-
使用Ant Design Vue的Table组件,解决点击任意内容详情,点击返回分页器页数默认回到第一页的问题
问题描述
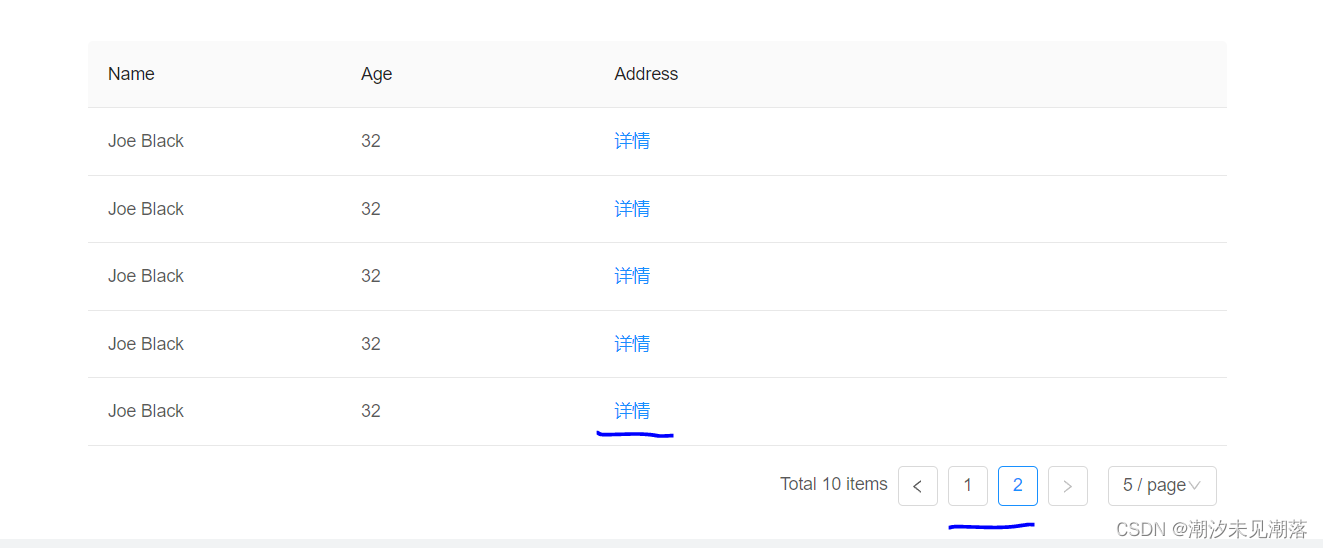
使用 Ant Design Vue的 Table 组件时,点击底部分页器切换页面,表格信息会重新加载,但是页面路由还是相同的,这就导致切换页面之后,点击某一元素的详情页面之后,点击返回默认回到表格的第一页,就比如你点击 页数为 3 的一个元素切换到它的详情页,点击返回,表格又回到了页数 1,这样的操作体验十分不友好

解决方法
巧妙运用 pagination 的 defaultCurrent(默认页数属性),配合使用 onChange方法, 使用 sessionStorage.setItem() 和 sessionStorage.getItem() 来存储和取出当前页数 ,
表格代码
这里的代码只是测试用例,用于演示
- :data-source="data":columns="columns":pagination="pagination"><template slot="address" ><div ><span><a @click="ClickDetail">详情a>span>div>template>
自定义的 pagination
- data(){
- return{
- data,
- columns,
- currentPage:Number(sessionStorage.getItem('currentPage')) || 1,,
- pagination:
- {
- pageSize: 5, // 默认每页显示数量
- defaultCurrent: Number(sessionStorage.getItem('currentPage')) || 1, // 默认当前页数
- showSizeChanger: true, // 显示可改变每页数量
- pageSizeOptions: ['5', '10', '20', '50'], // 每页数量选项
- showTotal: total => `Total ${total} items`, // 显示总数
- showSizeChange: (current, pageSize) => this.pageSize = pageSize, // 改变每页数量时更新显示
- // 改变页数时时触发函数
- onChange: (current) => {
- this.currentPage = current;
- }
- }
- }
- },
methods中的函数
点击进入详情函数
- // 点击详情事件
- ClickDetail(){
- sessionStorage.setItem('currentPage',this.currentPage)
- // 下面是自己的具体的页面逻辑,即跳转路由的操作
- this.$route.xxxxxx
- }
可以看到当点击详情后,就把当前的 页面值 currentPage 存入了缓存中,可以仔细看上面自定义 pagination 的一些配置,它从缓存中取出 先前的页面值 currentPage ,并把它当做默认页面加载 ,那么现在可以看到这个问题就迎刃而解了
文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会 一 一回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长
- 相关阅读:
【数据结构】链表面试题
22 【事件监听】
9_分类算法—决策树
HTML+CSS+JavaScript七夕情人节表白网页【樱花雨3D相册】超好看
代码随想录--栈与队列-用队列实现栈
数据库安全(Mysql,Hadoop,Redis)
Flightmare: A Flexible Quadrotor Simulator 无人机仿真器
预售, 产品开发完成前没人买,那么之后也不会有
nginx空字节漏洞复现
【Leetcode每日一题 2530】「贪心|模拟|优先队列」执行K次操作后的最大分数
- 原文地址:https://blog.csdn.net/qq_52855464/article/details/126256731
