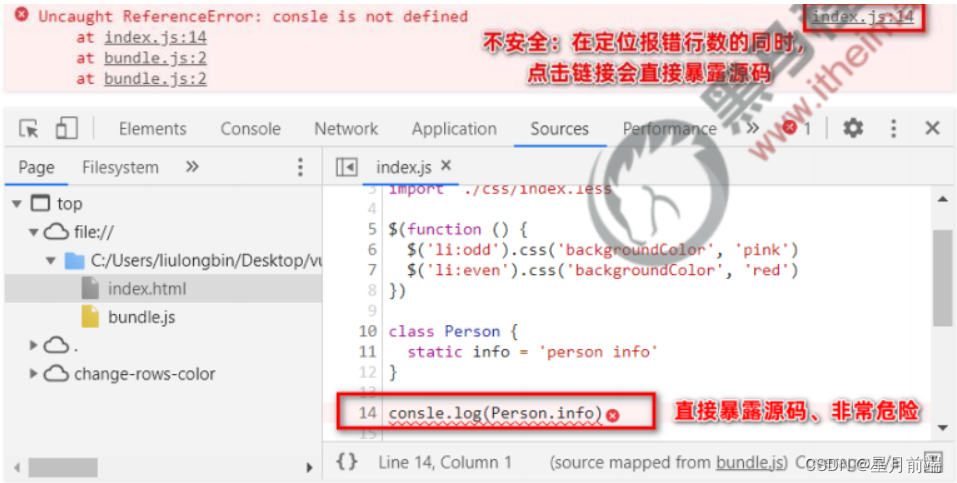
4.2 定位行数且暴露源码
在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码。此时可以将 devtool 的值设置为source-map。实际效果如图所示:

采用此选项后:你应该将你的服务器配置为,不允许普通用户访问 source map 文件!
5. Source Map 的最佳实践
① 开发环境下:
-
建议把 devtool 的值设置为 eval-source-map
-
好处:可以精准定位到具体的错误行
② 生产环境下:
-
建议关闭 Source Map 或将 devtool 的值设置为 nosources-source-map
-
好处:防止源码泄露,提高网站的安全性
以上教程与图片来源《哔哩哔哩黑马程序员》
实际开发中需要自己配置 webpack 吗?
答案:不需要!
-
实际开发中会使命令行工具(俗称 CLI)一键生成带有 webpack 的项目
-
开箱即用,所有 webpack 配置项都是现成的!
-
我们只需要知道 webpack 中的基本概念即可!
-
-
相关阅读:
7-2 大盗阿福
Docker部署Logstash 7.2.0
JavaWeb、JSP
(附源码)计算机毕业设计SSM基于的婚恋系统
分布式ID生成方案之雪花算法
Python中json.loads()无法解析单引号字符串问题的两种解决方法
RS232协议、RS485协议
matlab入门基础笔记
集合-Map系列
NJR日清纺微电子推出高性能音频运放NJM8830
- 原文地址:https://blog.csdn.net/qq_61950936/article/details/126304748