-
安装nodejs
本篇博客只是记录自己安装nodejs的一个过程,用于以后方便自己查看。
目录
配置环境变量与解决npm WARN config global --global, --local are deprecated. Use `--location 警告
傻瓜式安装
1、去官网下载 | Node.js 中文网 (nodejs.cn)下载相关的安装包

如果对node的配置没什么要求,实际上下载这个.msi然后进行傻瓜式安装就行,一直下一步(最多就是修改一下安装路径),其他什么都不用修改,这样安装的node也是可以使用的,唯一不好的就是你以后自己安装的指令或者是插件的位置难找。这种默认安装也是可能会报npm WARN config global
--global,--localare deprecated. Use `--location 。这个只是一个警告,实际上是不会影响程序的执行,不过后面也会提供相关的解决方法。配置环境变量与解决npm WARN config global
--global,--localare deprecated. Use `--location 警告2、安装成功以后使用cmd查看一下安装的版本号(注意:nodejs是默认集成了npm所以我们不需要再单独去安装)
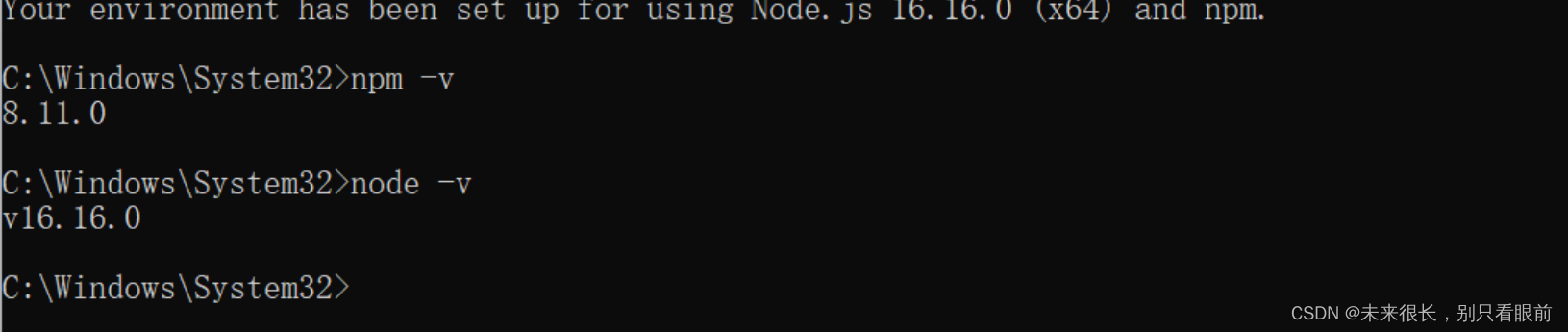
- node -v //查询node版本
- npm -v //查询npm版本
如果出现:node‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。说明环境变量没有进行配置。 (实际上在安装的时候这个会帮我们配置默认的环境变量)
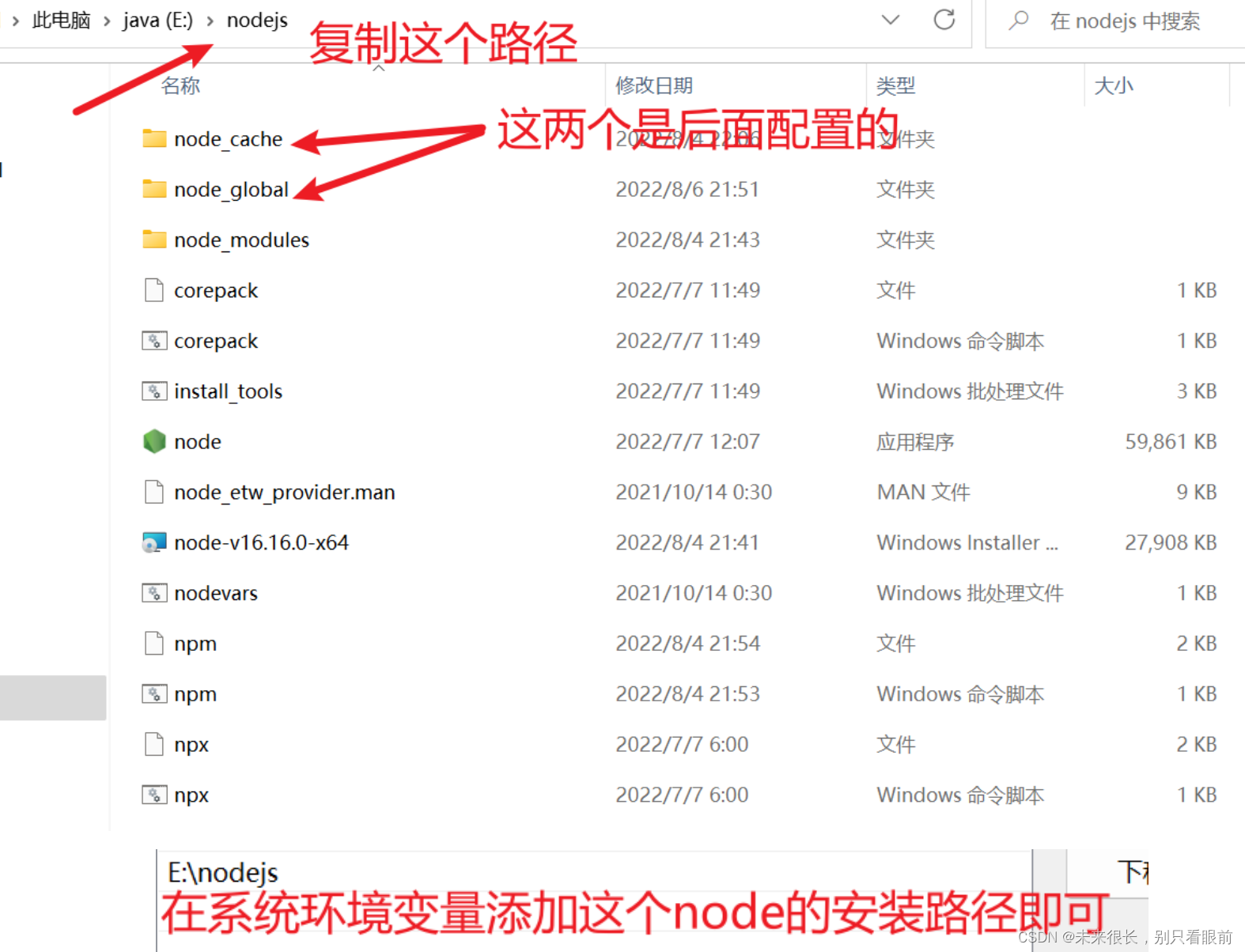
选择自己node安装的路径,在系统变量中的path中创建新的变量,然后把刚刚复制的node安装路径复制即可。
比如我的node安装在:E:\nodejs

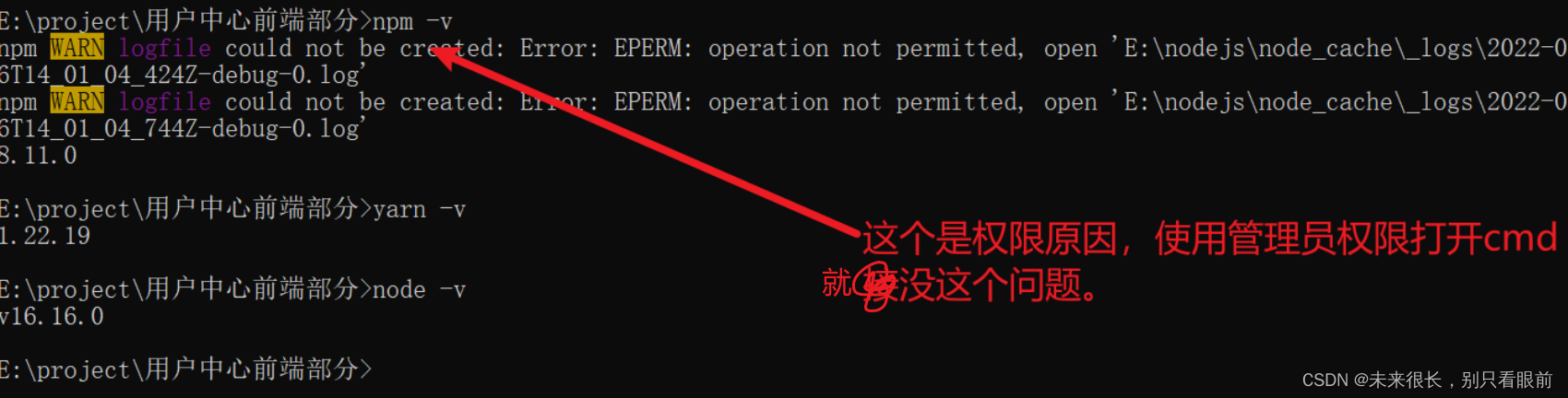
然后随便在一个文件路径下使用cmd,然后使用命令 node -v ;

如果没有安装yarn,使用这个命令可以安装:npm install --global yarn
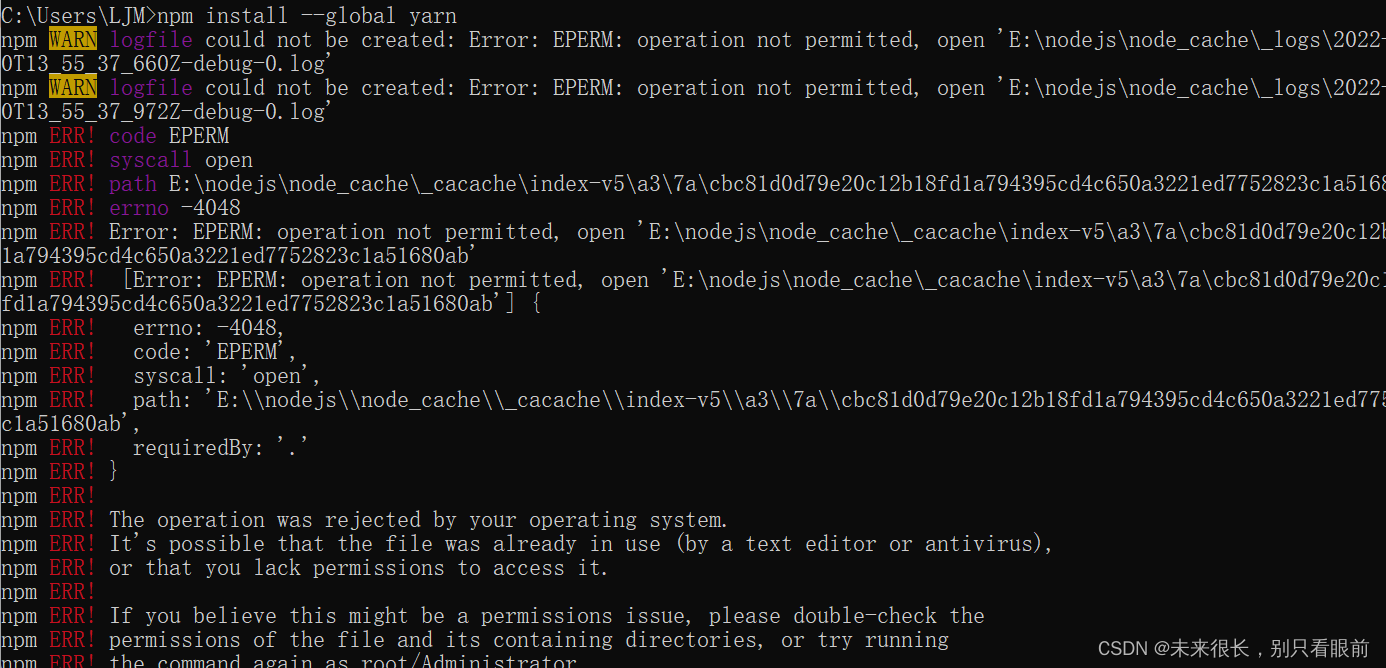
(安装这个yarn的时候一定要【在管理员权限打开这个cmd】,否则会出现下面的情况:)

如果在使用cmd查询node版本号的时候,出现npm WARN config global
--global,--localare deprecated. Use `--location,那就需要去配置文件修改相关的配置;
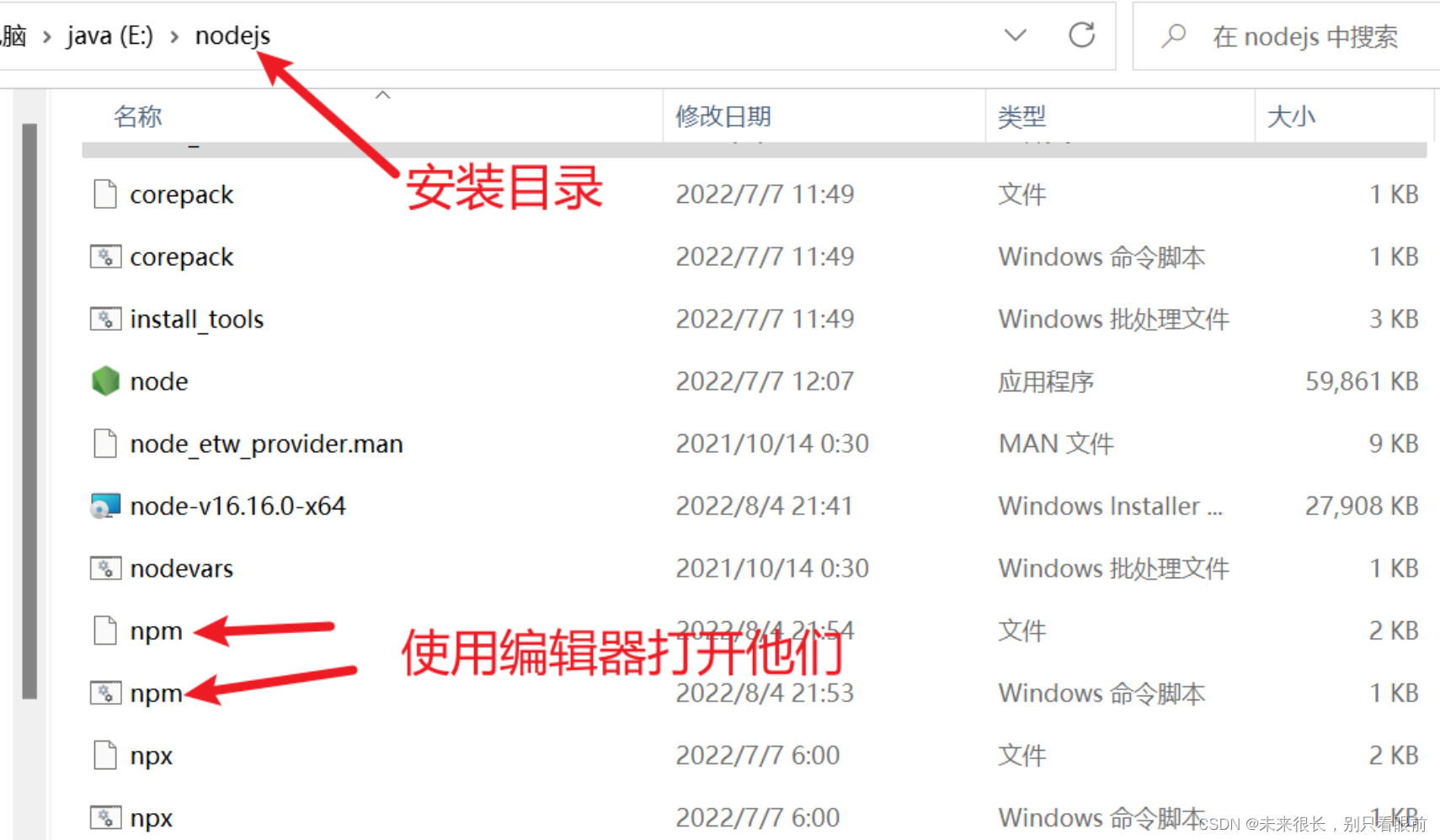
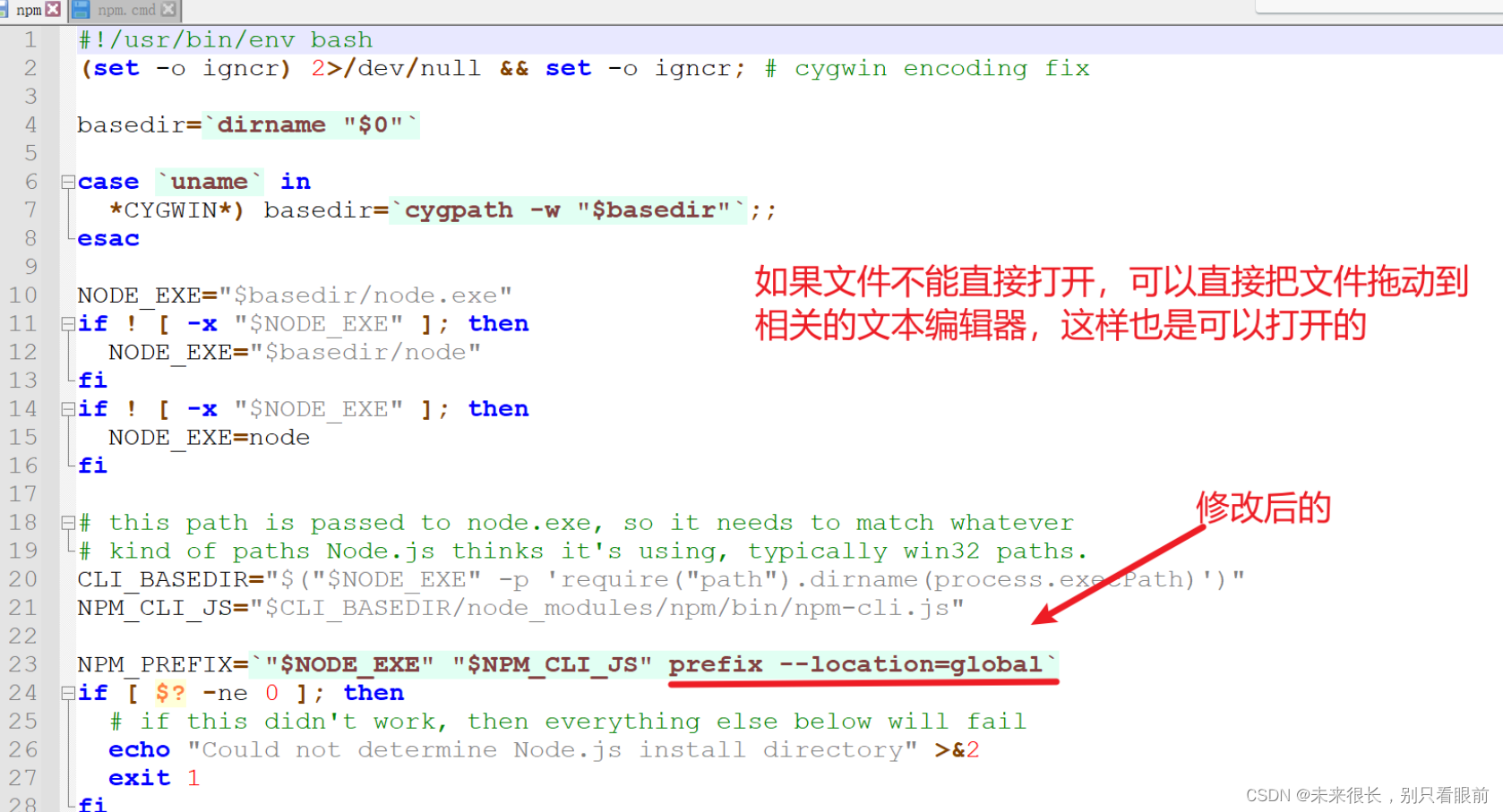
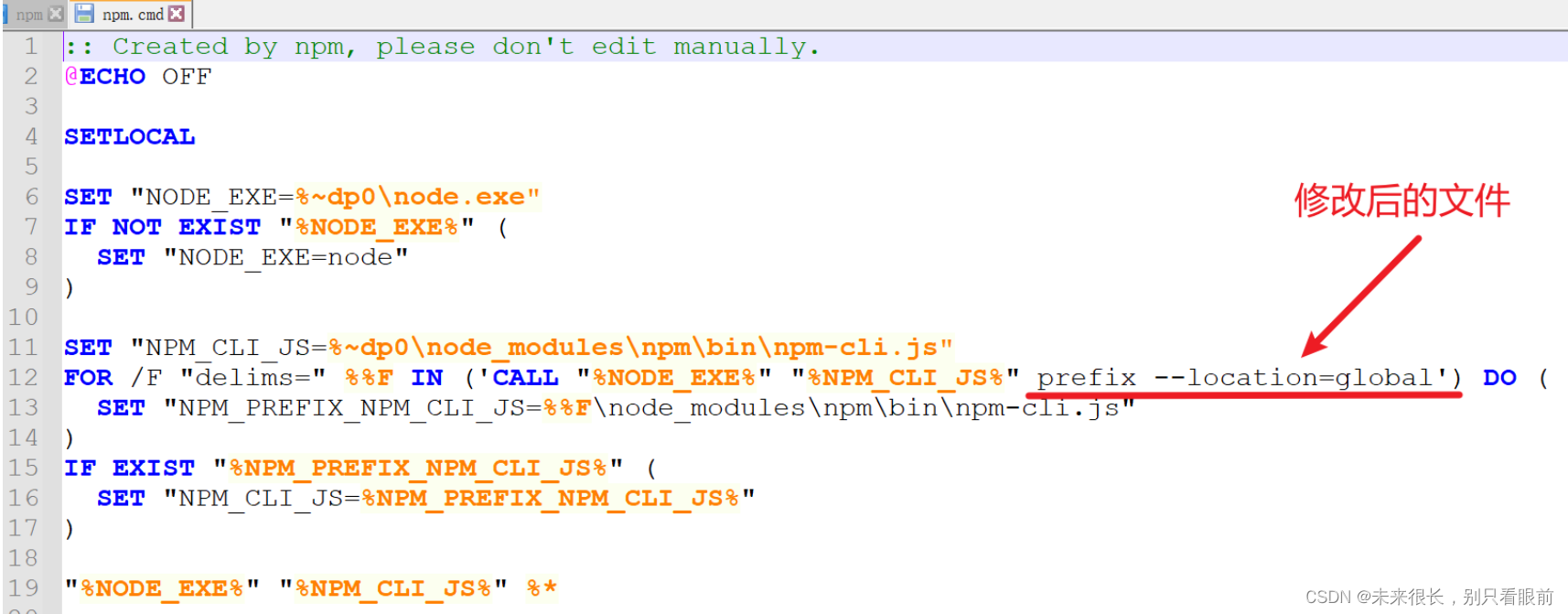
对打开的文件进行修改:把下面指定的位置修改成如下图片所示:
prefix --location=global



如果还是出现:npm WARN config global
--global,--localare deprecated. Use--location=globalinstead.可以尝试下面的方式对npm进行更新。
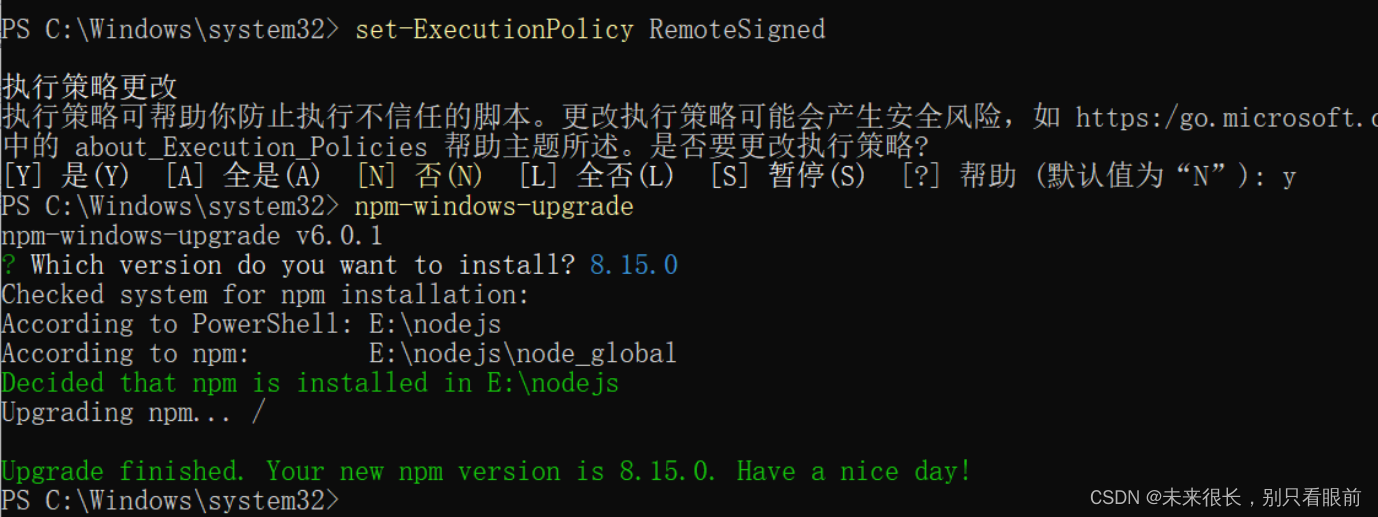
1、以管理员身份运行,执行命令 set-ExecutionPolicy RemoteSigned
2、选择 y
3、然后执行 npm-windows-upgrade
4、然后选择合适的版本,点击回车。

然后再执行查看版本的相关命令。
修改全局下载路径
3、配置环境变量(上面配置了node的)与修改全局模块下载路径
①配置node_global和node_cache
将以后的全模块所在路径和缓存路径放在nodejs安装的文件夹中,在安装路径下创建创建两个空文件夹【node_global】和【node_cache】(当然也可以不放在安装路径下,自己怎么好找,那就怎么放):

以管理员身份打开命令行界面,输入下面命令,
- npm config set prefix "刚刚创建的node_global路径"
- npm config set cache "刚刚创建的node_cache路径"
比如我的node_global是在E:\nodejs\node_global,所以我执行的命令就是:npm config set prefix "E:\nodejs\node_global"
比如我的node_global是在E:\nodejs\node_cache,所以我执行的命令就是:npm config set cache"E:\nodejs\node_cache"
②配置node_global和node_cache的环境变量

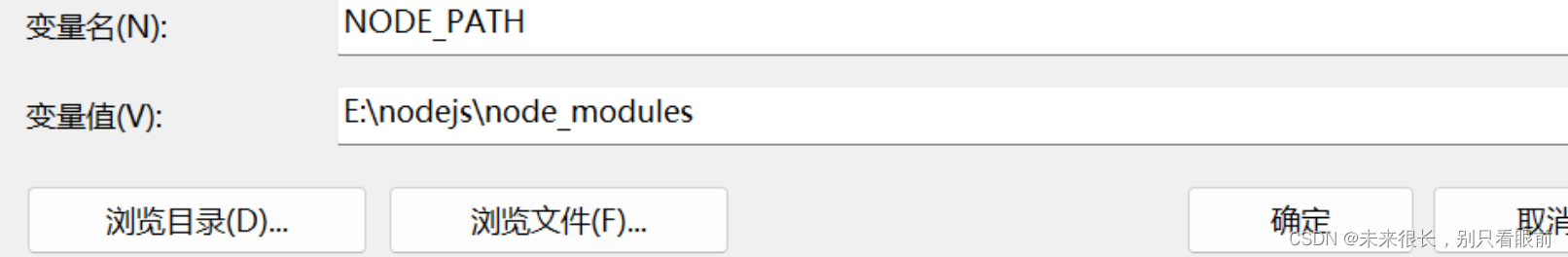
在【系统变量】下新建【NODE_PATH】:

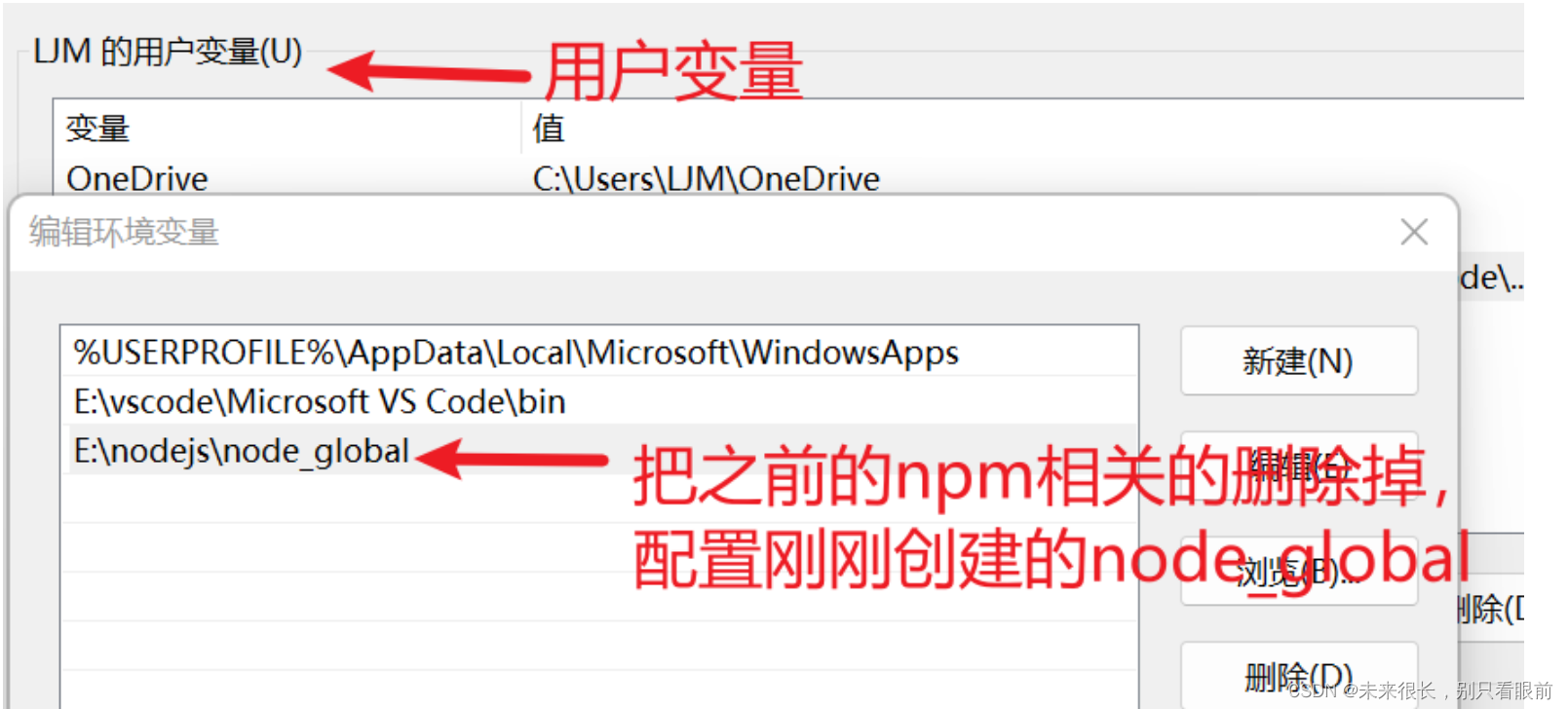
在【系统变量】下的【Path】新建node_global的环境变量配置,配置完成后记得点击确定。
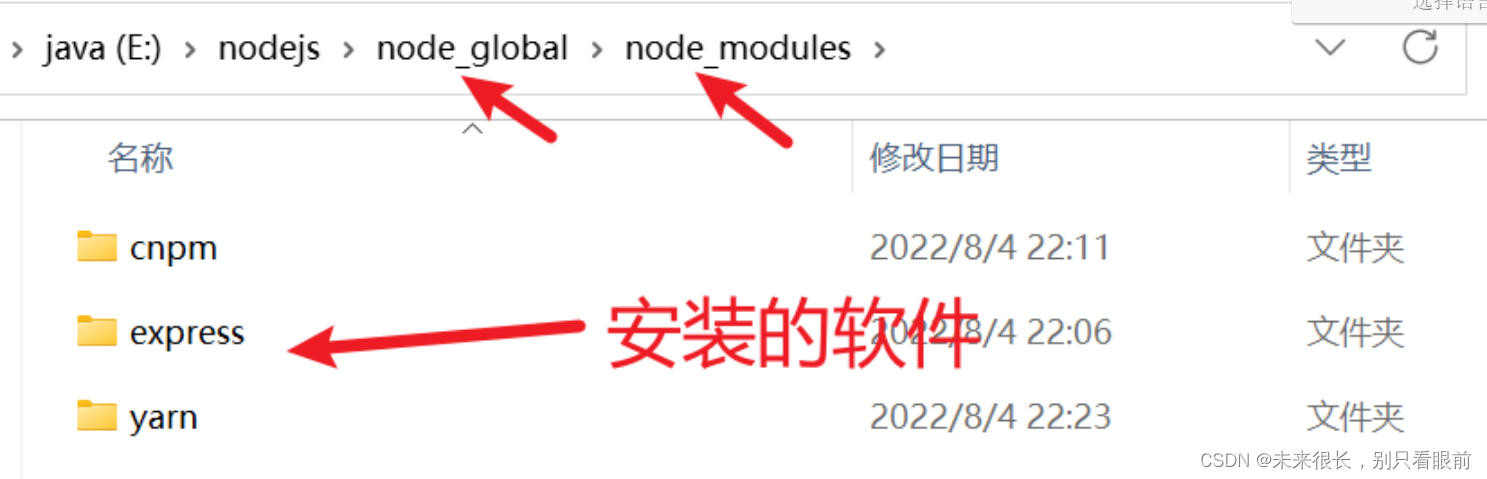
 完成上面的配置,以后我们再下载东西,node下载的文件或者是安装包就会到我们刚刚配置node_glaobal文件下;
完成上面的配置,以后我们再下载东西,node下载的文件或者是安装包就会到我们刚刚配置node_glaobal文件下;npm install express -g //记得命名窗口是在管理员权限的状态打开,否则会可能会出现权限问题导致操作失败,-g是全局安装的意思,不加-g就是默认下载到当前目录
更换全局下载镜像
4、更换全局下载镜像
-
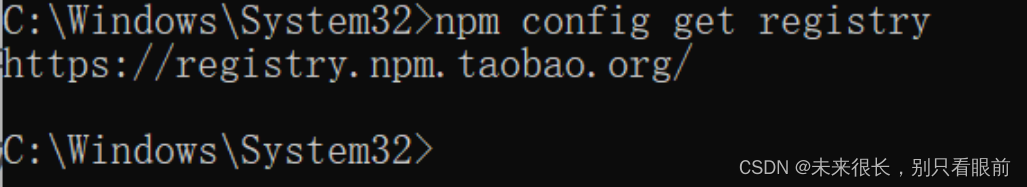
①使用命名查询自己的镜像:
npm config get registry-
②更换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/如果执行上面的命令没有出现其他的说明,那就是没问题。
可以直接查询配置是否成功: npm config get registry

③全局安装基于淘宝源的cnpm(比npm快)
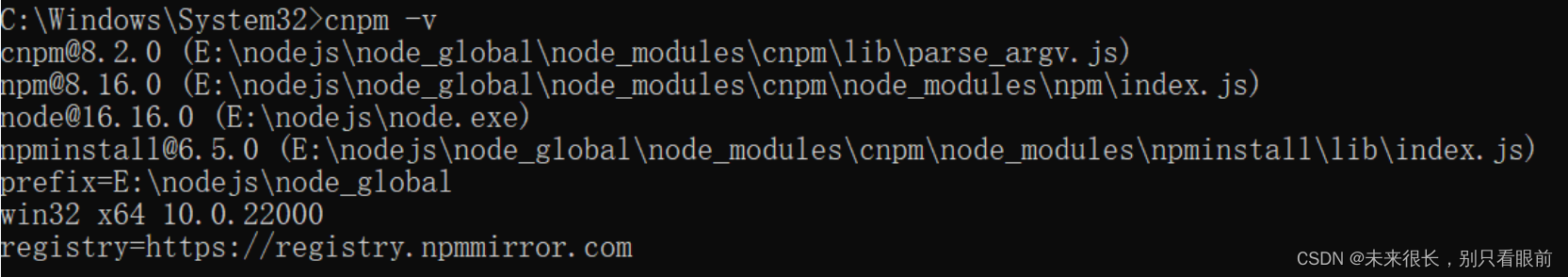
npm install -g cnpm --registry=https://registry.npm.taobao.org执行命令查看cnpm是否安装成功: cnpm -v
如图所示表示安装成功:

-
相关阅读:
2022年前端面试题整理,持续更新中
python 语音识别(百度api)
Chapter10 : Deep Neural Networks for QSAR
【RocketMQ】发送事务消息
c++头文件科普
halcon 与圆接近的区域例子 circularity
传奇开服教程GOM传奇引擎外网全套架设教程
easyExcel获取动态表头和筛选数据导出的问题
Flutter组件--ConstrainedBox、BoxConstraints、UnconstrainedBox(根据内容自适应控件宽度和高度)
[附源码]Python计算机毕业设计SSM乐跑(程序+LW)
- 原文地址:https://blog.csdn.net/weixin_53142722/article/details/126274809