-
React之事件处理之受控组件和非受控组件以及函数柯里化
事件处理
(1)通过onxxx属性指定事件处理函数(注意大小写)
a. React使用的是自定义事件,而不是使用原生的DOM事件,为了更好地兼容性
b. React中的事件是通过事件委托方式处理的(委托给组件最外层的元素),为了高效
(2)通过event.target得到发生事件的DOM元素对象,不要过度使用ref实例
做一个账号、密码输入,点击按钮获取输入弹窗显示
非受控组件
非受控组件,输入什么就是什么,不会被记录
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <div id="test">div> <script src="../js/react.development.js">script> <script src="../js/react-dom.development.js">script> <script src="../js/babel.min.js">script> <script src="../js/prop-types.js">script> <script type="text/babel"> //创建组件 class Login extends React.Component { handleSubmit = (event) => { event.preventDefault(); //阻止表单提交 const {username, password} = this alert(`你输入的用户名是:${username.value}, 你输入的密码是:${password.value}`) } render() { return ( <form onSubmit={this.handleSubmit}> 用户名<input ref={c => this.username = c} type="text" name="username"/> 密码<input ref={c => this.password = c} type="password" name="password"/> <button>登录</button> </form> ) } } ReactDOM.render(<Login/>, document.getElementById("test")) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
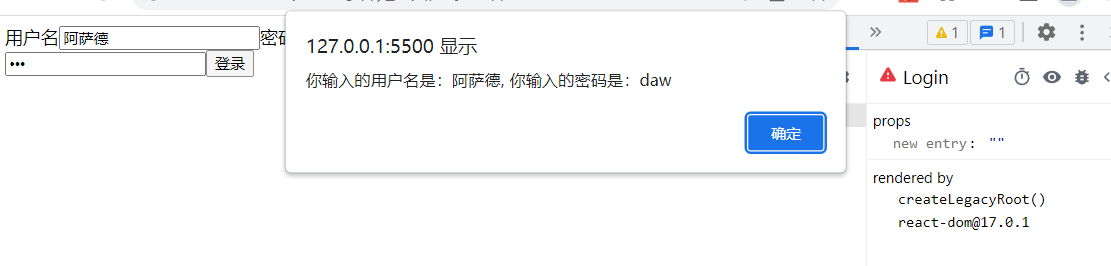
运行结果:

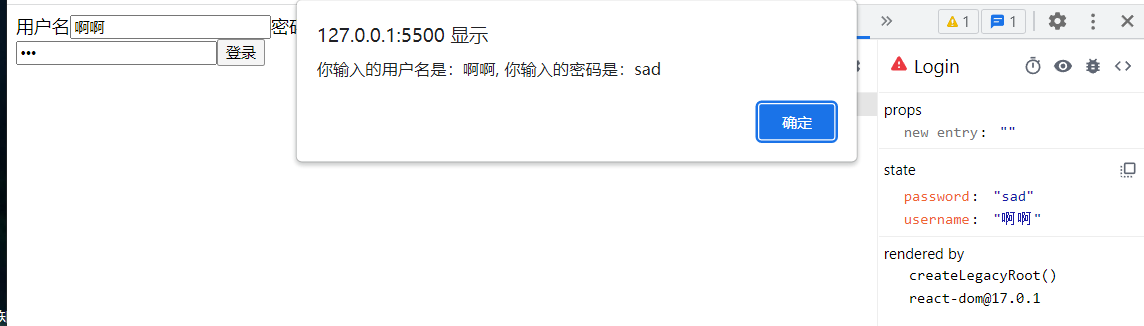
受控组件
能够记录输入的信息。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <div id="test">div> <script src="../js/react.development.js">script> <script src="../js/react-dom.development.js">script> <script src="../js/babel.min.js">script> <script src="../js/prop-types.js">script> <script type="text/babel"> //创建组件 class Login extends React.Component { state = {//初始化state username:"", password:"" } //保存用户名到状态中 saveUsername = (event) => { // console.log(event.target.value) this.setState({username:event.target.value}) } //保存密码到状态中 savePassword = (event) => { // console.log(event.target.value) this.setState({password:event.target.value}) } handleSubmit = (event) => { event.preventDefault(); //阻止表单提交 const {username, password} = this.state; alert(`你输入的用户名是:${username}, 你输入的密码是:${password}`) } render() { return ( <form onSubmit={this.handleSubmit}> 用户名<input onChange={this.saveUsername} type="text" name="username"/> 密码<input onChange={this.savePassword} type="password" name="password"/> <button>登录</button> </form> ) } } ReactDOM.render(<Login/>, document.getElementById("test")) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52

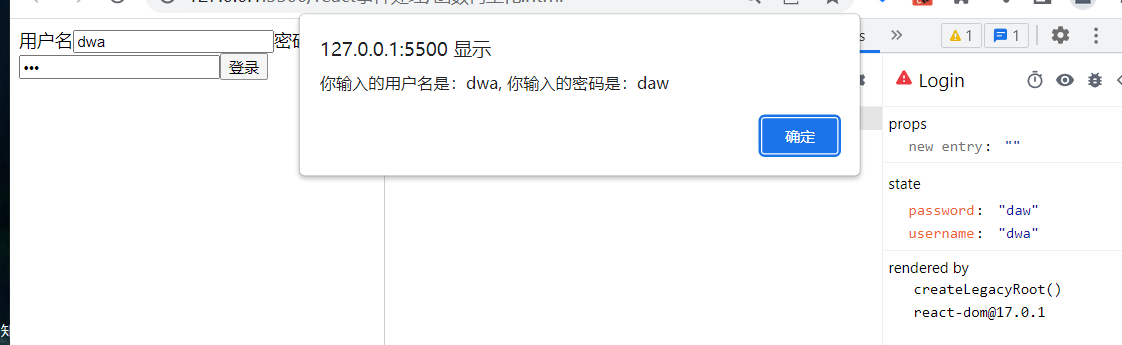
函数柯里化
高阶函数:若函数接受的参数是一个函数或者返回的值为一个函数则此函数称为高阶函数。
函数柯里化:通过函数调用继续返回函数的方式,实现多次接受参数最后统一处理的函数编码形式简单来说就是把函数给一般化来使用,更加简单
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <div id="test">div> <script src="../js/react.development.js">script> <script src="../js/react-dom.development.js">script> <script src="../js/babel.min.js">script> <script src="../js/prop-types.js">script> <script type="text/babel"> //创建组件 class Login extends React.Component { state = {//初始化state username:"", password:"" } saveFormData = (dataType) => { return (event) => { this.setState({[dataType]:event.target.value}) } } handleSubmit = (event) => { event.preventDefault(); //阻止表单提交 const {username, password} = this.state; alert(`你输入的用户名是:${username}, 你输入的密码是:${password}`) } render() { return ( <form onSubmit={this.handleSubmit}> 用户名<input onChange={this.saveFormData("username")} type="text" name="username"/> 密码<input onChange={this.saveFormData("password")} type="password" name="password"/> <button>登录</button> </form> ) } } ReactDOM.render(<Login/>, document.getElementById("test")) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48

不用函数柯里化
当然也可以不用函数柯里化来简洁代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <div id="test">div> <script src="../js/react.development.js">script> <script src="../js/react-dom.development.js">script> <script src="../js/babel.min.js">script> <script src="../js/prop-types.js">script> <script type="text/babel"> //创建组件 class Login extends React.Component { state = {//初始化state username:"", password:"" } saveFormData = (dataType, event) => { this.setState({[dataType]:event.target.value}) } handleSubmit = (event) => { event.preventDefault(); //阻止表单提交 const {username, password} = this.state; alert(`你输入的用户名是:${username}, 你输入的密码是:${password}`) } render() { return ( <form onSubmit={this.handleSubmit}> 用户名<input onChange={(event)=>{this.saveFormData("username", event)}} type="text" name="username"/> 密码<input onChange={(event)=>{this.saveFormData("password", event)}} type="password" name="password"/> <button>登录</button> </form> ) } } ReactDOM.render(<Login/>, document.getElementById("test")) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
-
相关阅读:
ESP32-arduino,超好玩的定时器!
有道云笔记 迁移 语雀过程记录
Go语言类库-context
基于Java+SpringBoot+Mybaties-plus+Vue+elememt + uniapp 新闻资讯 的设计与实现
香港:考虑将虚拟资产列为投资移民资产
31.Java中的字符流【20220806】
SpringBoot统一返回处理出现cannot be cast to java.lang.String异常
vscode 配置c/c++环境,无法生成 *.exe文件
【知识网络分析】二模网络(two node)、多模网络(multi node)与多级别网络(multi level)
玩转MySQL:如何正确应用索引
- 原文地址:https://blog.csdn.net/qq_52785473/article/details/126290805
