-
元素的盒子模型+标签的尺寸大小和偏移量+获取页面滚动距离+JS直接修改标签样式 + 让页面滚动到指定位置
目录
元素的盒子模型
获取标签的宽高:内容 + 内边距 + 边框
元素.offsetWidth 和 元素.offsetHeight
获取标签的宽高:内容+内边距
元素.clientWidth 和 元素.clientHeight

标签的尺寸大小和偏移量
获取 元素/标签 的尺寸信息
这里说的元素盒子是:(宽度+内边距+边框,不算外边距)
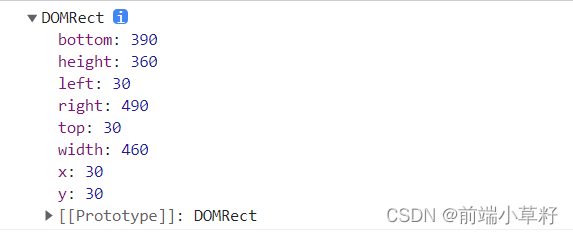
元素.getBoundingClientRect() 返回一个对象,里面是当前元素的尺寸信息
- //eg:
- let box1 = document.querySelector('.box1');
- console.log(box1.getBoundingClientRect());

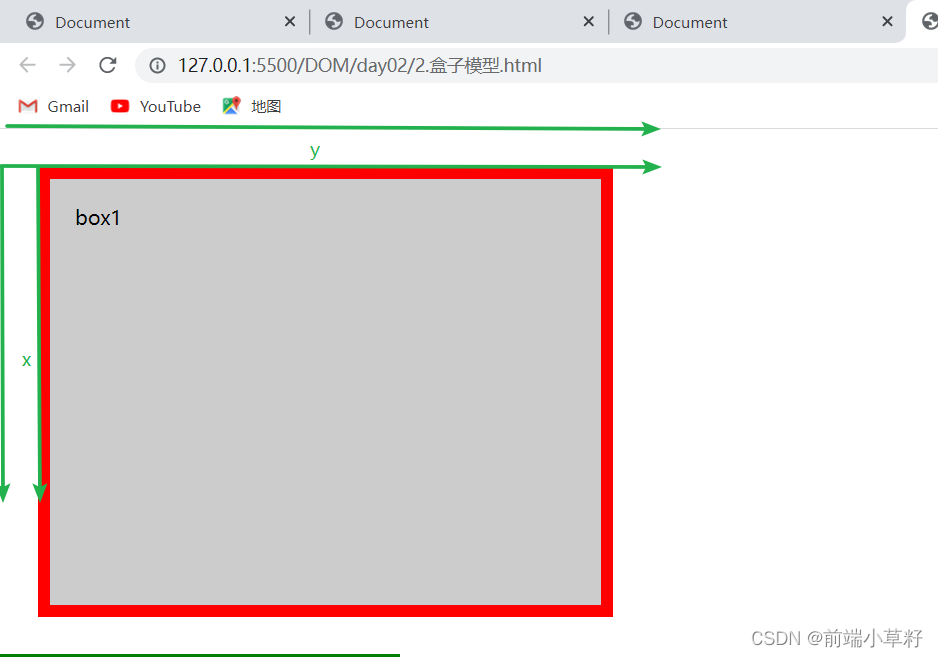
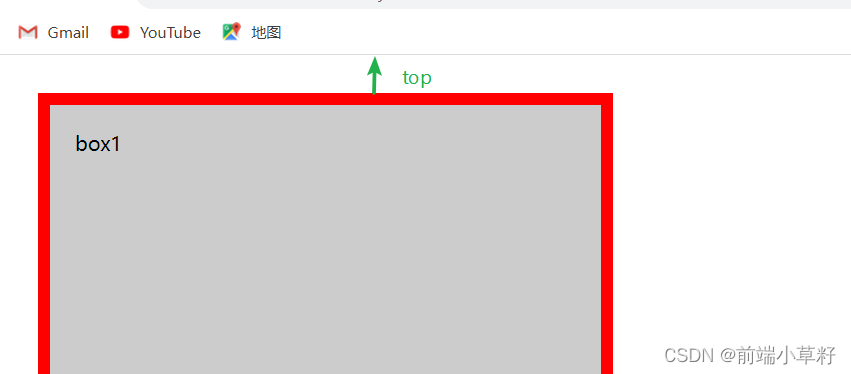
偏移量: x,y 为盒子距离左边和上边的距离
注意点:偏移量是相对于文档内容来的。eg:如果文档内容很多,出现了滚动条,偏移量就会很大,直到左右边界。

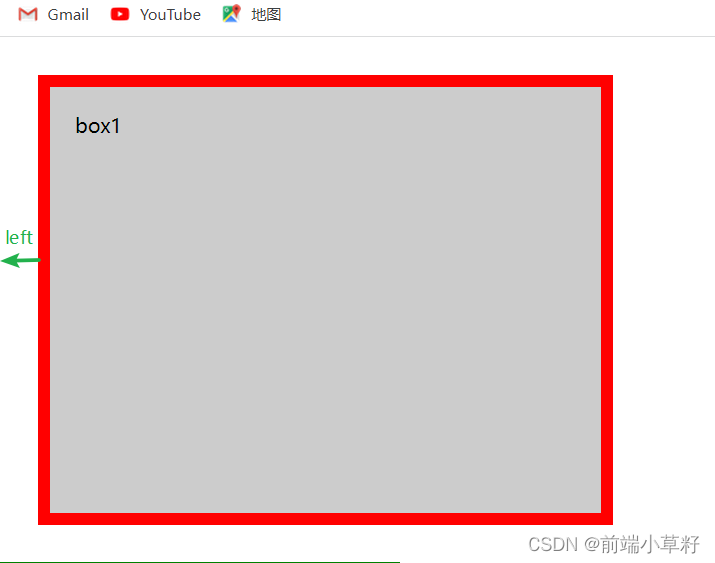
left:盒子的左边(左边边框,边框属于盒子的部分)距离左边界的距离。 就是 x

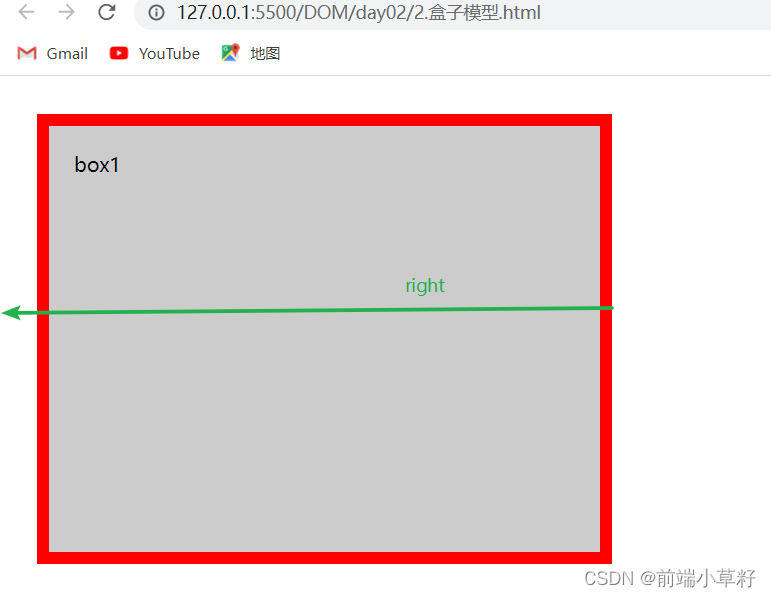
right:盒子的右边(右边边框)距离左边界的距离。

top:盒子上边(盒子上边框)距离上边界的距离 就是y

bottom 下边框距离上边界的距离。

获取 元素/标签 的偏移量
元素.offsetTop 和 元素.offsetLeft
疑问:通过 元素.getBoundingClientRect() 中的x和y就可以获取元素的偏移量,那为什么还需要 元素.offsetTop 和 元素.offsetLeft来获取元素的偏移量?原因如下:
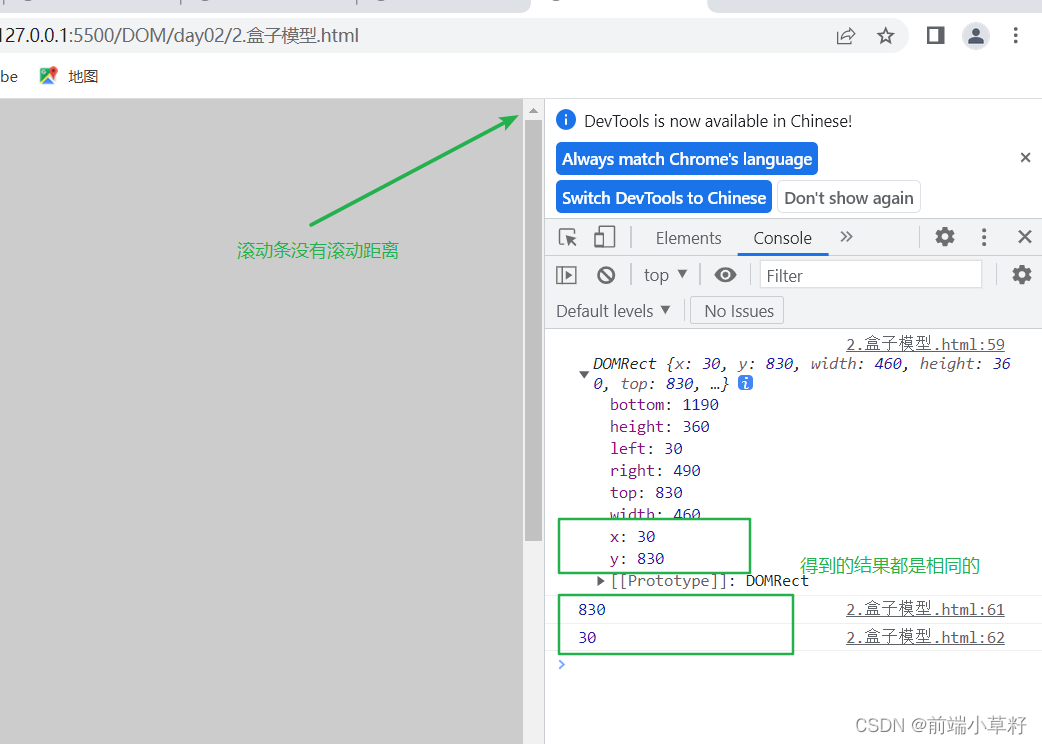
01.页面没有滚动条,或者滚动条没滚动距离的时候,不管通过哪个方法取到偏移量,都是相对于页面内容来的。

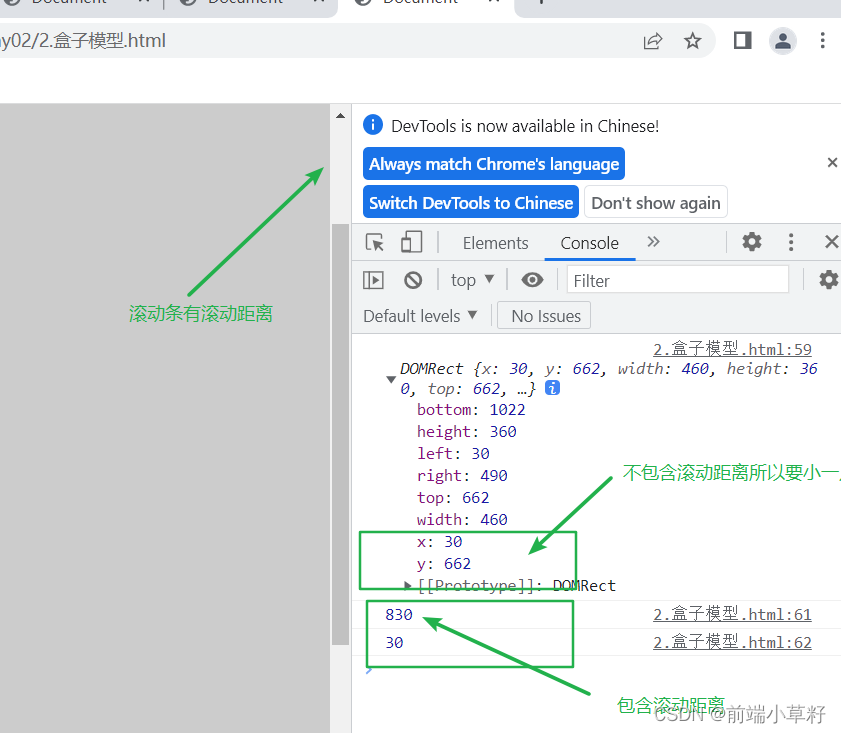
02.通过 getBoundingClientRect() 获取到的偏移量是不包含滚动距离的。通过 offsetTop 和 offsetLeft 获取到的偏移量是包含滚动距离的。

03.offsetTop 和 offsetLeft :如果某个祖先元素有定位,那么获取到的偏移量就是相对于定位的那个祖先元素来的。如果祖先元素都没有定位,那么获取到的偏移量就是相对于页面内容来的。如果祖先元素都有定位,那么相对的是最近的第一个有定位的祖先元素。
注意点:如果要用offsetTop 和 offsetLeft 去获取元素相对于页面的偏移量,这个元素的父元素一定不要有 定位
获取页面的滚动距离
有兼容性写法:
获取页面垂直方向的滚动距离兼容性写法
document.body.scrollTop||document.documentElement.scrollTop||window.pageYOffset获取页面水平方向的滚动距离兼容性写法
document.body.scrollLeft||document.documentElement.scrollLeft||window.pageXOffset获取的是滚动条移动的距离。写在window里面就是窗口的滚动条距离,写在元素里面,就是元素的滚动条滚动距离。

如果想通过 getBoundingClientRect() 这个API去获取标签相对于页面内容的偏移量,不管页面滚动与否(实现offsetTop 和 offsetLeft 的功能),应该怎么做?
人拉滑轮调重物的过程:整个绳子长度没有变化就是:offsetTop,重物(元素)距离滑轮(上边界) 的距离(getBoundingClientRect().y)随着人往下拉(滚动条向下滑)而慢慢减小,但是经过滑轮的绳子变长(经过滑轮的绳子:页面滚动距离document.body.scrollTop||document.documentElement.scrollTop||window.pageYOffset)
console.log(box1.getBoundingClientRect().y + (document.body.scrollTop||document.documentElement.scrollTop||window.pageYOffset));附:验证代码
- DOCTYPE html>
Document - box1
获取浏览器窗口的宽高
兼容性写法:
- console.log(window.innerWidth||document.body.clientWidth||document.documentElement.clientWidth);
- console.log(window.innerHeight||document.body.clientHeight||document.documentElement.clientHeight);
-
相关阅读:
使用VScode SSH公网远程连接本地服务器开发【无公网IP内网穿透】
Electron实战之进程间通信
性能测试常见故障和解决思路
【计算讲谈社】第一讲:支撑 10 万人同时在线互动,是实现元宇宙的基本前提?
TableView (cocos-2dx lua)
postgresql-物化视图
clock gating
Windows Server 2012服务器无法识别ADB Interface的解决办法
智慧医疗时代的数据标注如何更精准?
Log4j和Log4j2的区别
- 原文地址:https://blog.csdn.net/weixin_47075145/article/details/126254956
