-
openharmony容器组件之Panel
Panel:可滑动面板。提供一种轻量的内容展示的窗口,可方便的在不同尺寸中切换,属于弹出式组件
Panel(value:{show:boolean})
show:控制Panel显示或隐藏属性:
type:设置可滑动面板的类型(默认PanelType.Foldable)
PanelType:
Minibar:提供minibar和类全屏展示切换效果
Foldable:内容永久展示类,提供大(类全屏)、中(类半屏)、小三种尺寸展示切换效果
Temporary:内容临时展示区,提供大(类全屏)、中(类半屏)两种尺寸展示切换效果
mode:设置可滑动面板的初始状态
Mini:类型为minibar和foldable时,为最小状态;类型为temporary,则不生效
Half:类型为foldable和temporary时,为类半屏状态;类型为minibar,则不生效
Full:类全屏状态
dragBar:设置是否存在dragbar,true表示存在,false表示不存在
fullHeight:指定PanelMode.Full状态下的高度
halfHeight:指定PanelMode.Half状态下的高度,默认为屏幕尺寸的一半
miniHeight:指定PanelMode.Mini状态下的高度
事件:
onChange(callback: (width: number, height: number, mode: PanelMode) => void)
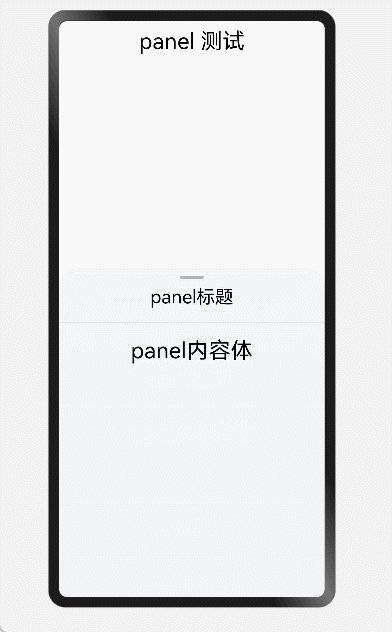
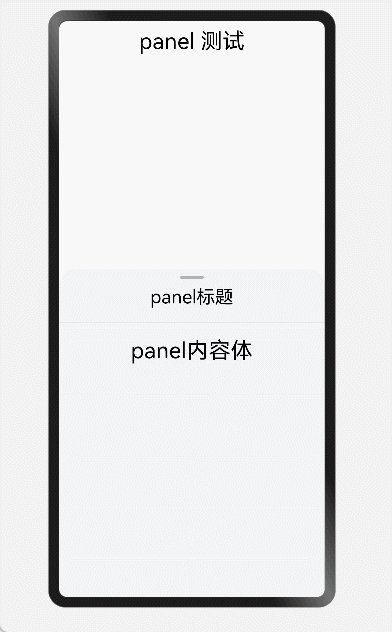
当可滑动面板发生状态变化时触发, 返回的height值为内容区高度值,当dragbar属性为true时,panel本身的高度值为dragbar高度加上内容区高度效果:

代码:
- @Entry
- @Component
- struct PanelPage {
- @State show: boolean = false
- build() {
- Column() {
- Text('panel 测试')
- .fontSize(30)
- .width('90%')
- .borderRadius(10)
- .backgroundColor(0xFFFFFF)
- .textAlign(TextAlign.Center)
- .padding(10)
- .onClick(() => {
- this.show = !this.show
- })
- Panel(this.show) {
- Column() {
- Text('panel标题').fontSize(25)
- Divider().margin({ top: 20, bottom: 20 })
- Text('panel内容体').fontSize(30)
- }
- }
- .type(PanelType.Foldable)
- .mode(PanelMode.Half)
- .dragBar(true)//默认开启
- .halfHeight(500)//默认一半
- .onChange((width: number, height: number, mode: PanelMode) => {
- console.info(`width:${width},height:${height},model:${mode}`)
- })
- }
- .width('100%')
- .height('100%')
- }
- }
-
相关阅读:
吃鸡达人必备:分享顶级干货+作图工具推荐+账号安全查询!
SpringCloud微服务:Nacos快速入门
RTI-DDS在VS+QT使用记录
知识图谱:知识的表示方法
Matlab:神经网络实现手写数字识别
计算机毕业设计ssm+vue基本微信小程序的今日菜谱系统
MongoDB是什么、有哪些优势、对比mysql,es、docker安装
【NSArray数组的持久化 Objective-C语言】
qt程序的CMakeLists.txt配置转为平台的qt的.pro项目工程文件
如何在 Ubuntu 22.04 上安装 最新版本Wine
- 原文地址:https://blog.csdn.net/lplj717/article/details/126263386
