-
前端例程20220815:拟物风格复选按钮
演示

原理
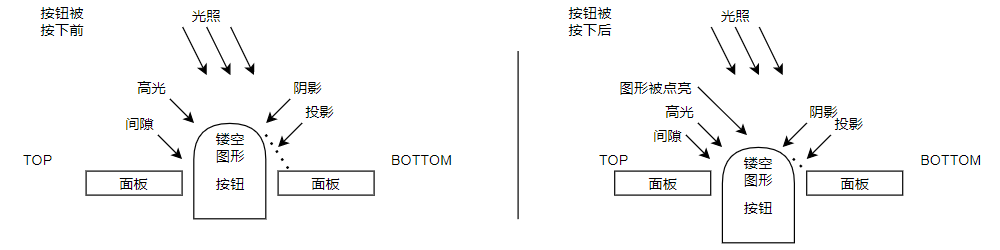
本文要实现的按钮大致示意如下:

观察者从正上方观看,写代码时主要处理光照以及近大远小等现象。代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <title>拟物风格复选按钮title> <style> * { padding: 0; margin: 0; user-select: none; } html, body { height: 100vh; } style> <style> body { display: flex; background-color: #181818; align-items: center; justify-content: center; } /* 按钮区域 */ .chk { position: relative; height: 100px; width: 100px; border-radius: 50%; background: #000000; box-shadow: 0 0 0 2px rgba(0, 0, 0, 1); } /* 隐藏默认checkbox */ .chk>input { appearance: none; } /* 按钮本身 */ .chk>span { position: absolute; width: 100%; height: 100%; border-radius: 50%; background: #222222; box-shadow: 0 2px 8px rgba(0, 0, 0, 1), inset 0 -2px 4px rgba(0, 0, 0, 1), inset 0 2px 4px rgba(255, 255, 255, 0.5); transition: 0.2s; } /* 按钮按下后因高度下降造成的缩放 */ .chk>input:checked~span { box-shadow: 0 1px 4px rgba(0, 0, 0, 1), inset 0 -1px 2px rgba(0, 0, 0, 1), inset 0 1px 2px rgba(255, 255, 255, 0.5); transform: scale(0.95); transition: 0.2s; } /* 按钮中间图形 */ .chk>svg { position: absolute; width: 100%; height: 100%; border-radius: 50%; stroke: #111111; stroke-width: 6px; stroke-linecap: round; transition: 0.2s; transition-delay: 0.1s; } /* 按钮按下后中间图形点亮 */ .chk>input:checked~svg { stroke: #00ffff; filter: drop-shadow(0 0 12px #00ffff); transform: scale(0.95); transition: 0.2s; transition-delay: 0.1s; } style> head> <body> <label class="chk"> <input type="checkbox"> <span>span> <svg id="btn-more" viewBox="0 0 100 100"> <line x1="50" y1="25" x2="50" y2="50" /> <circle cx="8" cy="70" r="20" fill="none" stroke-dasharray="90" transform="rotate(-39)" /> svg> label> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
-
相关阅读:
SpringBoot实现i18n国际化配置(超详细之跟着走就会系列)
系统学习SpringFramework:SpringBean的生命周期
《Linux设备驱动开发》第11章 内核内存管理
小程序开发技术框架选型
DGS之Mutations
hexo博客使用docker自动化部署阿里云
OPenFast中AeroDyn,ElastoDyn,ElastoDyn_Tower,ServoDyn的作用!
【论文笔记】基于动作空间划分的MAXQ自动分层方法
acwing 861. 二分图的最大匹配(匈牙利算法)
Java.lang.Class类 static Class<?> forName方法有什么功能呢?
- 原文地址:https://blog.csdn.net/Naisu_kun/article/details/126285611
