-
【HTML】元素 自定义属性 设置与获取(两种方式-含data-*)
介绍了两种 自定义属性 的方式
一:完全自定义
二:data-* 内置的自定义方式
1.自定义属性名
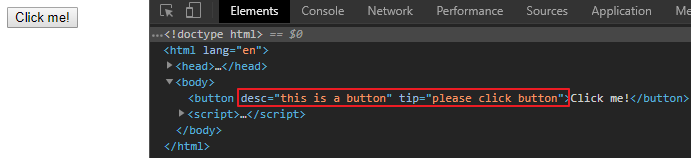
<body> <button desc="this is a button">Click me!button> <script> var btn = document.querySelector('button') console.log(btn.getAttribute('desc')) // 获取属性值 btn.setAttribute('tip', 'please click button') // 设置属性值 script> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

–
2.data-*自定义属性名
!important 是 data, 不是date!! (错了好几遍了!!!!)
设置 data-* 自定义属性
使用 data-* 属性来嵌入自定义数据:
- 实例–直接写在元素身上
//实例 one <ul> <li data-animal-type="鸟类">喜鹊li> <li data-animal-type="鱼类">金枪鱼li> <li data-animal-type="蜘蛛">蝇虎li> ul> //实例--- 通过data内置Api设置 - `el.dataset.name='value'` eg <body> <button data-desc="this is a button" id="btn1">Click me!button> <button data-descTwo="this is a button" id="btn2">Click me2!button> <script> var btn1 = document.querySelector('#btn1') var btn2 = document.querySelector('#btn2') // console.log(btn1.dataset.desc) // ⭐⭐⭐⭐⭐获取自定义属性值 // ⭐⭐⭐⭐⭐获取自定义属性值(双驼峰自定义变量) // 双驼峰变量的值 所有双驼峰的变量中的大写都会改为小写!!!! console.log(btn2.dataset.desctwo) console.log(btn1.dataset.tip) btn1.dataset.tip = 'please click button' // 设置属性值 console.log(btn1.dataset.tip) script> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
获取 data-* 自定义属性
-
方法一: el.dataset (查看所有的 该元素的 data-* 的自定义属性值)
-
eg
console.log(el.dataset) -
方法二: el.dataset.自定义属性名 (查看 该元素的 data-自定义属性名 的值)
- 注意: 使用双驼峰命名(不建议-双驼峰命名)
- 若果使用了,注意使用dataset获取时
所有双驼峰的变量中的大写都会改为小写!!!!
-
eg
<button data-desc="this is a button" id="btn1">Click me!button> <button data-descTwo="this is a button" id="btn2">Click me2!button>- 1
- 2
- 3
- 4
console.log(btn1.dataset.desc) // ⭐⭐⭐⭐⭐获取自定义属性值 // ⭐⭐⭐⭐⭐获取自定义属性值(双驼峰自定义变量) // 双驼峰变量的值 所有双驼峰的变量中的大写都会改为小写!!!! console.log(btn2.dataset.desctwo)- 1
- 2
- 3
- 4
- 5
拓展
所有主流浏览器都支持 data-* 属性。
定义和用法
data-* 属性用于存储页面或应用程序的私有自定义数据。
data-* 属性赋予我们在所有 HTML 元素上嵌入自定义 data 属性的能力。
存储的(自定义)数据能够被页面的 JavaScript 中利用,以创建更好的用户体验(不进行 Ajax 调用或服务器端数据库查询)。
data-* 属性包括两部分: - 属性名不应该包含任何大写字母,并且在前缀 "data-" 之后必须有至少一个字符 - 属性值可以是任意字符串 **注释:**用户代理会完全忽略前缀为 "data-" 的自定义属性。- 1
- 2
- 3
- 4
- 5
- 6
这种方式需要在自定义属性名前面加上data-,获取/赋值都需要通过dataset,这种方式操作更为简单,*所有data-属性都存放在dataset中
-
相关阅读:
埃及分数 ← IDA*
【模拟实现C语言库函数】atoi的模拟实现
C# 计算两两坐标之间的距离(SIMD加速)
c语言的数据结构:队列
K8S 控制器 service ingress
网上那么多教人赚钱的方法,但是你实际上是靠什么赚钱的呢?
10、Redis分布式系统之数据分区算法
SpringBoot SpringBoot 开发实用篇 5 整合第三方技术 5.6 变更缓存供应商 Redis
JavaWeb之Listener监听器
算法通关村第二关——链表反转白银挑战笔记
- 原文地址:https://blog.csdn.net/m0_61486963/article/details/126260781
