-
Angular:单向数据流
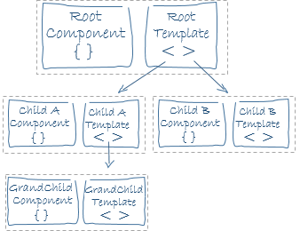
Angular中组件之间关系树结构图:

A组件从接口到拿到新数据,然后把新数据渲染到 view上。这个过A组件的变更检测,同时也会沿着组件树,从上而下 触发A组件的所有直系非直系 子组件的变更检测。
这个变化检测不仅仅会在 child A component 中执行,它会从 root component 开始沿着 component 关系树结构从上到下执行,直到最后一个 child component 完成变化检测达到稳定状态。也就是说在 GrandChild component 中也会触发执行变化检测,如果 GrandChild component 中还有它自己的 child component,会继续触发它的 child component 的变化检测。在这个从上到下的变化检测流中,一旦 child A component 中的变化检测已经完成了,任何在 GrandChild component 或者更低层级的 component 都不允许去改变 child A component 中的属性。
这个过程就是 Angular 的单向数据流。
单向数据流指的是从组件树的顶部到底部渲染扫描过程中应用程序数据流转到由渲染过程生成的输出DOM数据结构的流程。
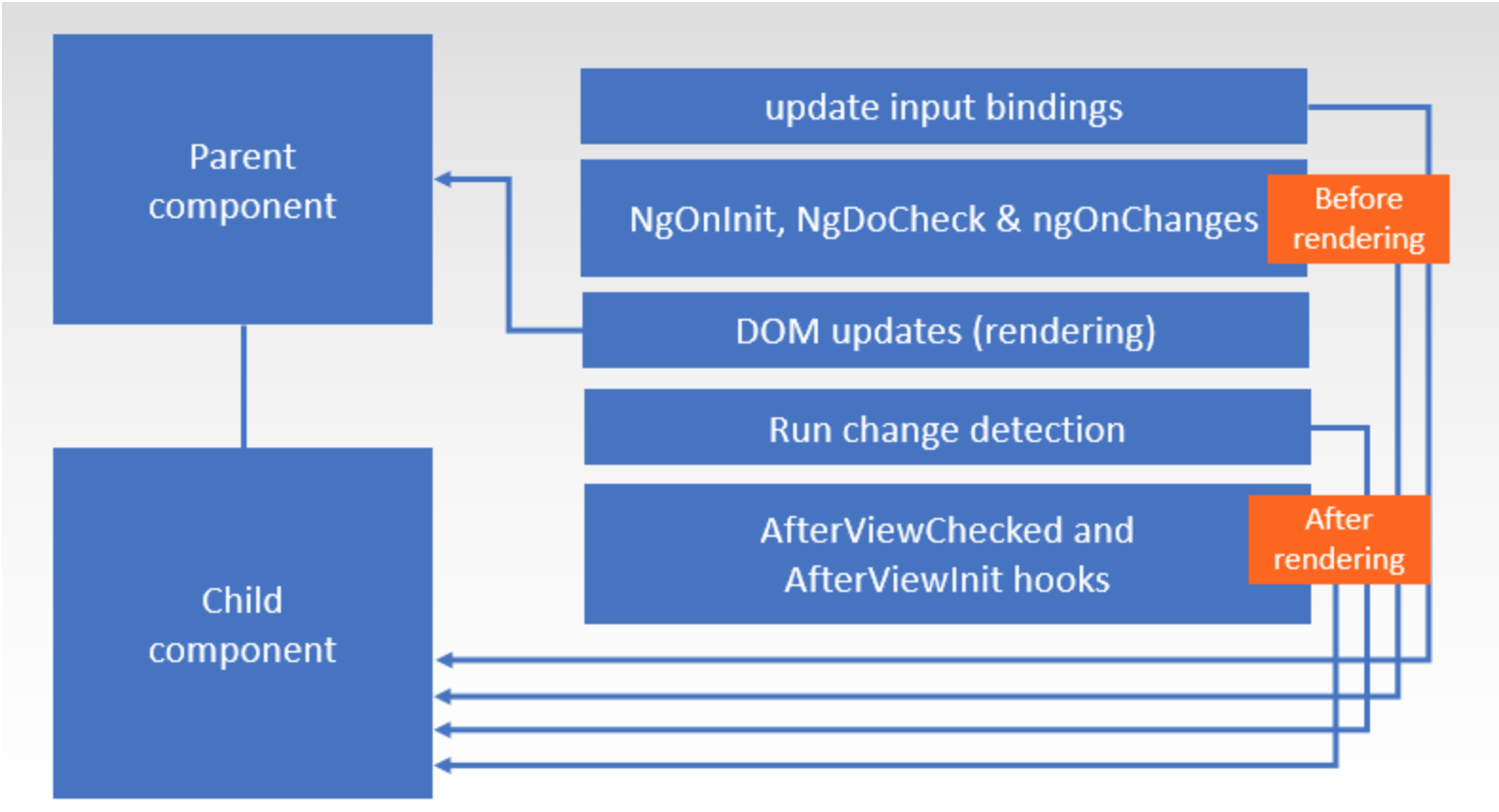
在 Angular 整个页面渲染的过程:

-
更新 child component 的 input bindings,然后会触发 child component 中 OnInit、DoCheck、OnChanges 函数,如果页面有 ng-content,相应也会触发 ngAfterContentInit 和 ngAfterContentChecked。
-
Angular 会继续渲染当前 component 也就是 parent component 页面。
-
触发 child component 中的变化检测(change detection)。
-
触发 child component 中的 AfterViewInit 和 theAfterViewChecked。
-
-
相关阅读:
[ vulhub漏洞复现篇 ] struts2远程代码执行漏洞s2-013(CVE-2013-1966)
Centos 7安装pm2 , 操作等常用命令
高校教务系统登录页面JS分析——广东海洋大学
OFDI分国家/省份/行业-对外直接投资流量&存量-面板数据
基础复习——共享参数SharedPreferences——记住密码项目——存储卡的文件操作(读写文件&读写图片)...
一起看 I/O | Flutter 3 更新详解
手机没电用日语怎么说?你会吗?柯桥常用日语学习
QT5到QT6产生的一些变化【QT环境搭建篇】
Linux的LVM磁盘扩容
软件测试周刊(第89期):编程是思考,而不是打字。
- 原文地址:https://blog.csdn.net/dongnihao/article/details/126299713