-
Unity--URP渲染管线实战教程系列之URP摄像机核心机制剖析
前言
上一节从项目的目录结构与示例场景的内容分析了UPR渲染管线项目的基本组成,接下来分析URP的主要机制,并通过与内置的向前渲染管线做对比,来比较它们的与不同。按照先后顺序本节首先来分析URP渲染管线的摄像机的策略。
对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!
1: URP渲染管线重新定义了摄像机
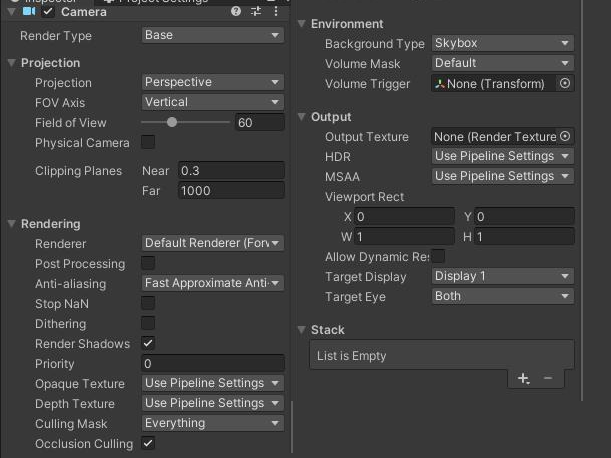
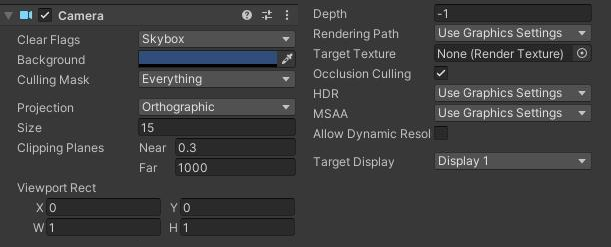
相比于内置的向前渲染管线,UPR渲染管线首先重新定义了摄像机的策略。接下来看下相比向前渲染管线摄像机机制的核心变化(为了更好的展示,我把URP的摄像机属性面板做成两行,并放大),如图1.2-1与1.2-2对比:

(图1.2-1) URP 摄像机面板参数,从左到右,从上到小

(图1.2-2) 标准摄像机面板参数,从左到右,从上到小
由上图对比我们发现了UPR 摄像机相比向前渲染管线,明显变多,同时进行了分类,让整个配置的属性更清晰,先来讲解摄像机的几个核心变化:
(1) 多Camera共存机制: 取消了向前渲染管线中每个Camera完全一样,基于Depth来决定先后绘制的顺序,代替的是基于base-overlay模式的Camera共存机制。在URP中由一个base摄像机与N个overlay摄像机组成,overlay摄像机放到base 摄像机的Stack List中,按照List中的顺序来绘制overlay摄像机,让渲染性能更好。
(2) Camera后期处理机制: 上一节分析了URP示例场景中Post-process Volume节点做后期处理控制被单独拿出来,分全局与局部,在摄像机处提供一个bool型属性配置”Post-process”, 来配置后期处理是否有效。而内置的向前渲染管线的Camera没有考虑这样的机制,让开发者通过脚本并重载接口来实现后期处理。
(3) 抗锯齿算法: URP渲染管线提供可选的FXAA与SMAA, 内置向前渲染管线提供抗锯齿算法为MXAA。
(4) 其它渲染控制更灵活: 例如URP引入了是否渲染阴影的开关,相比内置的渲染管线,阴影控制更灵活,可以在低端机上关闭阴影,高端机上开启阴影等,更适合手机游戏开发。
…...
还有一些很差别,建议大家对着Camera的属性面板进行比对与分析。
2 如何基于URP渲染管线来实现多个摄像机
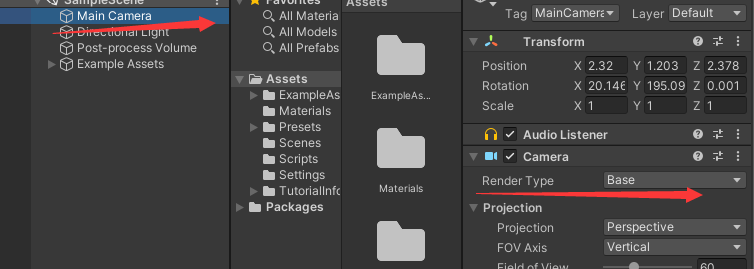
如何在场景中使用多个摄像机,首先我们创建一个base摄像机。base摄像机就是把Camera组件上的Render Type 设置为 Base。如图1.2-3所示:

(图1.2-3) URP Base摄像机配置
Base 摄像机是最先被绘制的,场景中只有一个Base摄像机有效,如果要做多个摄像机共存,我们需要把创建一个Overlay模式摄像机(可以添加组件或复制其它摄像机),并在Base摄像机的Stack List上添加这个Overlay模式摄像机。这样多个摄像机效果就渲染出来了,如图1.2-4, 1.2-5所示:

(图1.2-4) 创建Overlay摄像机

(图1.2-5) 将Overlay摄像机放Base摄像机的Stack中
最后多个摄像机的绘制画面就能出现在屏幕上。如图1.2-6所示:

(图1.2-6) URP的多摄像机共存
最后更多的摄像机的属性参数与相关功能和使用说明,可以看下Camera组件下的脚本组件”Universal Additional Camera”的代码,你能对URP的Camera组件有更加深入的了解。
今天的分享就到这里,关注我们,下一节剖析URP渲染管线的其它核心机制。
Unity / Shader进阶 Unity轻量级渲染管线LWRP核心解密
 https://www.bycwedu.com/promotion_channels/2021819624
https://www.bycwedu.com/promotion_channels/2021819624 -
相关阅读:
汽车IVI中控开发入门及进阶(十五):AUTOSAR
flume的安装和配置
Vue3 - style v-bind 动态样式(详细使用教程)
Servlet常见问题
golang 切片结构体多条件排序
.netCore .net5,6,7 存日志文件
猿创征文|Java面试之Linux篇(offer 拿来吧你)
【Rust日报】2022-11-09 稳定复现的 HashMap 陷阱
计算机思维基础
设计模式之策略模式
- 原文地址:https://blog.csdn.net/weixin_49669470/article/details/126260775