vue原理三大模块:响应式、vdom和diff、模板编译
vue原理要点:
1、组件化
组件化的历史:在vue之前已经有组件化的概念了,想asp、jsp、php等就有组件化的概念,nodejs也有组件化
数据驱动视图:传统组件都只是静态渲染,国内新年还是要依赖于操作DOM,现在的网页复杂度高,操作DOM变得不太实际。于是便有脸VUE MVVM通过数据去驱动视图
MVVM:

2、响应式
Object.defineProperty
监听data属性getter setter (包括数组)
监听对象(深度),监听数组
重新定义数组原型,创建新对象,原型指向oldArrayProperty,再扩展新的方法,所以不会影响原型
Object.defineProperty的缺点
1)深度监听,需要递归到底,一次性计算量大;
2)无法监听新增属性/删除属性(需要用vue.set vue.delete)
3)无法监听原生数组,需要特殊处理
3、vdom和diff
应用背景:DOM操作给常耗时,以前用jQuery,可以自行控制DOM操作时机,手动调整,Vue 和 React 是数据驱动视图,可以有效控制DOM操作,Vdom-js执行速度快,用哪个JS模拟DOM结构,计算出最小变更,做操DOM。
DOM-Diff:diff是发生在虚拟 DOM 上的,将新虚拟 DOM 和旧虚拟 DOM进行 diff (精细化比较),得出最小的更新范围,最后反映到真实的 DOM 上的一个过程,这个过程其实是一个patch(补丁)过程,即指对旧的VNode进行修补,打补丁从而得到新的VNode。
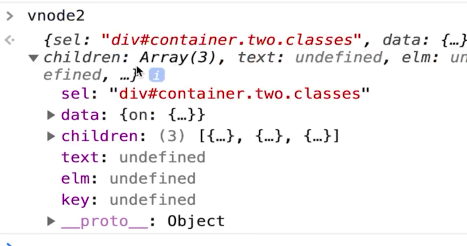
vdom结构:


Diff算法总结:
PatchVnode
addVnodes removeVnodes
updateChildren(key的重要性)
4、模板编译
1)with语法;
2)(vue template complier)模板编译为render函数;
3)执行render函数生成vnode
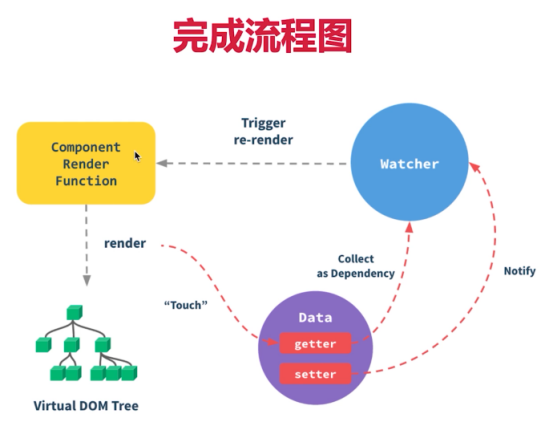
5、渲染过程
1)初次渲染过程
- 解析模板为render函数(或在开发环境已完成,vue-loader)
- 触发响应式,监听data属性getter setter
- 执行render函数,生成vnode,patch(elem,vnode)(执行render函数会触发getter)
2)更新过程
- 修改data,触发setter(此前已经在getter中被监听)
- 重新执行render函数,生成nreVnode
- Patch(vnode,newVnode)
3)异步渲染
- 汇总data的修改,一次性更新视图
- 减少DOM操作次数,提高性能

6、前端路由
1)hash
hash变化会触发网页跳转,即浏览器的前进、后退
hash变化不会刷新页面,SPA必需的特点
hash永远不会提交到server端(前端自生自灭)
触发hash变化的方式:
通过js修改
修改路由
浏览器的前进后退
2)H5 history
用url规范的路由,但跳转时不刷新页面
History.pushState--路由切换
window.onpopstate--监听浏览器前进后退
3)两者对比
hash--通过window.onhashchange监听
H5 history--通过window。onpopstate监听,history。pushState修改
H5 history需要后端支持
toB的系统推荐使用hash,简单易用,对url规范不敏感
toC系统,可以考虑选择H5 history,但需要服务端支持
能选用简单的就别用复杂的,要考虑成本和收益